Contents
Text a Letter: Our Case Study
Published: May 2, 2022
5 min read
In this article, you'll learn:
1
❓ What was the challenge?
2
📄 First steps
3
⏱️ How did the work proceed?
4
🛠️ What was in our development “toolbox”?
5
🏆 And finally...
6
💡 Summary
It’s impossible to deny: emails have almost totally supplanted handwritten letters. It seems absolutely consequential and apparent. In our digital era, it’s not reasonable to waste a lot of time searching for a pen and a piece of paper, writing, then walking to a post office, waiting in line and, finally, sending it to your loved one, when you can do all of the above with a few clicks.
On the other hand, all emails look quite the same. Furthermore, there is nothing that can be compared to the breathtaking feeling while opening an envelope and reading a long-awaited letter from cover to cover.

How did we manage to combine the best from both practices?
But what if there would be a possibility to combine heartfulness of a handwritten letter and simplicity of writing and sending an email? That’s what we have asked ourselves when Wole Osuntuyi contacted us and shared his enthralling idea. About three months later something that the mobile app market has never seen was created.
❓ What was the challenge?
We strongly believe that mobile app development is not only about coding and testing. It’s in some sense a way of creative expression, and working on “Text a letter” is a bright example.
Our task wasn’t about just building a mobile app, it was about making our client’s idea come true. The major concept lied in quite a romantic desire to breathe a new life into paper letters and reinvent the way of communicating through them.

We tried to breathe a new life into paper letters
In the app we should have provided users with the ability to design a letter that would be sent in its paper form to the recipient. It wasn’t something that a mobile market was already aware of, so the challenge was pretty defiant. Were we scared? Conversely, we became more engrossed!
📄 First steps
Nevertheless, even the most romantic projects require prudent and forehanded planning. After an efficient brainstorming and discovery phase following key points were outlined:
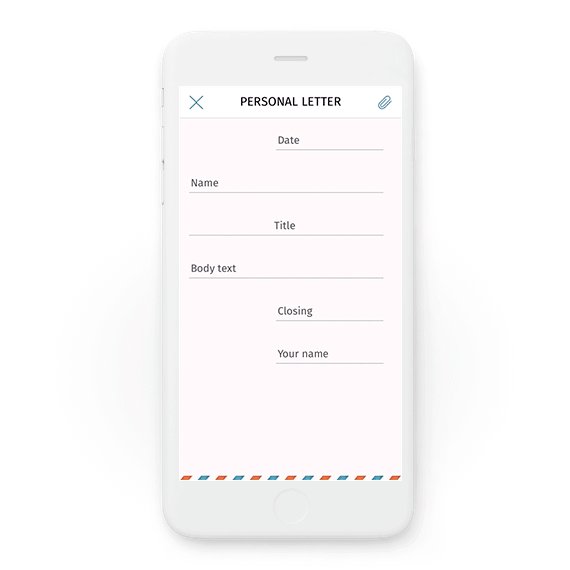
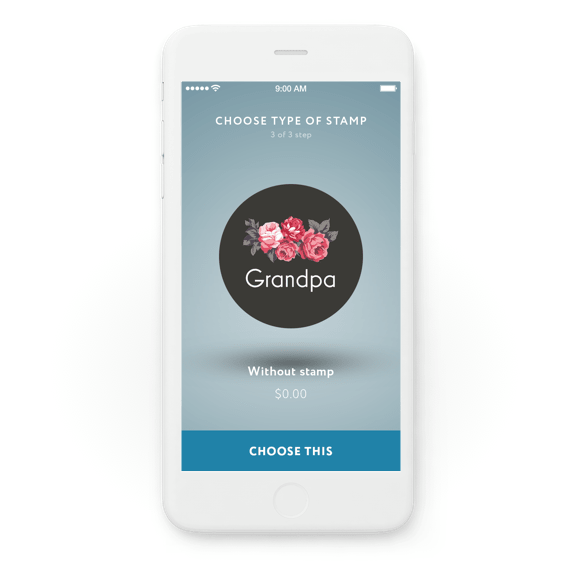
- personalized user experience, based on the ability to design a letter and choose between different types of envelopes, papers seals and fonts, is a core part of the app;
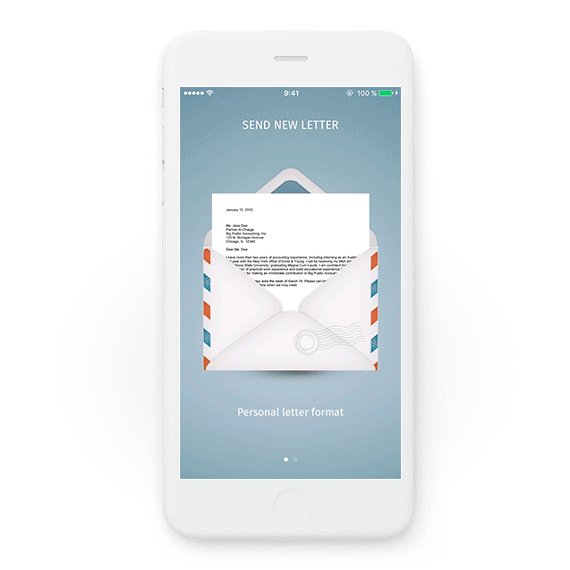
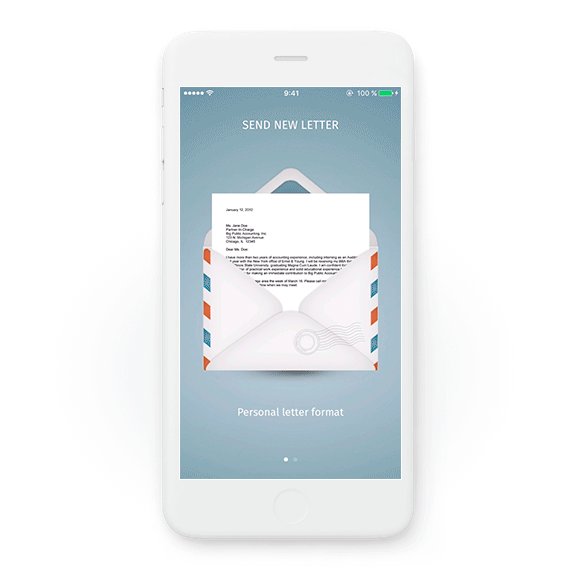
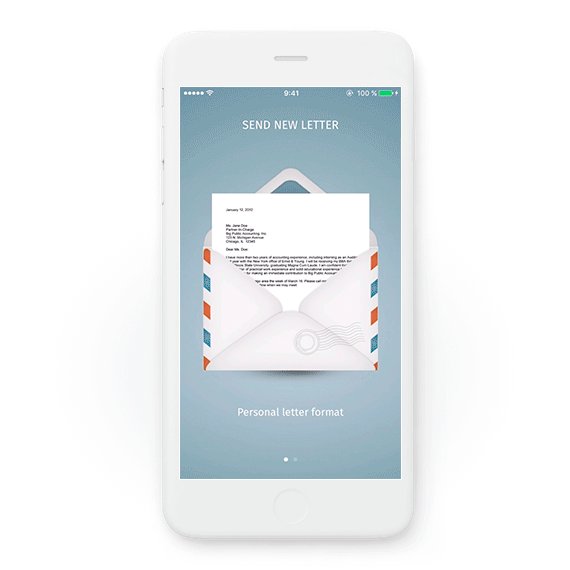
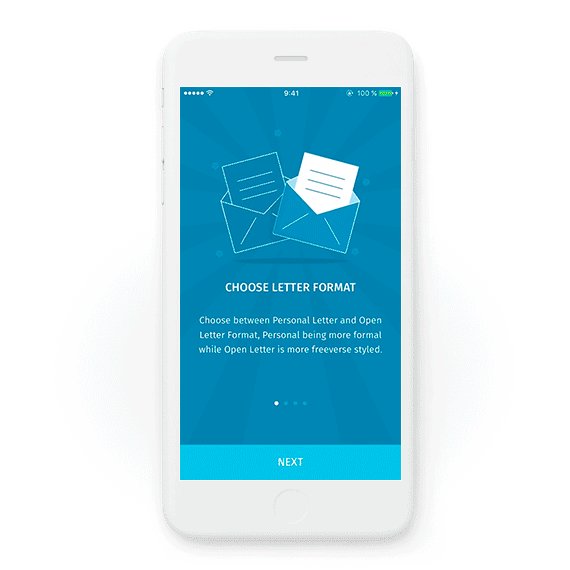
- user interface has to properly visualize app’s main features and reflect the thrill of writing a real letter;
- another crucial element we should develop is the secure, accessible and easy-to-use payment system to allow users paying with their smartphones;
- reviewing and processing ordered letters will be done through a web-panel.

We combined personalized UX with an eye-cathing UI
⏱️ How did the work proceed?
The objectives were set and our work began.

During the whole process, we kept close contact with our client to achieve the most accurate and successful result possible.
🛠️ What was in our development “toolbox”?
We have created "Text a letter" app by using Swift to build FrontEnd for iOS and Node.JS for developing BackEnd. The app was also implemented with a range of SDKs:
AFNetworking - for simplifying network request handling.
SDWebImage - for asynchronous image loading with caching.
Stripe SDK - for fast and secure payment processing.
🏆 And finally...
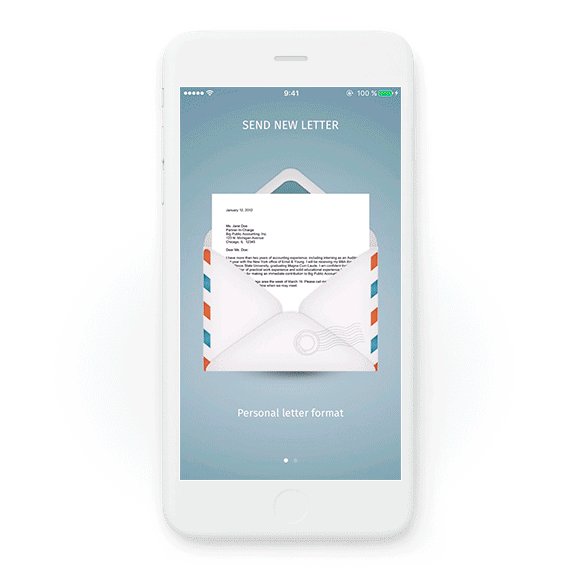
Finally, we presented the app that perfectly suited our client’s requests and harmonized with users’ expectations. On the one hand, it imitates the feeling of creating a handwritten letter, and on the other hand, it makes the whole process as simple and fast as writing a message in WhatsApp.

That's how the letter from our app looks like in the real life
Due to a wide range of available options while creating a letter we have managed to achieve deeply personalized UX. Users have just a little limitations when picking up an envelope, a type of the paper, seal or even a pen color.
The main goal which represents the whole concept of the app — to provide users with an opportunity to create custom paper letters — was achieved.
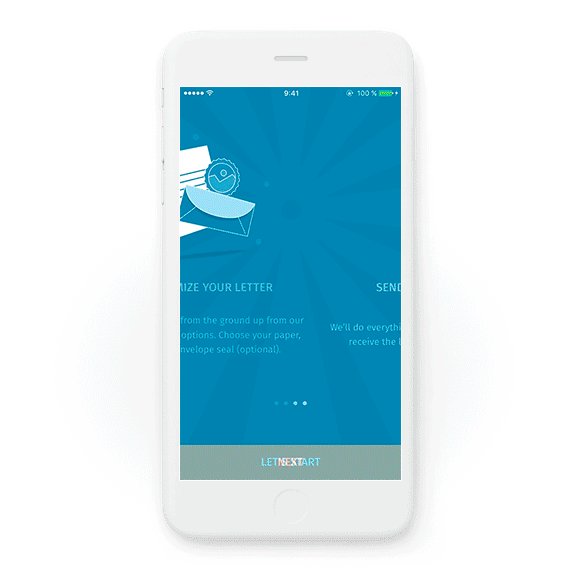
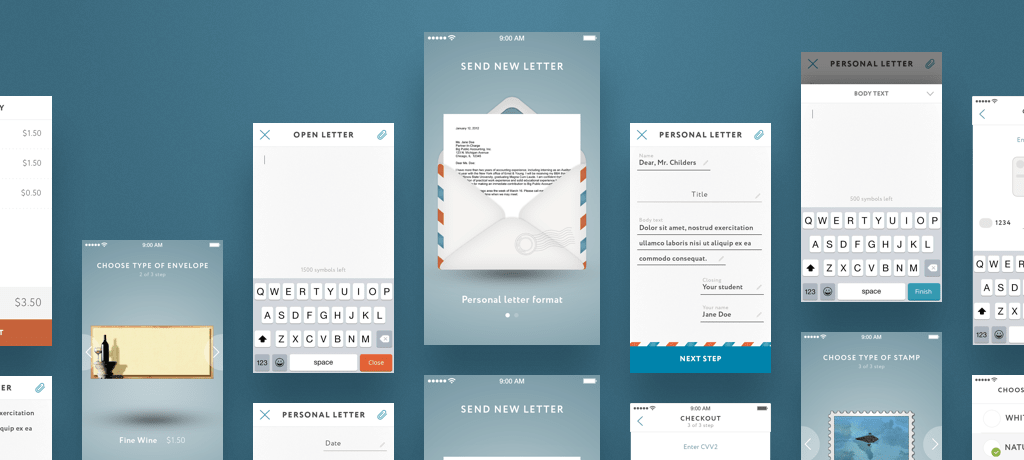
In order to build a visual connection with user experience, designing an outstanding UI became our personal challenge. Our team came up with the idea of building the animated interface instead of uninspired dim lists to choose between different letter’s features.

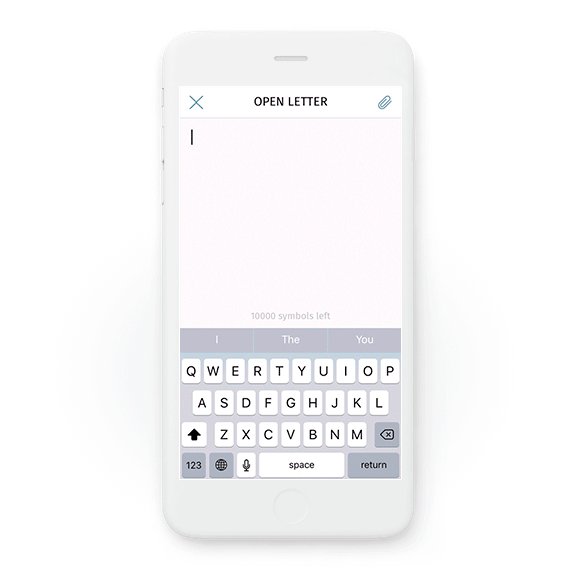
The app offers you several heartwarming features to please your loved ones
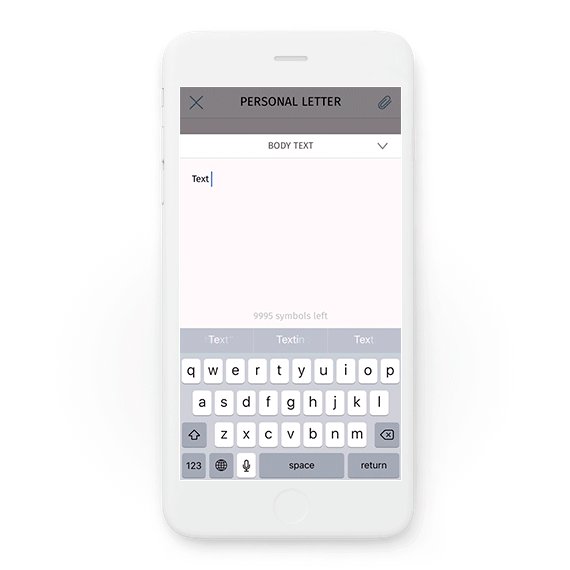
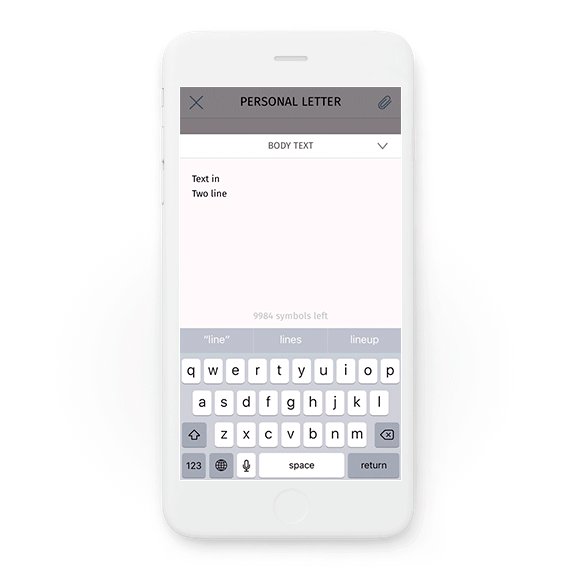
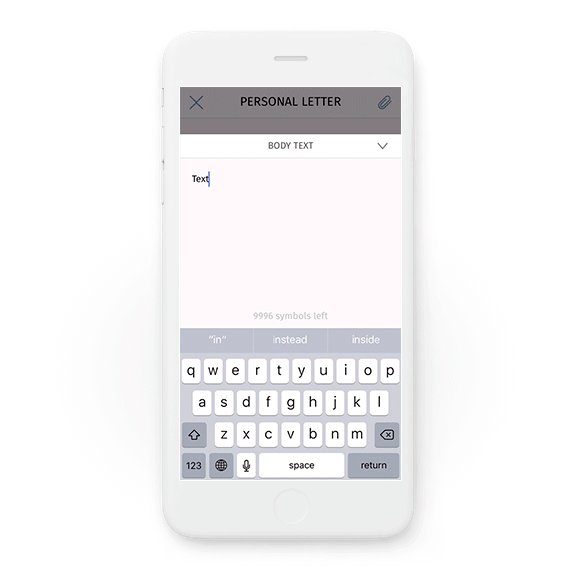
The UI also allows guiding users throughout the whole process of creating a heartwarming letter, making it easy and entertaining for them.
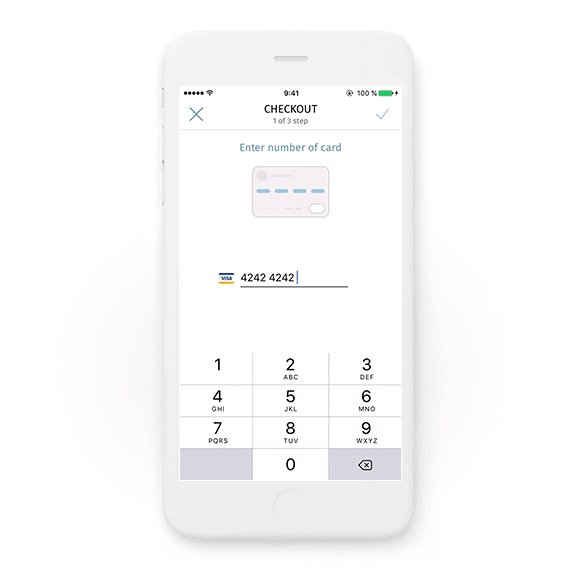
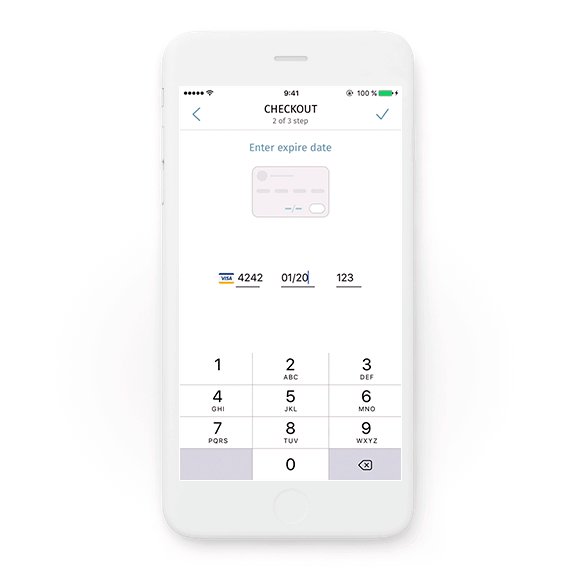
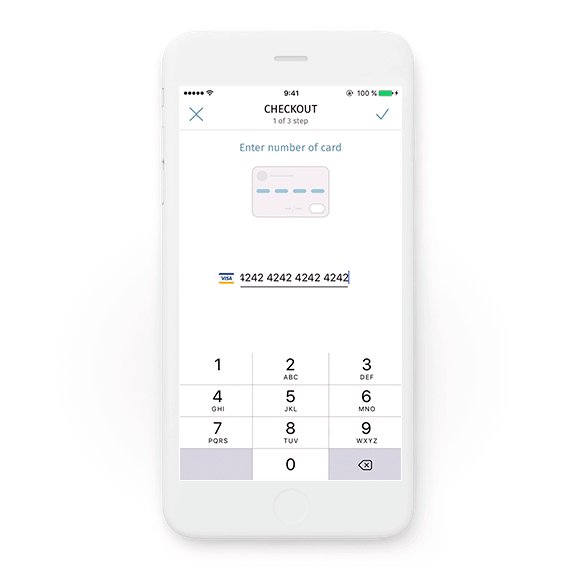
We have also integrated Stripe as a secure payment system upon our client’s request. This way we offered a built-in feasibility to instantly pay for the order.
🎨 Designing custom animations
As we have already mentioned we consider development as a creative process. That’s why we preferred to design custom animations instead applying standard solutions.

Our goal was to create not only a useful but also a nice-looking app
Furthermore, it allowed us to visualize all the alterable features of the letter. Thereby users are able to see how one or another detail will look like before choosing it.
This is especially important in view of the fact that “Text a letter” has a wide variety of exclusive letter’s elements like “patterned peacock rosa” paper, “decorative tropical sunset” envelope or others.
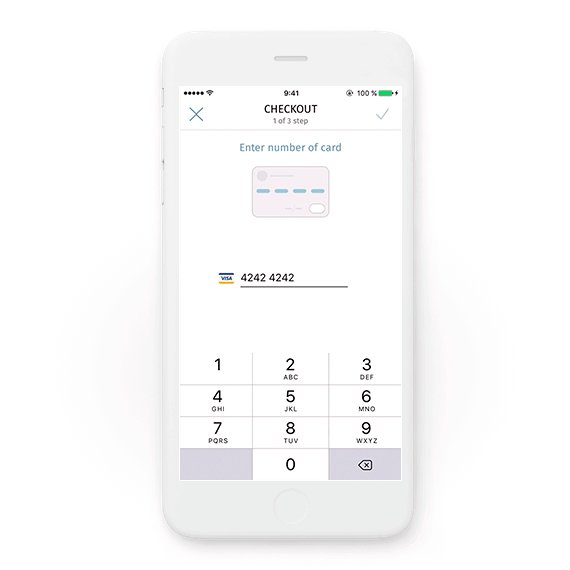
💳 Payment handling
Our main goal was not only to provide users with the ability to create beautiful and customized postal letters, but also to make this process quick and easy. That’s why we decided to integrate Stripe SDK into the app.

Security was also one of our priorities
Thus, we have ensured a straightforward and protected from frauds checkout and paying process. Additionally, we have designed our own interfaces for this purpose instead of using ordinary ones.
📹 A Little Bonus: How to Write a Letter Using "Text a Letter"
**
**
💡 Summary
It took us 3 months of hard working to fulfill Wole Osuntuyi’s dream. The final result was definitely worth it!

We managed to develop the useful out-and-outer app with nice UI. Basically, “Text a letter” helps to stay in touch with your loved ones by sending deeply personalized postal letters.
Great choice of paper types, envelopes, fonts and other details provides users with an outstanding experience. And the built-in payment system makes the whole process even faster.

Our clients say
![Stormotion client Max Scheidlock, Product Manager from [object Object]](/static/33294af91c38256bcd5a780ddc41861a/b0e74/max.png)
They understand what it takes to be a great service provider, prioritizing our success over money. I think their approach to addressing ambiguity is their biggest strength. It definitely sets them apart from other remote developers.
Max Scheidlock, Product Manager
HUMANOO
Was it helpful?
Read also



