React Native vs Native (iOS/Android) App Development Comparison
Published: May 2, 2022
14 min read
In this article, you'll learn:
1
🏆 React Native vs Native App Development: Who is the Winner?
2
👨💻 Native App Development Pros and Cons
3
💻 The Main Points You Should Know About React Native App Development
4
🕵️ React Native vs Native App Development Comparison: How Noticeable Is The Difference?
5
🗃️ More Examples of RN Apps
6
💡 Takeaways
The modern mobile world offers many different ways to choose to build an app. React Native app development services is just a possible path to follow but in some cases it may be the best one. When? That’s what we’re going to find out today!
As you can remember, we already had one comparative article. There we tried to figure out which development platform is better: iOS or Android. Yet, it was a hard-fought battle without the absolute winner. But today we’re going to “ruin” the intrigue from the very beginning. What do I mean? Read on to find out!
🏆 React Native vs Native App Development: Who is the Winner?
During the work on clients’ projects, Stormotion developers had a chance to get experience in native & React Native app development and compare the effectiveness of both approaches. For example, our Text a Letter app is a pure “classic” native app while Civocracy is the vivid example of what we’ve achieved with React Native.
“Well, and what’s your conclusion?” you may ask. “Who is the winner?”
And the winner is… well, no one. Each our project required a careful and personal approach and, eventually, there is no universal answer for you. Instead, we want to tell you more about the strong sides of both - the native and React Native (RN) development so you can clearly understand which one is more appropriate in your specific case.
We’re going to start our journey with the classic Native App development approach. If you want to jump straight to the React Native part - click here.
👨💻 Native App Development Pros and Cons
Native is usually considered as the “classical” approach to building applications. What are its general characteristics?
- For native iOS development we use Swift programming language (previously it was Objective-C) and XCode integrated development environment (IDE).
- For native Android development we use Java or Kotlin as the main programming language and work in Android Studio IDE.
Actually, native technologies provide developers with all the necessary tools to create a brilliant app. Yet, if everything was so good, we probably wouldn’t talk about other tools like React Native, would we? So, let’s sort things out and distinguish native app development cons and pros!
Top 4 reasons to choose native app development
# 1: Direct access to native APIs & third-party libraries
While creating any kind of app, developers often use different APIs (which help to access different platform features like camera, Touch ID, geoposition and others) and 3rd-party libraries (which offer ready-made solutions for UI and UX elements). So, when building an app in the native environment, there are a lot of available native APIs and third party libraries that can be easily accessed.
For those looking into how to make a kiosk app, native development provides robust APIs that support hardware integration, essential for kiosk functionality like NFC and touch screens.

Your smartphone's camera is a great example of such an API (image by Oleg Frolov)
However, React Native also supports these helping tools but there are fewer of them and they require more time to be implemented. It’s also possible to access native APIs using RN but for this purpose you’ll have to create specific bridges (we’ll talk about them a bit later).
# 2: Native languages are strongly typed and compiled languages
Native languages like Swift or Java are also known as strongly typed and compiled languages (actually, Java has some features of an interpreted language too, but this topic is for another article). Let’s figure out what it means and how it turned out to be on our native app development pros list.
- Strongly typed languages are the ones in which variables are bound to specific data types, and which will return typing errors in the case of a mismatch between the expected and actual types whenever verification is performed. It makes the logic of your app more predictable.
- Compiled languages require compilers (in this case machine code is generated from source code with help of translators) to carry out changes. Therefore, it becomes possible to localize mistakes and errors at compile time and deliver a better product.
Coming back to JavaScript, it’s weakly typed (some call it even untyped) and interpreted programming language. On the one hand, it gives RN advantage of hot reloading (we’ll tell you about it a bit later). But on the other hand, this makes the recognition of errors and ability to fix them in early stages more complicated. However, this issue can be solved by using additional tools like Flow or TypeScript. They don’t guarantee you native effectiveness but can eliminate main disadvantages of JS.
# 3: Native UI & complicated animations
If you’re going to build an app with many platform-specific elements (buttons, navigation patterns, animations etc.), it’s obvious that native development is more suitable for you. Yet, don’t think that native UI = best UI. Nowadays many app developers try to stand out and create unique products that don’t look like others, so it may be your way too. However, on the other hand, the mobile world knows enough examples of successful apps with native UIs (Telegram, for instance).

Image from Telegram's blog
Moreover, it usually takes fewer efforts to implement some complicated animations and make them work smoother in native languages.
# 4: Your product and business does not depend on Facebook’s policy
App development in the native environment is the safest options in the long-term. Neither Apple nor Google aren’t going to stop updating their languages or APIs. And even when they apply some major changes, they are often backward compatible and carefully explained in updated guides. So you may be sure that they really take care of iOS and Android platforms.
However, we can’t be totally sure that Facebook isn’t going to close this React project one day and stop updating it. This is not their priority so everything can happen. Take it into account since you will depend on one additional party - Facebook.
What are the possible native app development cons?
# 1: Only one platform at a time
The workflows of iOS and Android native app development are totally different. Despite our favorite apps look almost similar on different platforms at first sight, it doesn’t mean that you can “copy” the biggest part of the code and reuse it for another platform only with minor changes. Thus, if you want to create an app for both platforms:
- you will have to hire two separate development teams (or one big which includes both iOS and Android pros’);
- it will cost you around 35% more than building 2 apps with RN;
- maintenance expenses will also grow since you’ll have to support 2 separate (even if they look similar) apps.
# 2: More time-consuming
Also, it usually takes more time to develop a mobile app in Java/Swift rather than using React Native. Therefore, if you need to get the finished app as soon as possible or you need to get an MVP running for your investor pitch, iOS or Android native app development may be not the best choice for you.

Your developers will have to spend more time (image by Zabombey)
# 3: No guarantee that your app will be approved
The last point is more like a warning than a disadvantage. When we compare native app vs hybrid app development, none of these approaches has higher or lower chances to get your app approved in Google Play Market or Apple App Store. So having your app written in Java or Swift doesn’t guarantee you a place among approved apps. Actually, reviewers don’t even have an access to your app’s code, that’s it.
I guess, now everything is pretty clear with native apps. So before making any conclusions, let’s figure out what you should know to develop a React Native app.
💻 The Main Points You Should Know About React Native App Development
React Native is an alternative approach to app development. This framework was created by the Facebook team as result of combining JavaScript web programming language and JSX markup syntax. Also, it doesn’t require special IDEs (like XCode or Android Studio).
Let’s review strong and weak sides of this framework.
React Native Pros
# 1: Can be used for cross-platform development
As you can remember, we already mentioned that native app development has a lot of platform-specific rules and features, so iOS and Android apps creation are totally different processes. However, it’s not a problem at all for React Native.
Since this framework is based on JavaScript (which is, actually, a web programming language), developers can easily reuse as much as 70-80% of the codebase for both platforms. Eventually, they’ll have to apply only minor native improvements that include deep linking, push notifications and native UI components.

RN allows to create apps for both platforms at the same time (image by Ivan Jovanić)
This is a big advantage as you don’t have to hire two separate teams and build both applications from scratch. Therefore, your expenses will be significantly reduced.
# 2: Hot reloading
Debugging is the usual process for app developers. Yet, when working in the native environment, they have no choice but to spend a lot of time on the compilation and uploading the new version of the app to a physical device or an emulator every time they want to check changes. React Native, on the contrary, mostly immediately deploys all the changes and shows them on the testing device.
# 3: It’s constantly improving
React Native was first presented not so long ago, in 2015. Yet, it managed to gain public attention (first of all, from the developers community) that became the main engine of its improvement. Nowadays, the Facebook official community has over 26,500 members and continues to grow.
By the way, since React Native is an open-source framework, quite often different members offer their improvements to it. Also, you can try to find ready-made 3rd-party solutions for your app because many components are distributed within the group very often.
# 4: Native controls, native modules, almost native performance
Frankly speaking, React Native isn’t the only tool for cross-platform development. Yet, it’s one of the best. Unlike, PhoneGap and other similar frameworks which render code via a mobile engine WebView, RN renders UI-related parts of the code directly with native APIs. That makes your app work faster and smoother, so users won’t feel any difference comparing to platform-specific apps.
Moreover, if you’re going to develop a React Native app, this framework will provide a set of special modules (parts of code in native languages) in Java and Objective-C. These modules will help you to improve app’s performance to a native-like level. By the way, you can also use the Animated framework that allows solving most of the animation tasks without writing native code.

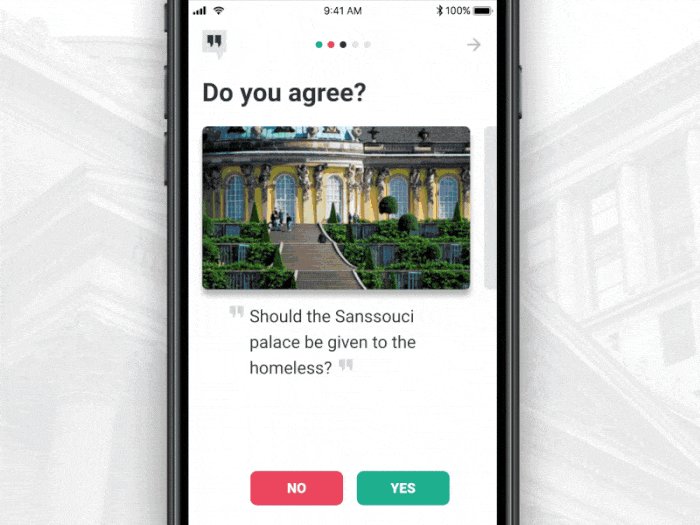
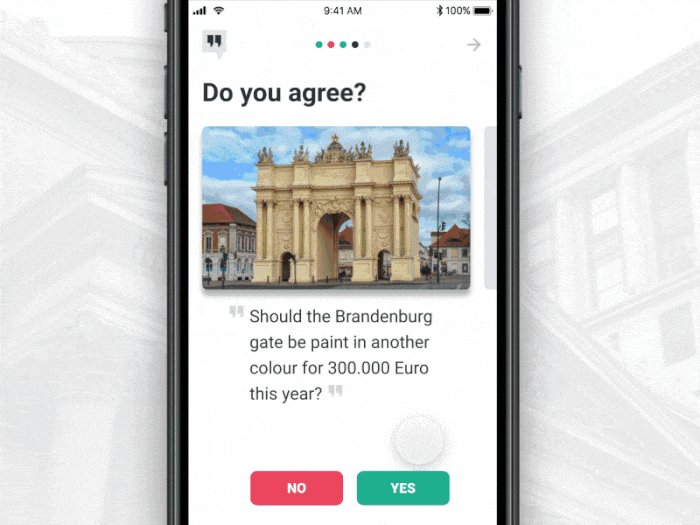
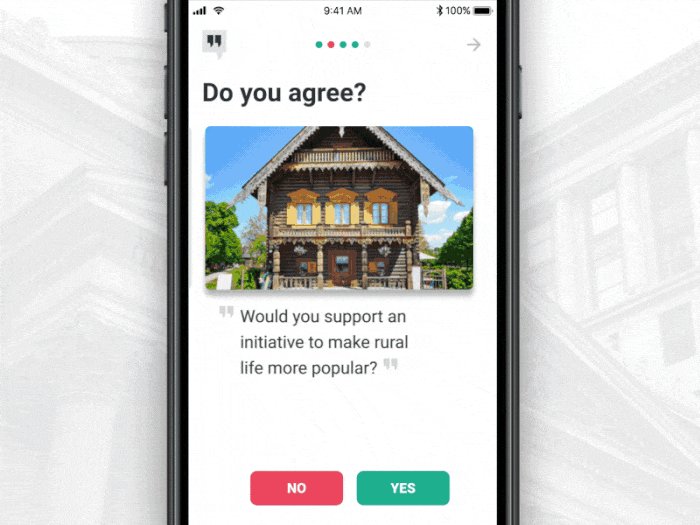
Animations in the Civocracy app developed by Stormotion team using RN
However, don’t think that your RN app development is limited by the number of already released native modules. If you can’t find the one you need, it’s possible to develop such a module on your own which will give a chance to JS code to communicate with the native one. This technology is called bridge and it’s widely used in RN.
React Native Cons
# 1: Lack of third-party components
Since the React Native community is smaller than iOS/Android ones, it supports less third-party components (APIs and libraries) that are often necessary for development. However, this issue can be easily solved with separate modules that are written in native languages. Of course, it will take some additional time and experience with Java or Swift, but, after all, you’ll be able to implement all the features you need.
# 2: More difficult to create a nice-looking UI
If the visual part is extremely important for your application and you’re planning to develop many complicated interface components and animations, React Native app development may also be not the best choice for you. All these elements will take more time and efforts to be developed.
The same is true if you’re aiming at native UI in your app - you won’t be able to avoid some differences, so keep this in mind.
# 3: RN may face difficulties with using new native features
Each iOS/Android update brings something new to the mobile world (for example, Touch or Face IDs by Apple). And, as you might guess, these innovations can’t be immediately implemented in the RN framework. So, you either should write bridges in native code on your own or wait for a ready-made solution from RN or a third-party. Yet, creating your own bridge will require more time and efforts compared to the implementation of these features in the alternative native-only project.

Touch ID was such an innovative feature a few years ago (image by Marin Begovic)
🕵️ React Native vs Native App Development Comparison: How Noticeable Is The Difference?
We have already said enough about differences between both approaches. Yet, are they so crucial when it comes to the experience of your users? Many mobile developers endlessly argue on this topic, so we decided to choose another way. Instead, we’d like to show you how the basic elements of the same application are implemented using React Native and iOS native app development.
Thanks to John for his experiment.
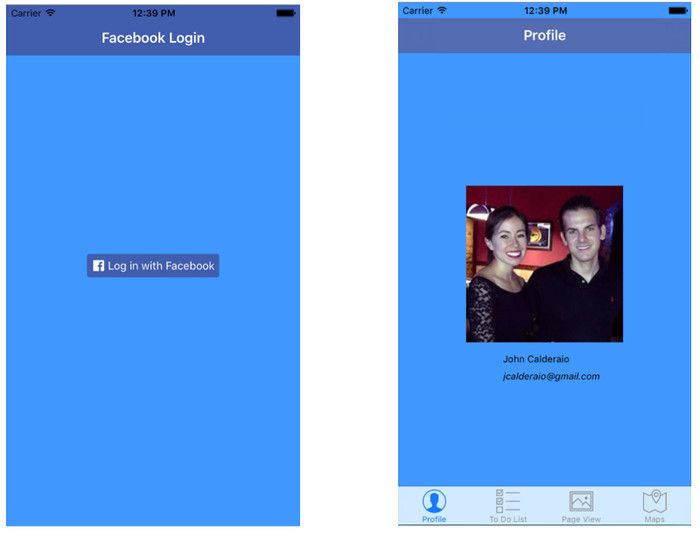
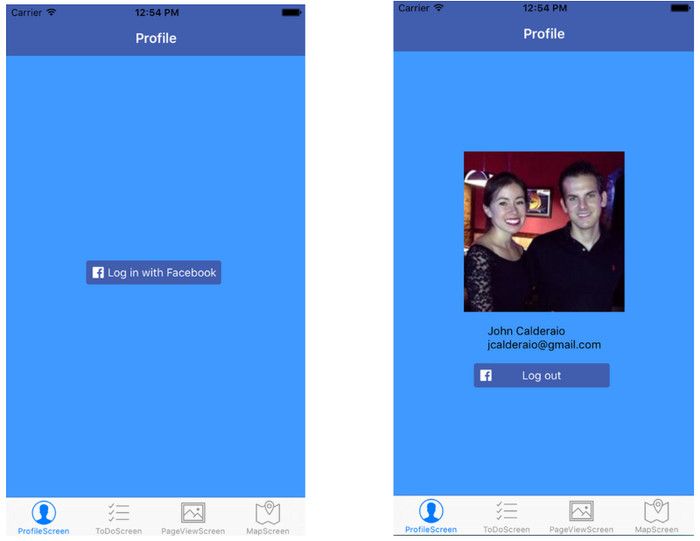
Profile Screens
The first app’s tabs are profile screens. They offer the user to login using Facebook and retrieve the main user data from there - photo, name and email. Let’s compare them:

Swift
And the RN one:

React Native
As you can see, these two screens look almost identical and, actually, the average user won’t be able to tell which one is written in Swift or JavaScript. Thus, we can consider such a “nativeness” as one of React Native pros.
As for tech parameters of the screens, RN version of the app used CPU more effectively (by 1.86%) but required a bit more memory (0.02 MiB) and worked a little slower (Swift was 1.7 frames/second faster). Yet, from the UX perspective these differences can be easily disregarded.
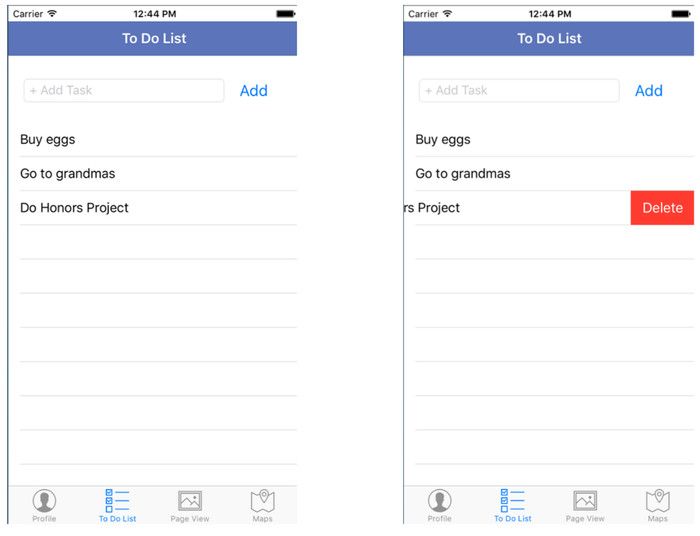
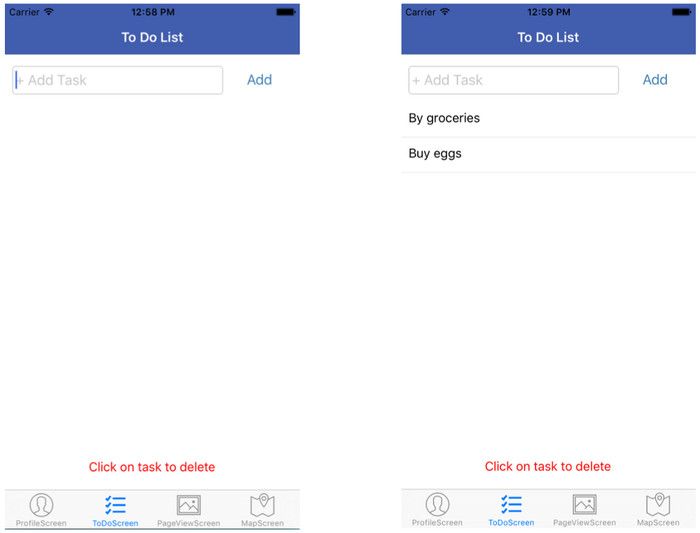
To-Do Screens
This is another simple screen that shows a list of tasks to the users with the possibility to add new items and delete old ones. Here’s how it looks like:

Swift
What's about the RN version? Here it is:

React Native
Like in the previous case, the interface of these screens is very similar and none of them can be hardly called better or worse. If we compare tech parameters of React Native vs native app development regarding the To-Do screen, we’ll find out that the differences here aren’t crucial, too (RN uses CPU 1.5% more efficiently, shows 6.25 frames/second more than Swift and requires 0.83 MiB less space).
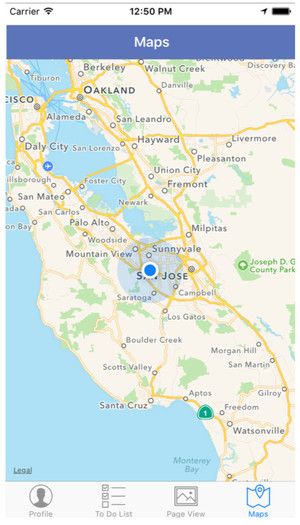
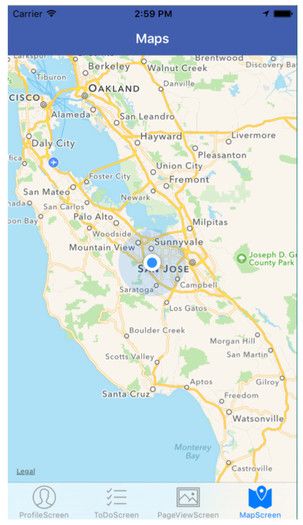
Map Screen
This screen is often used in many different apps (for example, in hotel booking or food delivery ones) so results of React Native vs native app development comparison in this case may be also useful for you. Take a look:

Swift
The RN in-app map is similar:

React Native
Well, I guess the result is quite predictable. The only visual differences can be found in icons and the upper bar. Is there something interesting in performance? Well, this time the RN version used CPU less effective (by 13.68%) but managed to run 3 frames/s more than Swift and occupied 61.11 MiB less memory.
What are the others examples of RN apps? Here they are!
🗃️ More Examples of RN Apps
Not all big and famous brands prefer native app development but still deliver great products to their customers. Skype, Facebook, Airbnb, Bloomberg, Tesla and many other apps (you can read more about them in RN showcase) are created with help of this framework. Even the famous Instagram app was rebuilt using RN and it turned out to be definitely not worse than native version.
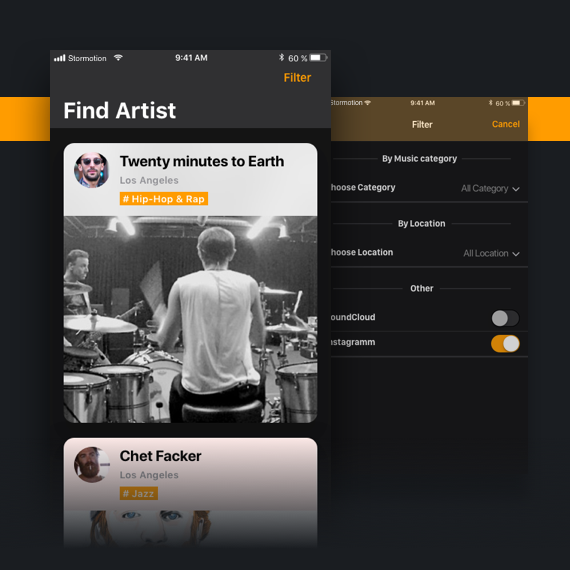
Stormotion team has also used RN framework during our projects. For example, this is the screen from the Pocket Promoter app developed by our team in JavaScript:

Shot from the Pocket Promoter app
As you can see, the UI and UX parts of RN apps look good and prove that this approach may often be even more advantageous than the native one.
So, let’s sum up everything we learned today and make a conclusion!
💡 Takeaways
Today’s competition doesn’t have a clear winner. It all (everything) depends on your aims and resources. Yet, let’s recall the main strong and weak sides of each approach highlighted in this article:
Native app development pros:
- Wide access to APIs and third party-libraries.
- Possibility to implement native UI elements and complicated animations.
- Strict & compiled native languages are better for detecting hidden errors.
Native app development cons
- You have to develop a separate app from scratch for each platform.
- It’s usually more difficult and time-consuming to build a native than RN app.
React Native also has its own advantages and disadvantages. Here they are:
React Native pros:
- Perfect for cross-platform development.
- Hot reloading = faster debugging process.
- You can easily achieve almost native performance but spend far less time & efforts.
- RN community is actively growing and developing.
- Web developers can learn RN really quickly and easy (they also use JavaScript).
React Native cons:
- RN sometimes faces the lack of third party libraries and APIs. However, you can solve this problem by creating modules in native languages.
- Some components of mobile apps can’t be written in JavaScript so your developers should have some experience in iOS/Android native app development too.
- Complicated UI elements and animations aren’t the strong sides of RN.
Thus, before choosing on any approach you should consult with developers who have already created both native and RN mobile apps.
Generally, if you’re aiming at the highest level of nativeness and want to implement all the new native features first, Android/iOS native app development seems more reasonable to you.
In other cases React Native is a good option to save time and development costs by allowing yourself some compromises.
Was it helpful?
Read also
Our clients say
![Stormotion client Alexander Wolff, CPO from [object Object]](/static/a16ba3c9580effc3ab9a68d115eadffe/b0e74/alex.png)
When I was working with Stormotion, I forgot they were an external agency. They put such effort into my product it might as well have been their own. I’ve never worked with such a client-focused company before.
Alexander Wolff, CPO
Sjut



