Project Discovery: What is it and Why Do You Need it?
Published: November 8, 2023
14 min read
In this article, you'll learn:
1
❓ When Do You Need a Discovery Stage?
2
📈 Benefits of the Project Discovery: How it Will Help You
3
🛠️ Inner Flows of a Project Discovery Stage
4
📆 How Much Time Does a DS Usually Take?
5
💸 How Much Does It Cost to Conduct a Project Discovery?
6
🔋 Stormotion’s Case Study
7
💡 Takeaways
Without a doubt, delivering a great project supposes managing the development phases in an efficient way. Louis L'Amour once said: “A good beginning makes a good end” and for a project’s lifecycle this quote couldn’t be more true. In the product’s development the better you plan and prepare the processes, the more high-quality the final product is. And exactly the desire to deliver great software projects makes Project Discovery Phase important.
A Project Discovery Stage (DS) is a pre-development phase that makes the road between the idea/concept and its implementation more accurate and thorough. The main goal for this phase is to clear all the uncertainties and get the answers to all the essential questions before proceeding to the project’s development.
Establishing great communication with the client plays a crucial role in a project’s future, and here the DS helps us to figure out the client’s expectations, project input, and the best ways of realization.
As an experienced development company, we’d like to share our expertise and show the processes that our team & clients are going through at this stage. Let’s take a look at Stormotion’s point of view on conducting a Discovery Phase.
❓ When Do You Need a Discovery Stage?
The Project Discovery process is a common stage in the development lifecycle of many digital products. The most common cases when it’s required are:
Case | DS Output |
|---|---|
You have a general understanding and market research of your idea and nothing else | Your project requires the preparation of essential product-related data: user stories, use cases, wireframes, and a UX-mindmap |
You already have use cases or user stories but the clear vision of the product is still missing | UX-Prototyping would be our solution during the Discovery Phase for you |
Your Product includes some non-common requirements | We consider the integration of a specific SDK, IoT device, or a new AI-based matching algorithm — depending on your needs |
You are well prepared, you have use-cases, wireframes and your project doesn’t require deep research | In this case, we just need to hold an onboarding session and prepare a realistic estimate |
However, we tailor this stage to the needs of every client so even if your case isn’t mentioned, the Discovery Phase may still bring some benefits to you. Which ones? Let’s find out!
📈 Benefits of the Project Discovery: How it Will Help You
A correct Discovery helps both the team and the client to get on the same page and ensures a smooth workflow for the future development. Moreover it answers 2 important questions: “What exactly are we building? What do we need to build it?”
What are the other possible gains of the Project Discovery process for you? Take a look:
- The scope of work is clearly defined, allowing us to provide an estimate of the time frame and budget. This allows to manage cost expectations and understand which Web or Mobile product we’re building for you.
- There are no dark spots within the project — we have a comprehensive solution to each task and just need to execute it using our clear-cut workflow.
- Project Discovery Phase provides you with some material deliverables (mockups, a prototype, user stories, and use cases) that give you and us the full vision of your product. It can even be presented to investors and early-stage angels during Pre-Seed and Angel pitches.
- Finally, for both teams it’s a kind of test drive that helps our customer to decide whether we’re a good fit for future cooperation or not.

Celebrating success with our clients after conducting the Discovery Stage. P.S. You can find our PMs on the screen 🙂 (image by Stormotion)
2. Story Building and Project Charter Creation
The main task at this stage is to complete the Project Charter and to gather User Stories regarding the project.
Project Charter is a document that contains the essential information regarding your project. Typically, it consists of the project's objectives, main stakeholders, its risks, benefits, and reasons. Being created by the Project Manager, it helps to explain in detail all the vital components stated above to stakeholders and the Tech Team. Thus, it creates a plan of the project’s basics that is going to be referenced at the next stages.

The onboarding stage is always necessary since it helps us understand the client's project (image from enxcl)
User Stories, in turn, are needed to have a better understanding of the user's desires and goals regarding the product. User Story is a way to express and structure what users want to see from their perspective in terms of features and functionality. Here’s a simple example: A user wants to sign up via Facebook or Google to avoid wasting time on filling in personal data.
By the way, you can check out our comprehensive explainer on User Story creation with a step-by-step instruction:
3. Prototyping
While the Project Charter is being filled with all the needed data, our UX-Designer is starting a UX Mind Map creation. This is the backbone of the application which shows how the mentioned use cases and user stories are implemented on different screens.
A UX-Designer is an expert who develops smooth user flows for your target audience or customers. They create Wireframes and a clickable UX-Prototype to embody the vision of the product and ensure that your target audience will understand how to use the product.
Finally, the mindmap is converted into an interactive and clickable prototype. Specifically, we at Stormotion use Figma as our prototype-building tool.
4. Technical Research
While the UX-Designer is working on the mindmap and prototype, Stormotion’s experienced Senior Tech-Team conducts separate research that provides us with an in-depth understanding of solving challenging tech tasks. This may be the integration of a specific feature, like an AI-Based matching algorithm or working with a non-common SDK, for instance.

Discovery findings during initial research make further software development more efficient (image by Mara Drozdova)
Using a minimal UI and the simplest prototyping, Developers test these solutions to deal with the trickiest parts of the project.
5. Providing a Detailed Estimate
Finally, all the previous steps provide us and the client with a clearer vision of the project. It allows us to make a realistic and detailed estimate and move further to the development itself. For the Discovery process, this stage is the last one. The whole process is supported by the Project Manager.
A Project Manager is a mediator between the Tech Team and the customer. His tasks are to thoroughly plan and prioritize the project’s objectives as well as to organize and coordinate the Tech Team to ensure the eventual satisfaction of the stakeholders.
However, as we noticed at the beginning of this paragraph, some stages may be replaced or skipped, if reasonable. Thus, the length and cost of the Discovery Phase will change as well.
🛠️ Inner Flows of a Project Discovery Stage
Project Discovery Phase is, in general, a process of avoiding possible misunderstandings and finding a common ground between the customer and the Tech Team. As in several steps from the previous section we mentioned extra research, there are actually two parallel Discovery Stages within the conduction of the whole process. Those are DS on UX and DS on technology.
Let’s figure out what these stages are about and who is responsible for the conduction.
Discovery Stage on UX
Previously we mentioned a UX-designer as one of the key roles in a team structure for a proper DS conduction. Specifically, in this section, he’s the main character that’s responsible for the whole stage.
As we are discussing the inner flows of a global process, the objectives are quite similar. However, we need to specify them a little bit more in terms of UX. So what are the goals for the DS on UX?
- Research UX best practices for the current market.
Depending on the project and its objectives, the UX design may significantly vary in different cases. If a client wants to create a companion app, there are some specified UX best practices that should be considered in the design. Minimizing the irrelevant information, creating the most convenient block positioning, and establishing high-speed performance are the priorities for this case.
- Take into account the comparative advantages of direct competitors.
Comparative advantages as a term suppose that a company offers products or services at a lower opportunity cost than its market competitors. A designer should research the UX features that make competitors look more beneficial for a client when it comes to choosing.

At this phase, a project competitor research allows making product’s business goals more visible on the example of similar ones (image by zara magumyan)
For example, exploring the priorities in decisions may tell a lot about the business plan of a company and assist in creating your own products. Keeping in mind the researched advantages, designers will be able to synthesize even more advantageous products in terms of UX.
- Create a good Unique Selling Point (USP) based on the conducted research.
After the two previous points, a designer should already have a vision of features and decisions that will be beneficial for the project. With the researched knowledge and the market examination, he can set a factor that differentiates this product from the competitors.
In this part, a Unique Selling Point (USP) for the project becomes more clear. USP is usually an aspect that makes a company outstanding in comparison with competing market propositions. Some famous selling points are without a doubt Stripe with their "Payments infrastructure for the internet", and Shopify’s "The platform commerce is built on".
Inspiring examples of great USPs are directly or indirectly emphasizing the unique features of the product. Exactly the correct emphasis creates a great vision of being ahead of the closest competitors. Knowing that companies are able to create notable marketing strategies to increase sales and recognition.
Discovery Stage on Technology
At this stage, the main role is taken by a new character — a Tech Lead. Firstly, in Stormotion’s project lifespan, he is responsible for tech ideas. His tasks are to generate new ideas regarding development as well as to monitor and verify the existing ones. Secondly, the application’s architecture along with technological best practices are also on his shoulders throughout the Project Discovery Phase.
At the highest level, Tech Lead’s role is to ensure the best technical stack for the project while avoiding potential risks at this point.
The main goals at this stage are:
- Understand whether it’s possible to create the product or add a feature the client wants.
It’s a common case for a development team when there’s no certainty in whether it’s possible to fulfill customer’s requirements. As the variety of ideas that a client has regarding their product is unpredictable, exactly at this stage we conduct the idea’s “viability test”.

It’s vital to determine the suitable set of features for a project to approach its business goals as close as possible (image by Ghani Pradita)
For example, a customer’s idea is to integrate his project into Microsoft Teams. Therefore, our team needs to find out a way to integrate the project’s features, considering the inner Teams’ restrictions. To do so, we conduct a Discovery Phase where we create a Proof of Concept, get our technical answers, and finally provide an estimate.
- Determine a suitable Tech Stack.
Every case is unique, and it’s almost impossible to tell in advance the Tech Stack we should use to match the customer’s needs. We at Stormotion specialize in creating products using our React Native skills. However, in case our clients need something more than React Native may offer, we are confident enough to pick from Java, Kotlin, Node.js, or TypeScript to deliver a quality product.
Exactly after hearing out all the ideas and requirements from the client, it becomes possible for a Tech Lead to select Tech Stack that allows achieving every objective.
📆 How Much Time Does a DS Usually Take?
The main factors that affect the time frames for this stage are:
- project complexity;
- its size (=scope of work);
- and the company’s workload at the moment.
On average for small projects like creating simple Proof of Concepts, it may take about 2 weeks to conduct a thorough DS. For complex projects like creating and connecting a companion app to an IoT device, Discovery Phase may take up to 8 weeks.
💸 How Much Does It Cost to Conduct a Project Discovery?
Since Discovery requires hours of researching, brainstorming, conducting market analysis, and creating wireframes it’s usually considered as any other kind of work that the agency does for you. Therefore, it makes the following rule pretty reasonable:
The cost of Project Discovery services is usually calculated in the same way as the development itself: by multiplying the number of needed hours by your team’s rate.
From the perspective of our experience and the projects we managed to build, an average DS assumes about 10-20% of the overall project cost. However, as an output we get a certain amount of finished work to use in the next development phases.
📈 How You Сan Make Project Discovery Effective
Earlier we already determined that the DS is a symbiotic process, where the goal is to achieve the best level of possible interaction. As a team that has been through a lot of various project discoveries, we have some tips on how to be a “Perfect Product Owner” in terms of making the DS much easier and more efficient.
If you’re willing to make this phase significantly beneficial for both sides, here are some tips on what you can structure on the Project Discovery Phase:
-
Note down your goals, expectations, and desires regarding the project. Exactly the method of writing down your thoughts not only helps you to overthink your priorities and set clear goals, but also makes it far easier for the Tech Team to meet your business needs.
-
While making the notes, we recommend you structure them in a “must-have/nice-to-have” way. In the “must-have” section you present the most essential features/expectations for your future project that you have in your mind, letting the Team focus on what you really need. In the “nice to have” section you provide your extra thoughts that may not be essential for the project, but you’d like to see if they work out as suitable. For a better understanding of how to prioritize the project’s future features, feel free to click the link down below.
-
Present all the desired time frames and deadlines for the project as soon as possible. It’s vital both for the team and the quality of the product to have the deadlines set beforehand.
-
Introduce every single stakeholder for the future project. Without a doubt, keeping in mind every stakeholder from the start grants your Team a clear vision for the planning and developing stages.
-
Present references and mood boards that inspired your project vision in any way. Don’t be afraid to express your thoughts and desires via the work of other people. In most cases, showing the reference and explaining what exactly caught your attention will help your team to build the product you exactly desire.
🔋 Stormotion’s Case Study
We’d like to present to you an example of a Discovery Stage, which we conducted for our client, before jumping to software development.
Based in the USA, Norsk develops and sells batteries designated for outdoor activities. We were supposed to develop a companion app with the integration of BLE modules for managing those batteries. For a better understanding, we’ll show you what was the input and the output for the project Discovery Phase.
Input for a Discovery Stage
On the Norsk Guardian project, we were able to identify 6 main points that can be regarded as input for DS. Those were the requirements that needed extra research in order to prove their viability and pick the best tech solution. Let’s take a look at what the customer requests were:
Challenge № 1: “We’d like to monitor up to 3 batteries at once, aggregating information for display in the app. Also, as an average boat has 2-3 batteries that will be charged and discharged simultaneously, the voltage of each battery shouldn't be too different at the moment. We want to monitor any parameter that may “fall out of sync” and have the ability to watch the changes in these parameters over time".
Our Output: We tested the possibility of connecting multiple batteries in parallel and found that we could at least simulate this process for the user. As for the monitored parameters and triggers —- we found them out from the client and consolidated them within one list given to the corresponding developer.

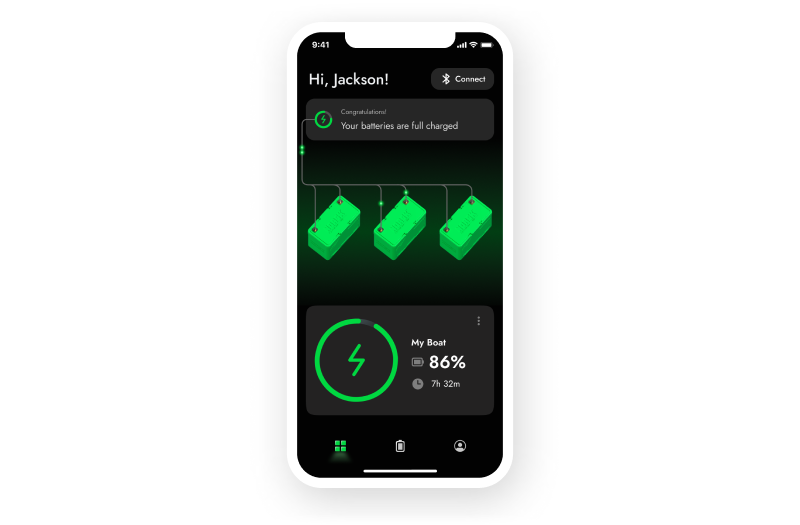
Home screen of a Norsk Lithium companion app by Stormotion (Image by Stormotion)
Challenge № 2: “We need to have some telemetry information from an end user’s batteries when they are being monitored or when an individual battery check is done. The section showing an individual cell voltage requires a password and is not normally available for a user. This information we want to be sent to the Norsk website. Is it technically possible?”.
Our Output: First we found out that we can use the read command to retrieve data from the battery. Since this is possible, we have no problem forwarding this data elsewhere, depending on the customer's wishes.
Challenge № 3: “We’d like you to handle for each individual battery such parameters as voltage, SOC, # of charge cycles reported, balance of voltage between the batteries and separately between the cells, internal resistance, TREND internal resistance, report of any BMS fault event triggered, report time of a fault being cleared, peak charge voltage, average charge current and ability to notify users when they need to charge their stored batteries”.
Our Output: Since we can get data from the battery, it's possible to retrieve these parameters directly or indirectly (some of them must be calculated and defined manually by us based on conditions given by the customer).
Challenge № 4: “We’d like to have some API integration with our WordPress/WooCommerce website”.
Our Output: For now, we decided to stick with webview to keep things simple.

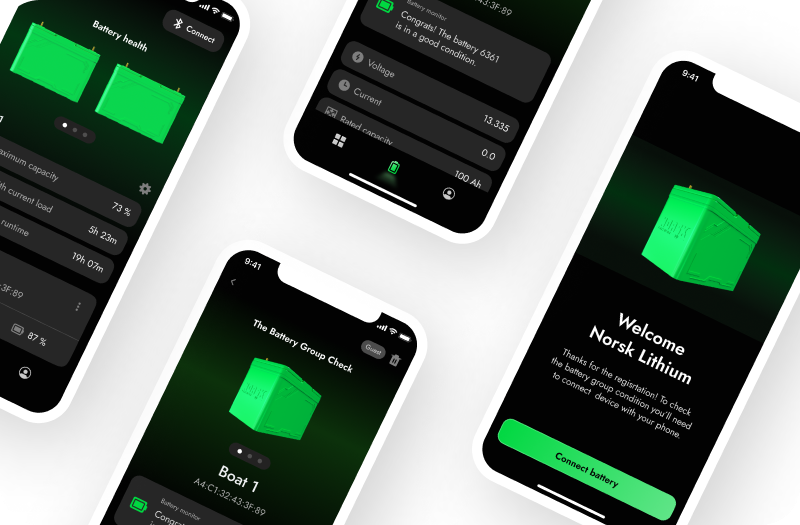
Battery monitoring screens from a Norsk Lithium app (Image by Stormotion)
Challenge № 5: “We’d like to have users logging into the app (via Facebook, Google, etc) before being able to save a battery”.
Our Output: We have set up a database, where we have entities like 'user' and 'battery'. After signing up using email or socials listed, the user is offered to add a battery. If a user adds it and confirms ownership within the app, the battery is associated with them.
Сhallenge № 6: “We want to have indicators that show that the battery is actively charging”
Our Output: We found out that we can understand it based on voltage changes, and started working on the corresponding animation.
💡 Takeaways
A successful Discovery Stage creates a strong foundation for further project development. Earlier understanding of precise project requests & limits and market demand makes project management stages easier for a team to handle. At Stormotion, we follow such stages on a project timeline throughout the Discovery Phase:
- Onboarding
- Story Building and Project Charter Creation
- Prototyping
- Technical Research
- Providing a Detailed Estimate
The successful Discovery phase leads to a better level of understanding of business and technical requirements for a software development project. Thus, making this phase of a project crucial for both the discovery team and the customer to conduct beforehand.
If you have any questions or need help with creating an amazing product, let us know. We will be happy to help you meet your business needs with an outstanding product!
Was it helpful?
Read also
Our clients say
![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)
They make the whole business work for us, and their improvements are fundamental to our operations. They’re reliable, honest, and willing to try new things that will help us. We appreciate how flexible and easygoing they are.
Pietro Saccomani, Founder
MobiLoud