How to Wireframe an App: Guide
Published: May 2, 2022
13 min read
In this article, you'll learn:
1
🤔 What Are Mobile App Wireframes?
2
🗂 Sketch vs Wireframe vs Mockup vs Prototype: What is the Difference and When Do You Need Them?
3
👍 Why Is It Important to Create a Wireframe For an App?
4
📋 Guide: How Do We Create an App Wireframe at Stormotion?
5
🔎 Wireframe Examples
6
💡 Takeaways
Wireframing is one of the earliest and most essential activities in your Product Development Lifecycle. Its aim is to provide all stakeholders with a clear vision of how your website or mobile application will be used - no matter whether you’re a Startup or develop a Product for your existing business.
Before you actually make a wireframe for an app, let’s learn what it exactly means and how it’s different from other similar concepts - like Sketch, Mockup, and Prototype. Let’s get it started!
🤔 What Are Mobile App Wireframes?
The idea of the app wireframing process originally came from web design. If you check it on Wikipedia, you’ll find the following definition:
A website wireframe, also known as a page schematic or screen blueprint, is a visual guide that represents the skeletal framework of a website.
In general, the whole idea is the same for mobile applications:
An App wireframe is a two-dimensional illustration of a screen’s interface, which shows how people will use the product.
The need to create an app wireframe comes out during the earliest stages when you are already thinking over the idea but the development itself hasn’t started yet.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/fc16126dd5a60eec1a41375a702ae6b0cec6af6d-700x525.jpg?w=700&h=525&auto=format)
Wireframe example (image by Leandro Moreno)
Many believe that mobile app wireframes are used to demonstrate how the application will look like. While it’s true in some way, the main aim is to show how your product will work.
The wireframe for a mobile app includes a minimum amount of information needed to solve the following tasks:
- To show how exactly the application will help your audience.
- To illustrate each step of the User’s Journey within your app to pinpoint possible pitfalls before development starts.
- To allocate all main objects, page elements, content & navigation areas on screens.
- To get all of your team members and stakeholders on the same page of what you’re building.
Therefore, there’s quite a limited number of elements that are sketched on mobile app wireframes:
✅ App Wireframe Includes: | ❌ App Wireframe Doesn't Include: |
|---|---|
Page elements | Design elements |
Object categories | Colors |
Conversion and navigation areas | Fonts |
Content prioritization | Stylized graphics and images |
Possible actions | Logos |
Think of a Mobile App Wireframe as of a house blueprint: it shows how rooms, doors, and windows are placed as well as some in-house infrastructure (like plumbing and electricity) but don’t show furniture and flower pots on window sills.
🗂 Sketch vs Wireframe vs Mockup vs Prototype: What is the Difference and When Do You Need Them?
At the same time, there are a few related concepts that may also come in handy during the early stages. I’m talking about sketches, mockups, and prototypes.
In a nutshell, all these terms describe different stages of web/mobile blueprinting:
Sketch ➡️ Wireframe ➡️ Mockup ➡️ Prototype
The key idea of this scale is simple as that: the closer the concept to the right side, the more detailed and definite result you may expect.
A Sketch is the simplest form of project visualization. It’s just a hand drawing of your app/website interface that was born as a result of sudden inspiration or brainstorming with your team.
When may you need a Sketch? The most typical situation is when you caught the idea and need to rapidly draw it so you wouldn’t forget it later.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/aa69afc0b70218679b9d5582af80d8c7acd1a64c-700x525.jpg?w=700&h=525&auto=format)
The Sketch (image by Yuriy Zavodnyy)
Mobile app Wireframe is something more serious. It’s a result of deep thinking process which ends up with quite an accurate illustration of your digital product structure and functionality. We’ve already reviewed its core qualities so let’s not spend too much of our time here.
A bit later you may need the fullest and most accurate perspective of your product, including UI details. It’s something called Mockup. To put it short and simple, this is a wireframe which includes all previously avoided design features: logos, UI elements, colors, fonts etc.
However, while wireframes are usually presented as a mindmap and include all possible screens in the app as well as connections between them (since your main aim is to show the structure and functionality), mockups are usually created for 1-2 screens with core features.
Mockups are needed to get a close-to-final vision of your mobile product, test visual details and facilitate design implementation in the future. Of course, they can be also presented to investors during pitching.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/ea08921960f13855d46f5704c3b591d24b9dcefa-700x525.jpg?w=700&h=525&auto=format)
Mockups usually have colors, logos, custom fonts and other design elements (image by Nasir Uddin)
What is common between sketches, wireframes, and mockups? These all are static illustrations that more or less show you the structure and functionality of your Product but don’t let you interact with it. Want to get close to the real-life experience? That’s when prototypes come into the game.
A Prototype is a clickable blueprint of your product that provides you with an idea and perspective of how your app or website may feel to users. As a rule of thumb, it includes clickable buttons and allows you to move from screen to screen just like your future users will do. By the way, you can find an example of the app prototype in our Pocket Promoter Case Study.
Yet, since our article is dedicated to wireframes, we’ll focus on its features:
- On the one hand, they provide you with all the information you need to discover possible pitfalls early, ensure good Customer Experience and can be presented to other stakeholders for gathering their feedback.
- On the other hand, they don’t include anything that is usually not essential - like colors and logos - which allows catching only the most important functionality, leaving additional details aside.
What are the other reasons to create an app wireframe? Let’s review them right now!
👍 Why Is It Important to Create a Wireframe For an App?
Reason # 1: To see how exactly your Product can help customers
The most important reason to make a wireframe for an app is that it provides you with a clear vision of how your customers will use your Product. Without knowing how you’re going to solve their pain-points you can hardly achieve any success.
Wireframing helps to answer the core question: “Can my Product solve the problems of my customers?”.
Reason # 2: To make a showable blueprint of your application
Having an app idea is good. It’s even better if it’s a good idea. However, there probably wasn’t any product that made its way from the small idea to a successful market break-through without any changes. And that’s when it will be quite useful to create an app wireframe.
Actually, the app wireframing process provides you with an answer to the core question: how exactly does my product solve the problem of my customers? Without answering this question you can’t know whether your product is really needed and likely to be used by your target audience.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/91690b8d58920987eec69be27f06436787372e4e-700x525.jpg?w=700&h=525&auto=format)
Wireframes show that you have made some steps from the idea itself to actions (image by Kishore)
Thus, you’re able to share this vision with other stakeholders - for example, show wireframes to investors during your pitch and receive funding or get approval from a decision-making person within your organization.
Garry Tan, the co-founder of Initialized Capital and a design expert, puts it as follows:
*Once you have the wireframe you can start doing usability testing. You can print it out and sit down with people who have never seen it before and just walk them through it. Or even better: just ask open-ended questions. Like “what are we looking at?”, “what are you going to click next?”.
Before you even write a line of code you can do a lot to test whether this thing is going to work. And it’s way cheaper to do it at this stage than fix this as a bug in code later.*
Reason # 3: Fast iterations to a perfect Product and avoiding pitfalls in the future
When you create an app wireframe, your main goal is to ensure the pain-point of your users is solved and also map out a great UX for them. However, you may not reach the perfect result from the first shot.
What is great about the app wireframing process is that it doesn’t take much time. Therefore, wireframes are perfect for fast iterations. The whole cycle looks as follows:
- You or your team make a wireframe for an app or it’s part.
- You show it to other stakeholders - e.g. a decision-making person within your organization, investors or a customer focus group - to gather their feedback and discover possible pitfalls early.
- Update your wireframes according to the collected feedback.
- Repeat this sequence as fast as possible and as many times as needed to reach your intended goal.
If you need to involve investors in your project, you will have a nice visual material you can use for presentations and pitches right away.
It’s much easier to execute iterations at this stages than face this need later when the development will be already in progress.
Reason # 4: Wireframing Helps to Avoid Mistakes
Another good reason to make a wireframe for an iOS app (or Android, it doesn’t actually matter) is that it helps to lay out the functionality of each screen.
What features should go first? Is there enough space on the screen N to place everything you want to see there? Wouldn’t it look too tacky? With a mobile app wireframe, you can easily answer these and many other similar questions.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/775704cc3114de56ac6a8ee1fc3c22c87bca51ed-700x525.jpg?w=700&h=525&auto=format)
Wireframing helps to spot mistakes early (image by Xavi Nadal)
They also allow you to play a bit with content prioritization. By designing the hierarchy of elements on each screen you’re able to check whether your content guides users in the right direction or, on the other hand, distracts them from moving along the buyer’s journey.
Once you have finished the wireframes, you can show them to your potential users, gather feedback and improve your wireframes. Also, you can iterate in such a way, till you start receiving positive feedback - this will help you to avoid expensive mistakes.
Reason # 5: It Saves Your Money & Time during Development
As we’ve figured it out earlier, wireframing allows you to pinpoint mistakes and fix them before they’re converted into code. In the long-term run, you can get even more benefits.
For example, it saves a lot of time during the following development stages. Here are just a few examples:
- Your development team will have a clear vision and understanding what they’re building and how your product works and helps the target audience.
- The content creation process will become clearer since it’s more structured and organized. It leaves no room for questions like what and where should be placed.
- It’ll be easier to estimate your designs. Rather then try to explain your app in simple terms, you can just show your mobile app wireframe to the development team (if it’s not the one that created it for you) and they will have higher chances to provide you with an accurate estimate.
Early preparations and flaws spotting will also save you a lot of money that otherwise would be spent on applying changes during the development process or even after the release.
So, these were benefits that you can get after you build a wireframe for an Android app (or iOS). How to organize this process so it flows smoothly? Here’s our own experience!
📋 Guide: How Do We Create an App Wireframe at Stormotion?
Wireframing is an essential part of the Discovery Stage that we hold with every new client at Stormotion. It’s a part of our long-term cooperation strategy, which helps us to understand what and for whom we’re building.
In a nutshell, wireframes are usually prepared together with other essential product-related data during the Discovery stage: user stories, use cases, a UX-mindmap etc. It helps to get a better perspective of your target audience, their needs and ways your Product can help them.
What about the cost?
To build a wireframe for an Android app (or iOS) usually requires from us between 40 and 70 hours. Multiply this number by the hourly rate of your Development Partner and you’ll get an approximate cost of an app wireframe.
What do we do during this time? Let’s see our step-by-step guide on how to wireframe an app!
Step 1: Figuring Out the Basics
The app wireframing process at Stormotion starts with a thoughtful immersion in our client’s project idea. Before drawing any blueprints we need to understand what are we going to work on. The best way to do this is to answer a few following questions:
- Who is your target audience? How easy are your customers to find?
- Which customers should we go after first? Which customers should we stay away from?
- What problems do your customers have and expect to solve by using your product? Can we define it narrowly?
- Does our MVP actually solve the problem?
- How often do they have the problem? How intense is the problem?
- How can your business/startup solve the problem of your target audience?
- What functionality do your customers expect to see in your application? What features are needed to satisfy them?
- How should the Buyer’s Journey look like? How to make it as short as possible?
- Is your target audience willing to pay for your product to solve their problem?
Only after we gather this data, we move to the next stage.
Step 2: Make a Content Spreadsheet
With a clear vision of your project in our minds, we start to look for the best and shortest way to your goals.
During Step 2, our UX-magicians create a spreadsheet where all the expected features and pieces of content are listed. It helps us in a few ways:
- On the one hand, it ensures that we won’t accidentally lose something important before we start to draw a wireframe for your mobile app.
- On the other hand, we use this list to prioritize features, screens and other content pieces, building a smooth user’s journey within the app and bringing the most important elements up front.
For the maximum effectiveness we arrange this process as follows:
- List all the key features and content pieces with a short description (if needed).
- Prioritize and link each of those elements to a specific screen, so we won’t have any duplicates or miss something in the future.
- Review the list for excessive content that can be omitted at the initial stage, leaving only the most essential pieces.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/75b2a6e556ab328b4c41a8e8d9cc091f8f82f3df-700x474.jpg?w=700&h=474&auto=format)
The Spreadsheet may look like this (image by Josh Clark)
When the logical structure of your future product is cleared out, it’s time to turn it into some nice-looking blueprints!
Step 3: Basic Mobile App Wireframe
During this wireframing stage, we mark up the screens with specific content blocks. The key aim here is to define the best spot for different elements: for example, what should be placed on top of the screen or what is the best area for video content. This process is based around the Visual Hierarchy concept.
Visual Hierarchy refers to the arrangement of elements that matches the order in which users process information on a screen.
At this stage, we intentionally use zoning as the main approach instead of designing all elements at once. Why? Because laying everything out often leads to wasted time and backtracking since you have to subtract something later.
After we make up the general layout, we start adding more details.
Step 4: Detailed Wireframes
During this step, we finish creating a wireframe for an app. Previously marked up zones are detailed with buttons, icons, placeholders for images and videos, text boxes, spacing and so on.
{ rel="nofollow" .default-md}*](https://cdn.sanity.io/images/ordgikwe/production/e82ba9515b8b79d7f22fff5707ab9eec72a0191a-700x525.jpg?w=700&h=525&auto=format)
Image by Kristie Clementine
A few tips that are used by our UX-rockstars as well:
- Don’t waste time on putting some real images or video previews. You can mark boxes for images with the Xs and video placeholders with the “Play” signs.
- Prioritize content by applying bold and italic to texts, changing their size and position on the screen.
- Also, spacing can be used to prioritize content on the screen.
🔎 Wireframe Examples
Let’s explore some great mobile app wireframe examples and shots to see how the mentioned above tips can be implemented.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/a4046d9b25f846688411596ca7cd17256592d085-700x525.jpg?w=700&h=525&auto=format)
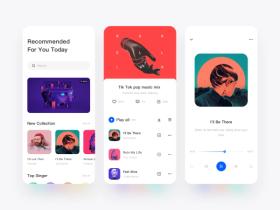
Wireframe example # 1 (image by Stephanie Jin)
This shot from Dribbble perfectly illustrates how a good wireframe for a mobile app looks like. Pay attention to these details:
- The wireframes are in black and white (I’m not talking about the colorful background since it’s not a part of wireframes, actually).
- They don’t include any logos, special UI elements or custom fonts.
- You can notice image placeholders which don’t include any specific pics.
- Content prioritization is achieved by applying bold to text and playing with its size.
{ rel="nofollow" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/0751ec571835164f07a8f8a1b3fea3d39518b555-700x690.jpg?w=700&h=690&auto=format)
Wireframe example # 2 (image by Kishore)
This shot can also supplement the collection of mobile app wireframe examples. So as not to repeat ourselves, let’s pay attention to details that weren’t mentioned in the previous example:
- You can clearly see navigation areas at the bottom (a tab bar) and at the top (a “back” button) of the screens.
- Images are also replaced with dummy placeholders.
- The first screen provides a great perspective on how you can use spacing to zone your application.
- Another advantage of this wireframes is that they allow you to clearly see the structure of screens and its key features - for example, main item categories, searching and filtering options.
💡 Takeaways
It seems we’ve shared everything you need to get a clear picture of how to wireframe an app. As you could see, wireframing can contribute a lot to the success of your project. Let’s briefly recall a few key ideas highlighted in this article:
- First and foremost, wireframing is about how your app or website works and satisfies customers’ needs. And only then it’s about how it looks.
- Therefore, omit custom and specific UI elements during the app wireframing process.
- Show your wireframes to other stakeholders and customer focus groups to gather their feedback and discover possible pitfalls early.
- It’s a tricky task to estimate the cost of an app wireframe since it may go through several iterations and considered to be a part of the general development process.
Are you looking for a skillful and reliable partner in crime to make a wireframe for your iOS, Android or Web-App? Just reach out using the button below and we’ll get the ball rolling.
Was it helpful?
Read also

Stormotion's ChatGPT Journey

Top 5 Best Practices for Integrating ChatGPT in Your App

How to Build SaaS App Like Spotify
Our clients say
![Stormotion client David Lesser, CEO from [object Object]](/static/93e047dadd367691c604d8ffd1f54b58/b0e74/david.png)
They were a delight to work with. And they delivered the product we wanted. Stormotion fostered an enjoyable work atmosphere and focused on delivering a bug-free solution.
David Lesser, CEO
Numina
