How to Find & Hire Top React Developers?
Published: May 2, 2022
12 min read
In this article, you'll learn:
1
💻 Top Places to Look For React Developers?
2
🤝 How to Hire React Developers: a Step-by-Step Screening Instruction
3
👨💻 The Perfect Partner: Who Is He?
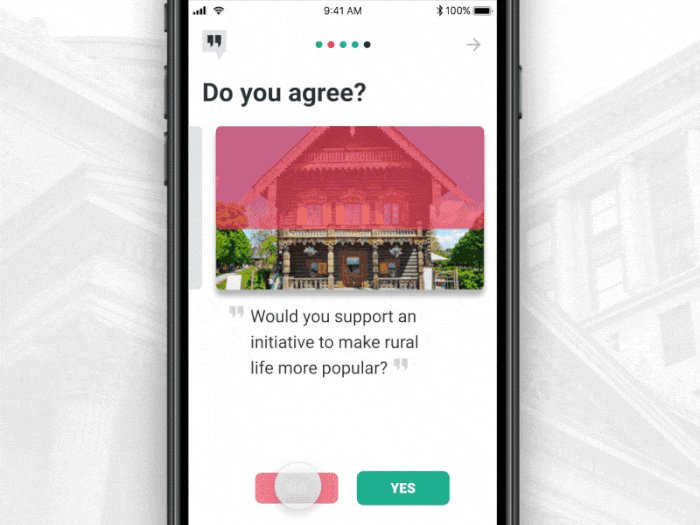
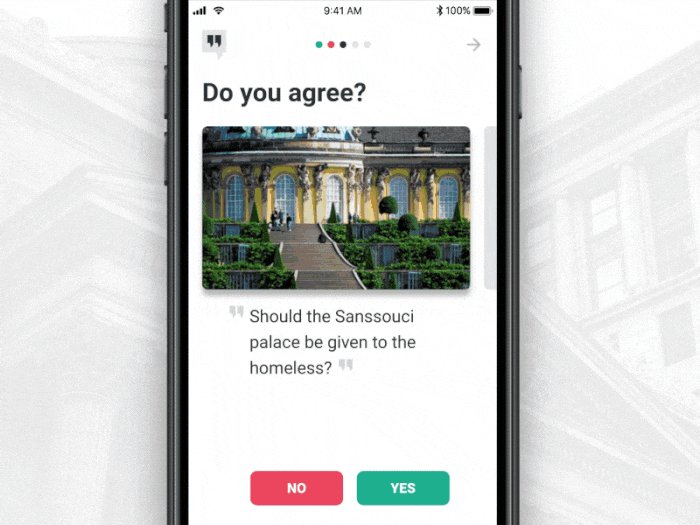
We at Stormotion love React Native.
Well, if you follow us on social media or at least check our blog a few times a month you could notice that even our last case studies are about the apps built on React Native (I mean Civocracy and Pocket Promoter). Or that starting from the article about event app development we provide our rough estimates based on this framework.

Many popular apps are built in React Native, yours can be next! (image by Vlad Shagov)
And we’ve noticed that when we start talking about it with our clients they magically start loving it, too! Well, of course, not magically. Why? ‘Cause React native development is the perfect choice in many situations. Here are the most vivid advantages of this technology:
- Cross-platform JS-Based development, that allows reusing the same code-base for both iOS and Android.
- A faster debugging process comparing to native development.
- Allows achieving almost native performance with less budget and time spendings.
- Even 1 React developer is enough to build your App for both platforms.
P.S. We also believe that React Native sounds more interesting to investors than traditional native development, due to lower costs and management efforts. Maybe it’s not doing such magic as the word “blockchain”, but it still gives you a small advantage.
So, as we can see React Native is the perfect choice if you’re building an MVP to pitch your investors.
However, the RN-community is relatively young so finding good and experienced React developers for hire may be a bit challenging. Yet, we hope that this guide will dot your i’s and cross your t’s!
💻 Top Places to Look For React Developers?
One of the most favourite guides of our readers - yeah, that well-known about finding your superhero iOS developer - is full of helpful tips to save your time on hiring the best employee for your company. Actually, hints from that article are quite universal and they can easily relate to Android or React Native developers, too, if you just apply some small specifications.

Where to find good React developers? Read on to find out! (image by Leons Flanders)
So as not to rewrite that article completely we’ll remind you some main options and share our tips on how we would look for and hire React developers (if we already haven’t had the best React Squad 😄).
Option # 1: Freelance Boards 👩💻
If you need a React developer for a specific short-term project, you may look for a freelancer. Let’s imagine that you have ever-burning deadlines and while your In-House Squad keeps all eyes on the core functionality you lack a pair of hands to fix small bugs or develop a side-project before pitching. That’s when hiring a freelancer may work out.
However, despite the freelance React Native developers cost is relatively small, it often seems like the only advantage.
On the other hand, you can rarely find a freelance React Developer who will truly relate to your project since they’ve used to have a few at once and, if something goes not very well - just leave and focus on others.

It's difficult to supervise freelancers so you can never be sure that your work will be done well (image by Alexey Kuvaldin)
So if you need someone to really care about your KPI’s freelance React Native developers are a quite risky choice.
Anyway, it’s up to you to decide so let me just show a few search hints.
What freelance boards are the best?
- Check the most trusted and proven freelance boards like Upwork. They unite thousands of developers with different levels of experience, knowledge and payment rates.
- If for some reason you don’t want to use Upwork, you may choose any other freelance board from this list by Forbes.
How to use them?
There are 2 main ways to work with freelance boards if you need to find React Native or React JS developers.
First, you can post your job offer and wait for developers to reach you. It usually doesn’t take long before they start offering their services. In this case, you are free to review all the available options and choose the freelancer that fits your requirements the most.
Second, you can make the first move and look through the list of React developers for hire on your own. As soon as you find an appropriate candidate, feel free to drop him a line and invite to your project.
But be aware! We’d recommend working only with guys, who have a TOP Rated badge and 100% Job Success score (e.g. like our profile, or any similar).
Option # 2: Social Media 📱
These days it’s been said enough about the power of social media. So it’s not a surprise that you can meet and hire React developers in one of the social networking services. That in some way will be even poetical - since the React Native framework was developed by a social media giant Facebook.

Social Media is the place where you can literally find anyone (image by Igor Kozak)
Moreover, the range of specialists which you can find there is much bigger comparing to freelance boards.
Undoubtedly, the first thing we should talk about is the best social service for professional networking - LinkedIn. It’s perfect if you’re looking for a new team member, no matter whether in-house or remote.
There you can not only find React JS developers but also check their work “dossier” that covers everything from A to Z. This includes a CV, a detailed list of their skillsets, experience and testimonials from co-workers.
LinkedIn also gives you access to freelancers, but more often you can find there staffed developers. If you’re seeking for an In-House developer and think that your job-offer can convince him, it’s a pretty cool source of potential candidates.
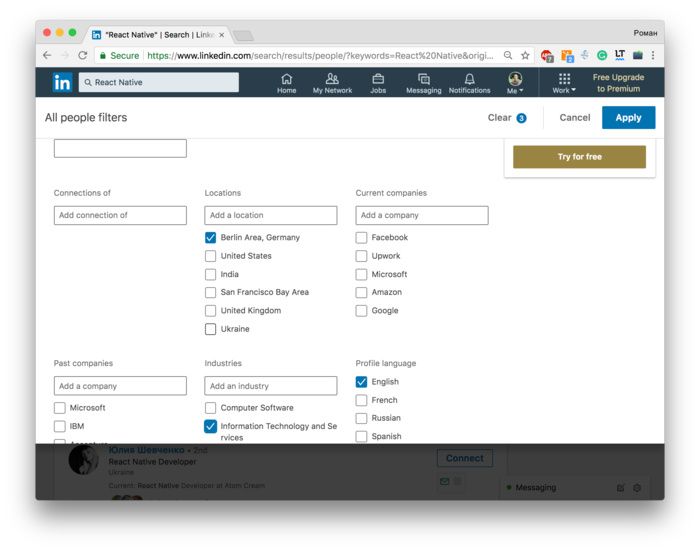
To do so, you just have to type “React Native developer” or “React JS developer” in the search line and look through the list compiled by Linkedin. Moreover, you can better target your search by using filters, such as location, profile language etc.

The search process in LinkedIn
Twitter is a very dynamic platform which is based on a tight interaction between users. And it’s suitable for hiring React Native developers, too!
Just like with the freelance boards, you can either look through the members on your own (write your search request and then move to the “People” tab) or post a tweet and wait for candidates to appear. It won’t make you wait too long. In a day you can get 10, 20 or even more replies to your message.
Despite some of the offers will come from inexperienced freelancers, skilled independent specialists & greate agencies usually have a Twitter profile so they can stumble upon your tweet, too.
Finally, let’s not forget that the React framework was developed by the Facebook team.
More specifically, there is a special community where you can post a React job offer and find a great candidate to get it done. As of June 2018, this community unites over 3,000 followers and the number is constantly growing.
And, of course, it’s still possible to meet some dedicated React developers through the search.
Option # 3: Recommendations 👍
If you aren’t new to the mobile industry and already have some contacts, it may help a lot.
Maybe you have friends among CEOs or CTOs of other tech-startups who already know where and how to hire React developers and they can share their experience with you!
Recommendations are often the most reliable source of information for you since they’re given by someone really trustworthy. Nobody would advocate developers with constantly failed deadlines or poor knowledge in coding.

Always pay attention to recommendations from people you know (image by Jovis Joseph Aloor)
For example, Civocracy (one of our clients from Berlin) recommended us to our client from Hamburg when they’ve been looking for a remote extension of their Mobile-team through their network. We digged into their needs and it’s a pleasure for us to extend their Mobile-team for almost a year so far.
Option # 4: Google It! 🔭
Finally, you can find React JS developers of any kind (whether it’s a freelancer, a remote contractor or an agency) by simply using Google. It provides many tools to narrow down the searching results and help you get what you really need.
I bet you’ve heard of SlideShare — the largest professional content community of the world. Yet, a few know that it’s actually Linkedin’s service. Since they are quite interconnected, all CVs that are posted on Linkedin are automatically transferred there, too.
By using Google’s search tools (“intitle”, for example) you can easily find what you need:
site:slideshare.net intitle:cv remote React developer
You can specify your request even more by clarifying whether you’re looking for React Native or React JS developers.

Sometimes a simple search request in Google can lead you to a cool developer (image by siddhita upare)
You can use Google for other websites as well. For example, such a trick also works for Stack Overflow — the Q&A platform regarding programming.
To do this, you should write your search request like this:
site:stackoverflow.com/users «remote React Native developer»
As a result, you’ll get the list of Stack Overflow’s users who fall under your requirements.
Finally, Google can guide you to digital agencies’ websites, like ours. For example, you can simply put it like “build a hotel app in react”, follow the links to pages of mobile agencies and hire a specific member to extend your team or even outsource the complete development to them.
So these were the most common ways to find React developers for your project. Yet, that’s not all you should know - the hiring process is ahead!
🤝 How to Hire React Developers: a Step-by-Step Screening Instruction
Step 1: Make a Research (Portfolio + Experience) 📑
What is the typical workflow of our Stormotion HR team when screening a new candidate? Ahead of everything, they start the candidate research from looking at these 2 things:
- His portfolio. Which projects he has previously worked on? What was his role? Were these React projects? What do his coworkers and team leaders say about him (if there are any testimonials)?
- His expertise. What part of his experience may be used specifically in your project? Has he worked on similar apps? Has he implemented technologies and features that you need in your application? What is his experience with React? Whether he worked in a startup or big company?
These questions shed some light on the background of your potential team-player: whether they’re great teammates, have enough experience with necessary technologies and generally fit your Scrum or Kanban process framework.

Candidate's CV can provide you with many interesting and useful details (image by maryanne)
If you can’t find the necessary information in the open sources (like a CV or a LinkedIn profile), rise the unanswered questions during an interview session.
Also, our HR team also has some secret (well, now not secret) hints that are taken in consideration during the screening stage:
- We work with technologies and never forget that they develop rapidly. That’s why we would prefer to hire React developers who have only a year experience of working with React but during the last year to someone who used it for a longer time but 3 years ago.
- We clearly understand why we need a new employee and what we expect from him. In some cases, experience with specific features or technologies will matter more to us than the general experience with React.
- We also ask our CTO or React Native developers to check candidate’s code samples from Github. They are great for indicating the level of experience and Hard Skills.
And one more things - we always follow the golden “No Asshole” Rule of Stanford professor Robert I. Sutton. It’s very important for us, that the soft-skills of the candidate meet the mentality of our team.
Step 2: the Interview 💬
After you did all the preparations (checked the CV etc.), it’s reasonable to hold an interview session.
If you’re looking for a remote employee, it’s better to hold the interview in Skype or any other convenient video messenger. That’s what we do. A video call will provide you with a better understanding of how the communication between you and the chosen React developer goes.
While working on the project you will have to talk on a regular basis so if there are any communication breakdowns you should think of looking for other React developers for hire.

Interview is a necessary step if you want to hire the best developer (image by Daniel Mitev)
During the interview Alex, Stormotion’s Co-Founder a.k.a. CTO and the main (but not only!) React Native Jedi in our team checks the level of experience with the React framework.
This part of the interview in your company should also be held by someone who has an understanding of how React works.
Here are examples of a few questions/tasks that we may put during our interviews, but feel free to reuse them for your needs:
- How do you understand pure functional Components?
- How are keys used in React?
- How are refs used in React?
- What are the features that differ React Router from other more traditional JavaScript routers (for example, Backbone’s Router)?
- Compare the various React Component lifecycle methods. How can it help you in building certain interfaces/features?
- How are HOCs (Higher Order Components) are created in React?
- Describe the Virtual DOM and explain how React renders it to the DOM.
- Describe the standard JavaScript toolchain, JSX, transpilation (via any compiler) and explain the significance of these items in development.
- How would you cause a component to render only when its ID changes?
- Explain how React requires certain Props to exist and how it restricts or handles Props to certain types.
- Compare forceUpdate() and setState(): for what they’re used; in which case you will use one and in which — another.
- What does StyleSheet.create do?
- List some core components of React Native.
- What is the principle of native modules in React Native?
- What are differences between React Native and React (web development in general) in styling and layouting?
If you aren’t sure about the correct answers, you may contact our Stormotion team!
👨💻 The Perfect Partner: Who Is He?
We truly believe that the partnership with a Digital agency (for example, Stormotion) is often the best choice to do. Judge for yourself.
If you plan to run a long-term project, the MVP stage of which will be followed by the Pre-Seed, Seed A and other funding rounds, you need a partner who is reliable, trustworthy, responsible and focused specifically on your project.

Action screens in the Civocracy app by Stormotion
When working with the agency, you can outstaff a remote React developer who will become your team member just like anybody else with the only difference being that he is located in another office. Also, it often turns out to be not that expensive, comparing to the independent React Native developers cost and will keep your cash-flow under control during the early stages.
Alternatively, you can outsource the whole project or any part of it and focus on sales & marketing of your product. In our experience, this is even a more reliable and cost-efficient solution if you don’t have an own CTO yet.
Why we?
Stormotion helps Startups from Western Europe & USA to Develop cutting-edge Mobile and Web Apps - by extending the In-House Product Team of our clients remotely with our development experience. Our domains include such exciting areas like HealthTech, TravelTech, FinTech and others.

The Pocket Promoter App by Stormotion
One of our main focuses is React Development. Check out our latest RN Case Study here:
We hope that our article will help you to build your dream-squad! If you want Stormotion to be part of it or have any other questions, just hit the button bellow.
Was it helpful?
Read also

Stormotion's ChatGPT Journey

Top 5 Best Practices for Integrating ChatGPT in Your App

How to Build SaaS App Like Spotify
Our clients say
![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)
They make the whole business work for us, and their improvements are fundamental to our operations. They’re reliable, honest, and willing to try new things that will help us. We appreciate how flexible and easygoing they are.
Pietro Saccomani, Founder
MobiLoud

