📱 What is Pocket Promoter?
Pocket Promoter is a mobile application developed by the Stormotion team for one of our American clients. It was designed to connect musicians with the ones who are looking for their services. The app allows to search and book artists for your event with just a few taps.
-
For artists, the app brings a new way to interact with a “ready-to-pay” audience. Pocket Promoter eliminates the middleman and allows to freely communicate with potential customers and get paid with no fees from artist’s side.
-
For event planners, Pocket Promoter is a platform where they can discover nearby artists, chat with them and invite to perform as well as process all the payments via the app.

📑 General Info About The Project
Here are the general characteristics of this project:
Key Idea 💡 | To provide a convenient tool that would make cooperation between artists and event planners easy & effective | |
Target Audience 👨🎤 | Musicians from the one side; event and cafe’s managers from the other side | |
Initial Country 🇺🇸 | USA | |
Platform 🍏🤖 | Cross-platform (both iOS and Android versions are supported) | |
Programming Language 👨💻 | JavaScript (the app is developed using the React Native framework) | |
The app was aimed at providing support to cafe’s and event planners from the very first step to the very last one:
Create an event → Find an artist → Send an invitation → Process a payment → Discuss details on chat
Eventually, we managed to create a reliable platform that helped to carry out the whole process from A to Z.

The Pocket Promoter App
How We Solved The Challenges 🤓
What were the main challenges from the client side and Stormotion’s solutions to them? Take a look:
Challenge 🤔 | Solution 🎯 |
|---|---|
Deliver the MVP for both Android and iOS at once, cutting costs but keeping a native UX | Cross-platform development using the React Native framework |
Design a convenient single platform for both musicians and event managers | Developed the UX ➡️ made several iterations with the focus group to adjust ➡️ created a smooth UI |
Avoid developing a complex BackEnd | Used Firebase’s products to implement a serverless solution |
Let’s switch to core features of the Pocket Promoter app and discover how we managed to implement them!
😍 The Most Memorable Features
Since the app is aimed at musicians and event planners at the same time, it has 2 workflows depending on who you are and what you’re looking for. Let’s review them both!
Event Planner’s Workflow 👩💼
After entering the app, users are offered to Sign Up as a regular user or an artist. As for now, we’ll stick with the first option.
This is a must-do step since it allows to get all the necessary information for the further use of the application. Why do we ask users to sign up?
To receive their payment details
To define their legal location (city)
To keep their bill & event history
When this step is behind, users are free to explore the app and Create Events.
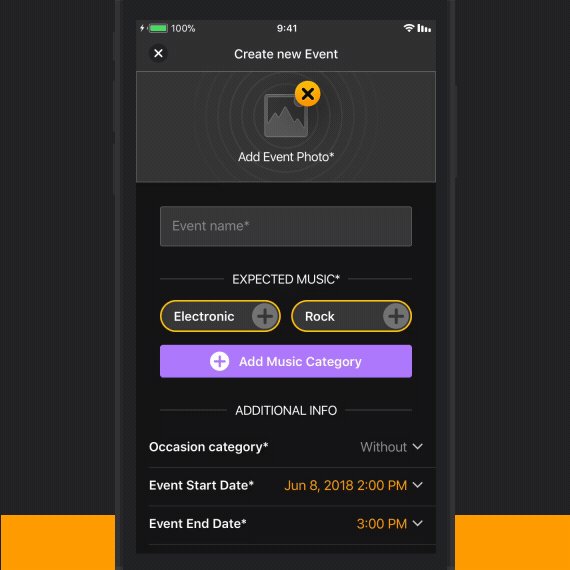
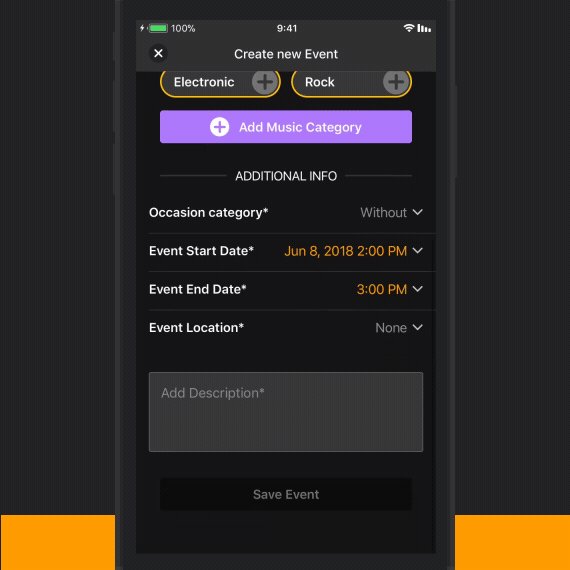
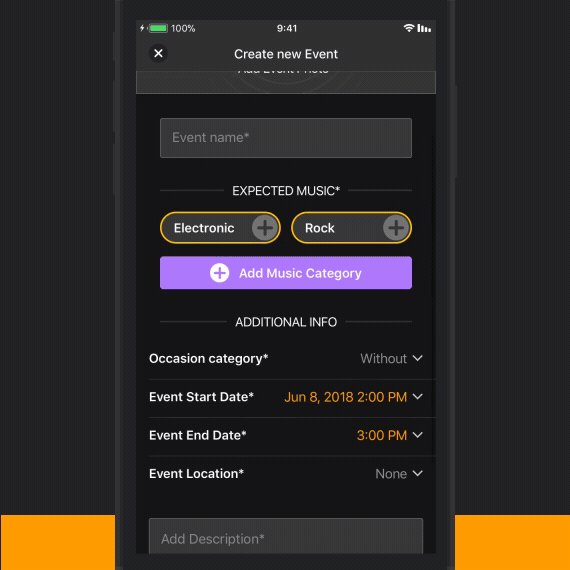
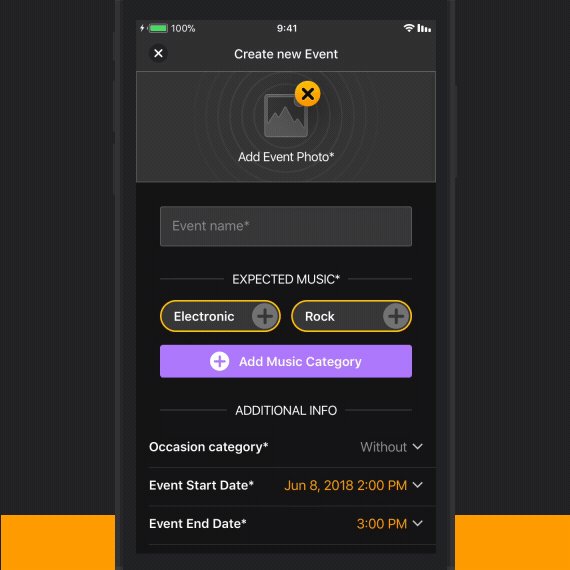
Our top challenge here was to keep the balance. The event screen should be informative enough for artists but not too cluttered and messy at the same time. And our Stormotion team managed to achieve this!
Here are the main contents of this screen:
- Event Name.
- Occasion Category.
- Short Description.
- Cover Photo.
- Expected Music Categories.
- Location.
- Start-End Dates & Time.

Create an event screen in the Pocket Promoter app
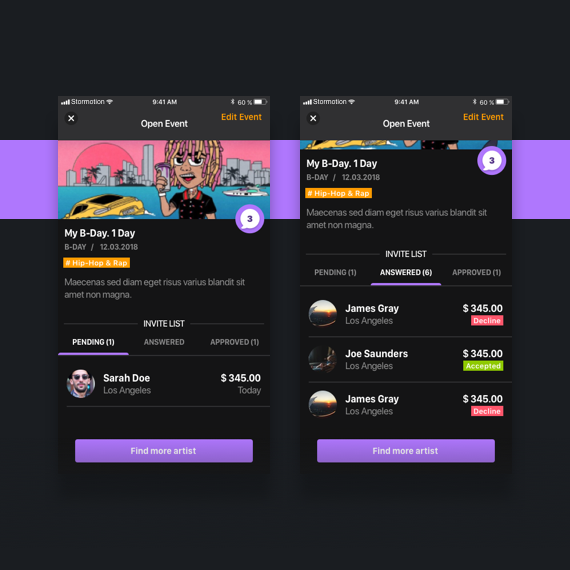
Besides of the above, the Event Screen itself also contains an invite list where you can check and manage your conversations, offers made to artists.

The Event Screen in the Pocket Promoter App
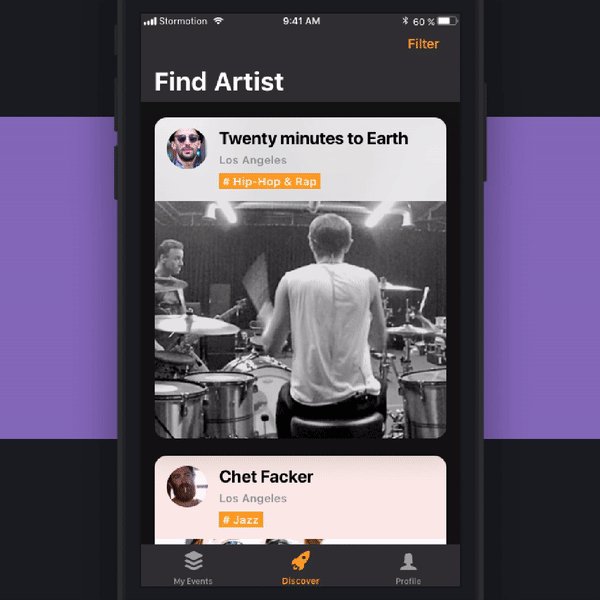
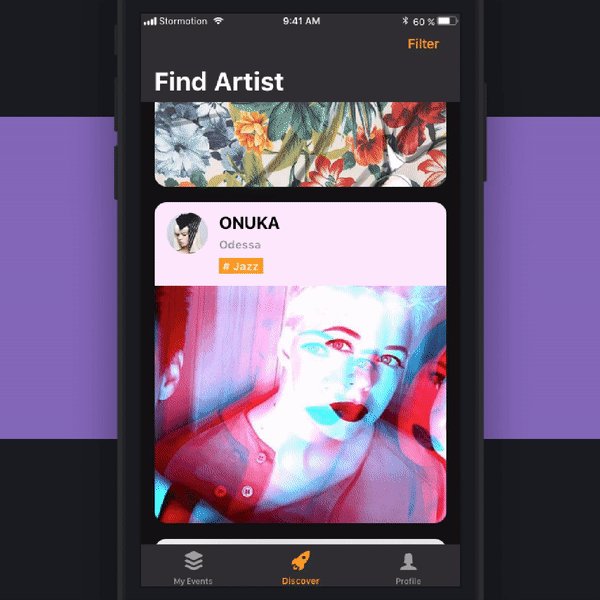
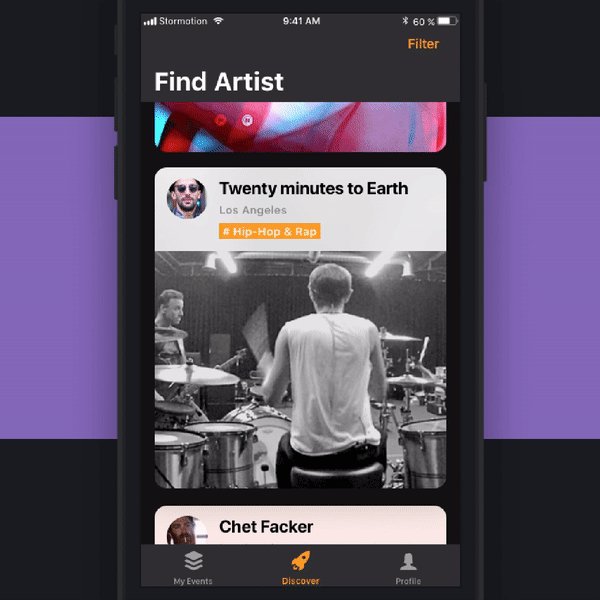
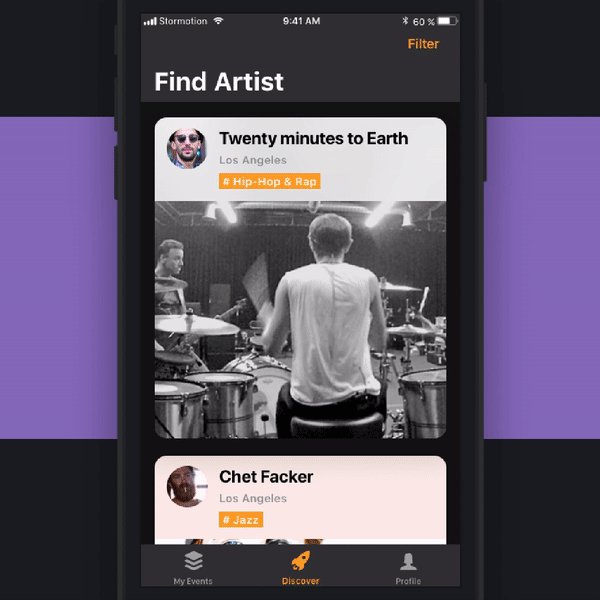
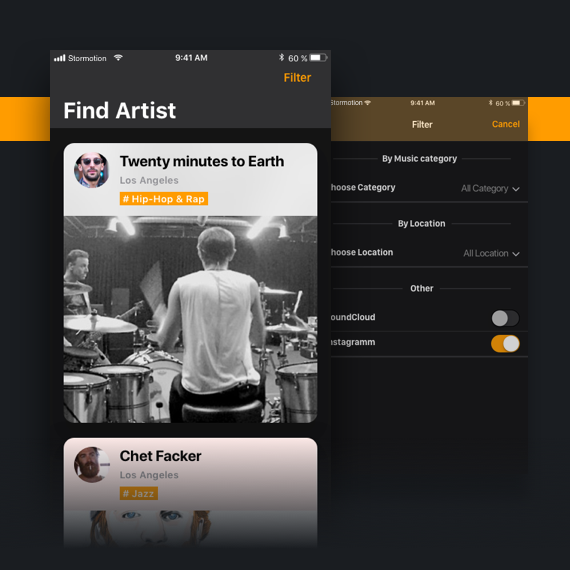
However, this list can hardly be filled without using the Search Feature. We managed to design a fast tool that allows to quickly look through the artists and find the most relevant ones for you according to different criteria — by name, music category, location, availability of Instagram or SoundCloud accounts.

The searching functionality
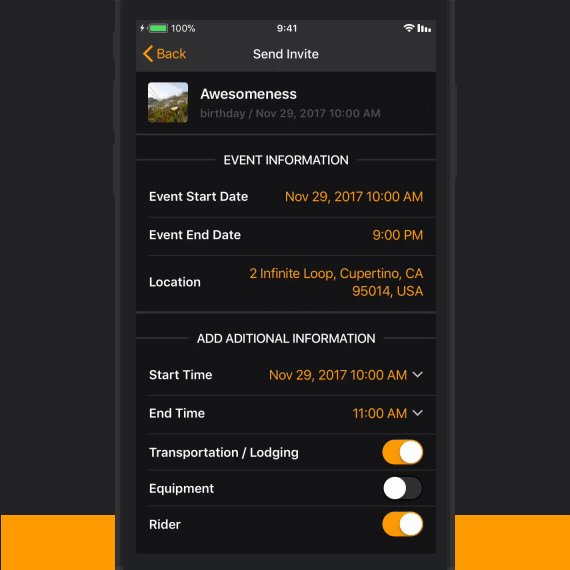
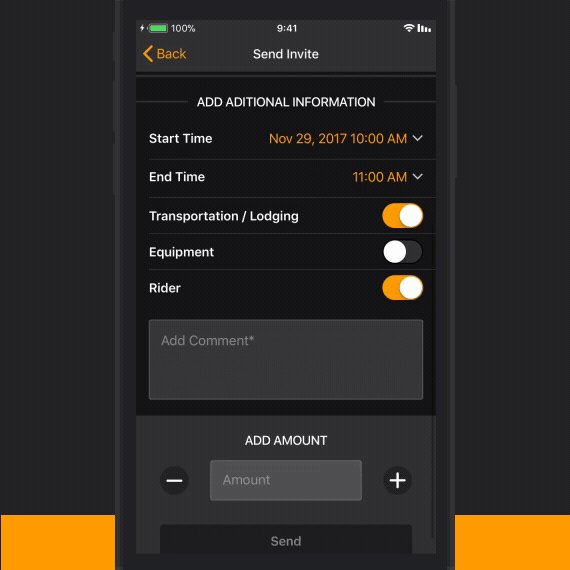
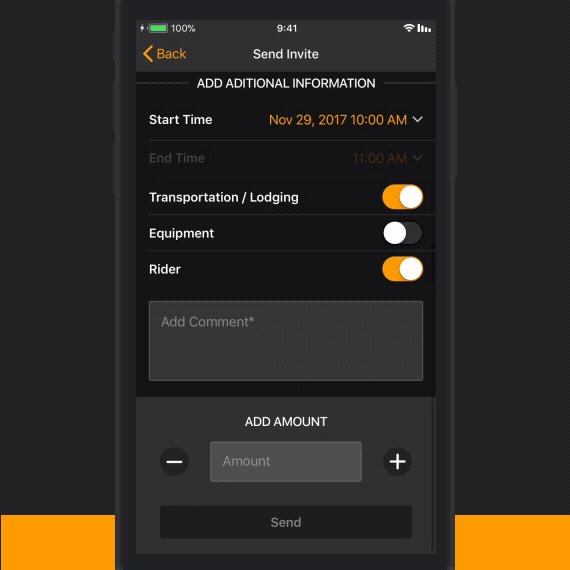
When a proper candidate is found, it’s the best moment to Send an Invitation.
To make this process as fast and easy as possible, our Stormotion developers split it into 2 parts: manual and automated.
Manual ✍️ | Automated 🖥️ | ||||
|---|---|---|---|---|---|
The only field that users must fill in manually is the amount of money they’re ready to pay to the artist. | To cut the time needed to fill in an offer to an artist, we pre-fill every new invitation with general info about user’s event. This includes Date, Event Time and Location. | ||||

The last step before sending an invitation to an artist
If both parties are pleased with the offer, the deal is sealed and money is transferred to the artists. That’s how the Payment Process goes.
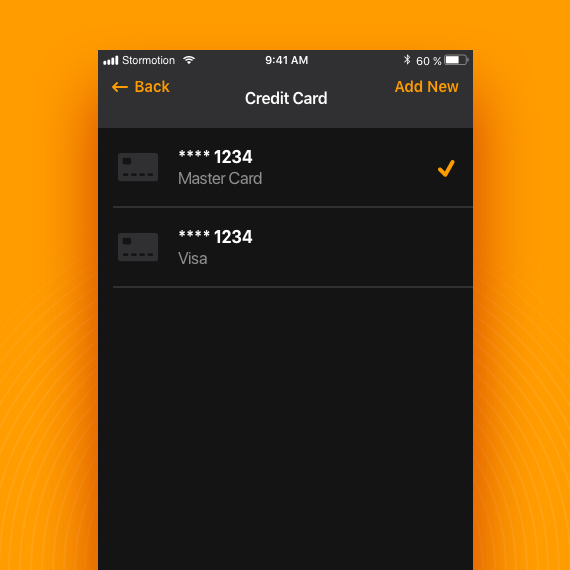
Since Pocket Promoter’s monetization model completely relies on fees from in-app transactions, we in Stormotion did our best to keep the payment process as fast, secure and convenient as possible.
To achieve this, we let users link their payment cards to profiles so they can be easily reached whenever needed. To ensure the high level of protection, our developers implemented in-app transactions via Stripe SDK.

The app supports the ability to link the card to your profile
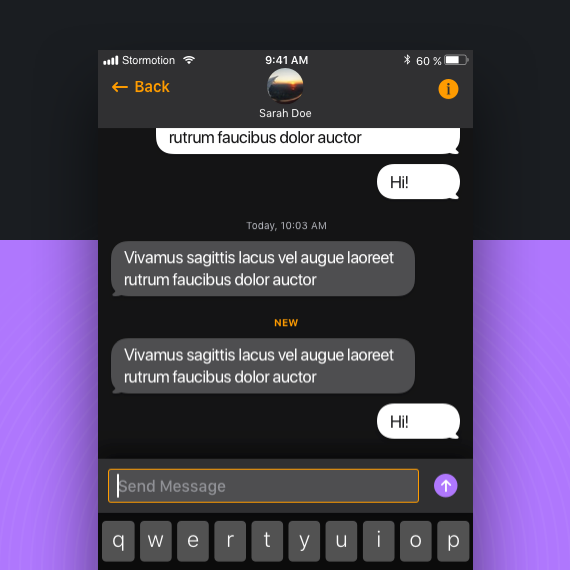
Finally, since we provide only the key info about artists and events, both parties are interested in discovering each other better and discussing the event or performance details. For this purpose, we implemented a Chat Feature that brings musicians and event planners even closer!
It becomes available as soon as both parties confirmed the agreement and passed the payment stage. This workflow hasn’t been chosen accidentally.
Since we aren’t just building apps but truly care about our clients’ success, we enabled the chat feature after the payment is proceeded to prevent agreements outside the app.
Our top goal here was not to damage the initial monetization model.

We tried to improve the UX but don't damage the monetization model
So that was a short story of how we guide event planners in the Pocket Promoter app from the first step to the last one.
What about musicians? We managed to design a smooth workflow for them too!
Artist’s Workflow 👩🎤
The Sign Up process for musicians is quite similar but requires a bit different info from them. All the information we ask for is needed to make it easier for event planners to choose the right artists for their events.

The Sign Up Screen for artists isn't the same as for event planners
Thus, Artist’s Profile consists of:
- Avatar.
- Nickname | Artist Name.
- Music categories.
- Linked Social Accounts (predominantly Instagram and SoundCloud, but it’s also possible to link Facebook, Spotify or Google +).
Pro’ improvement: by using SoundCloud API we made it possible for event planners to listen to the artist’s compositions right in the Pocket Promoter app.
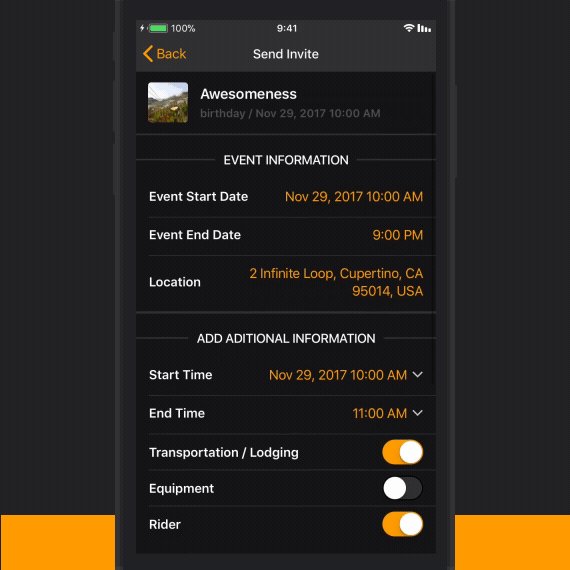
When all the preparations are done, musicians just have to wait for their “match”. As soon as the artist Gets New Invitation, he also receives a notification. That helps to eliminate any delays from the app side in the interaction between event planners and musicians.
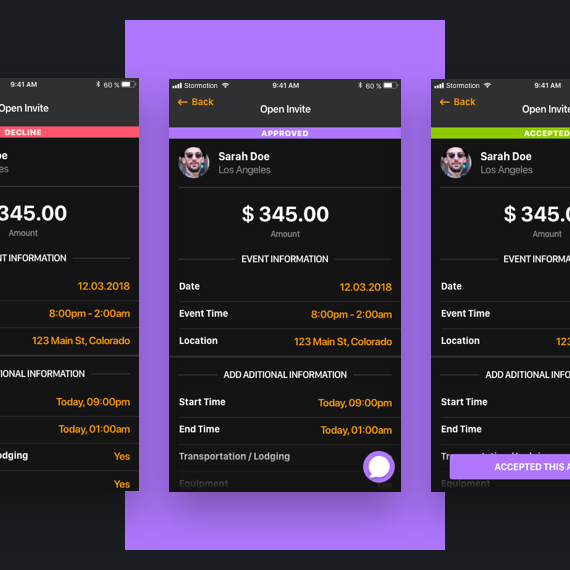
The invitation itself looks almost the same as for the event planner. The only difference is the accept and decline buttons which are available only for the artists.

The app provides artists with detailed info about the event
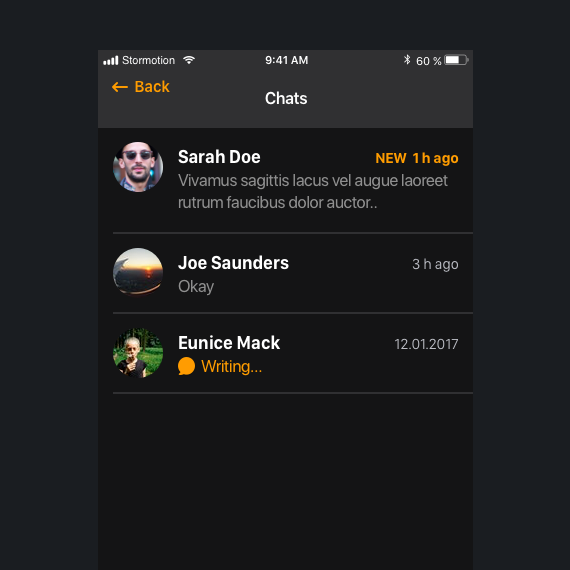
And, of course, don’t forget about the nice Chat Feature implemented by our developers. With its help musicians are able to solve all the organizational and other issues right in the app.

The Chat Features is equally important to both artists and event managers
As always, we’re also happy to share with you our development toolkit that helped us to deliver this application for both platforms in the shortest time.
⚙️ Tech Stack
Before we tell you how we managed to avoid designing a BackEnd, let’s check out which tools we used to build the React Native MVP:
React Native | Flow | MobX | |
🔥 Firebase products: | |||
Cloud Messaging – to send push notifications | Storage – for data storage (e.g. artist’s avatars) | Functions – to write server-side code in JS, which will execute on Firebase servers | |
Analytics – to analyze app’s performance and make use of it | Firestore – the new replacement of Realtime Database, it allowed us to build the app without the BackEnd part | ||

Technologies we used during development
When working on this project, we decided to avoid the BackEnd side and replace it with a serverless solution. Our motivation was simple:
- We wanted to get away from boilerplate (code that is duplicated many times).
- We wanted to avoid designing APIs for every request.
For this purpose, we used Firebase products. It allowed us to make the app work with the remote database in the way as it is local. That means that the Pocket Promoter application has no BackEnd side but still runs without any losses in performance.
Beside that, when our client will be scaling – the selected tech stack will allow him to do that without additional work.
Actually, Firebase products are a generalization of the frequently used parts of any BackEnd.
🏆 Takeaways
We hope that you liked the story behind the Pocket Promoter app development! Here’s what the Stormotion team considers as the most valuable to us in this case:
Another experience of cross-platform development
Applied a serverless solution for the first time
Created a single platform for artists and planners
We’re always open to new interesting projects, so feel free to drop us a line!

![Stormotion client Alexander Wolff, CPO from [object Object]](/static/a16ba3c9580effc3ab9a68d115eadffe/b0e74/alex.png)


