Software as a Service (SaaS) applications have grown in popularity in today's fast-paced digital environment, giving organizations and consumers the convenience of online access to software and services. According to Statista, the European software as a service (SaaS) industry is anticipated to expand between 2020 and 2025. Among the countries listed, Germany is expected to experience the largest increase, from 6.85 billion euros to 16.3 billion euros in 2025.
In order to compete in the ever-evolving SaaS market, you need to consider the best way to keep your web application running smoothly. That's why choosing the appropriate technology stack is essential when developing SaaS apps.
Before you start reading the article, a small disclaimer: in this article we will only touch on the SPA, because for Stormotion the benefits of the SPA are obvious. Let's highlight the main ones:
- SPAs are loaded once when the user first accesses, after which all further interactions occur dynamically without reloading the page. This allows you to achieve high speed and instant response to user actions.
- Navigation between different sections of the application is smooth and instantaneous using AJAX requests or other technologies that allow you to update only the necessary parts of the interface.
- SPAs allow you to create rich user interfaces with animations, transitions, and complex elements.
- Since the SPA does not need to load a new page each time, the number of requests to the server and the amount of data transferred are reduced.
- SPAs are based on a component approach, where the user interface is broken down into independent components. This makes the code more organized, more modular and easier to maintain.
SPAs can be written in a variety of languages such as JavaScript, TypeScript, or Dart, and use a variety of frameworks, including Angular, Vue JS, React JS, and more. Each of these languages and frameworks has its own features and benefits.
However, in this article, we will focus specifically on React, compare it with other popular frameworks, explore React’s features and why it’s the perfect choice for building Single-Page Applications in a Software as a Service (SaaS) context.
🎯 Criteria for Choosing Technology
Before proceeding with the actual development of the application, you have to make a very important decision - choosing the appropriate technology stack. Consider that you are about to seize an opportunity for your possibly successful SaaS business. Your choice is significant since it has an impact on the effectiveness, functionality, and final product of your web application.

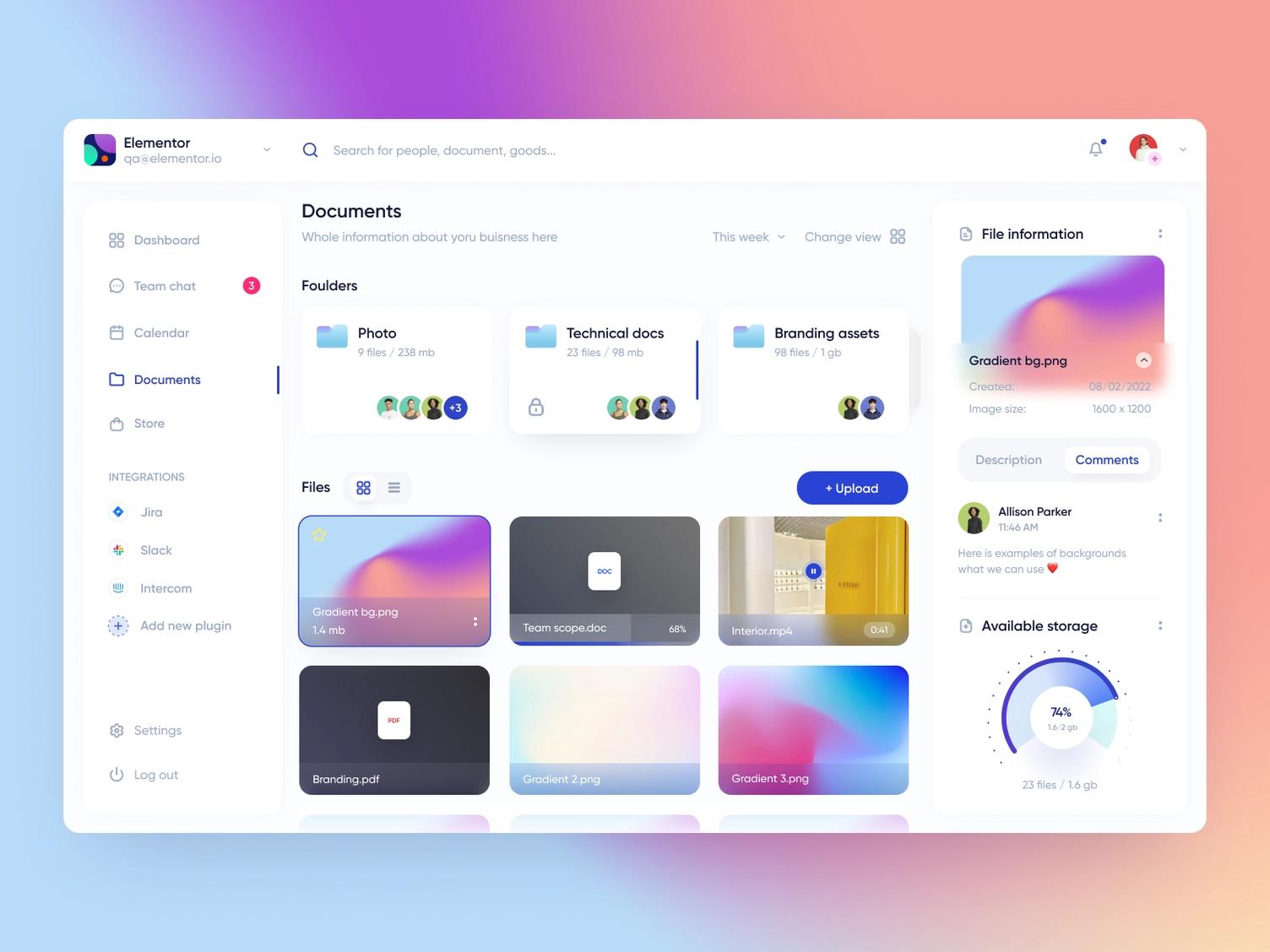
An example of what your SaaS web application might look like.
(image by Alexey Savitskiy)
There are several important things to think about when selecting a language and framework for web apps. Here are a few examples.
JavaScript Popularity
The importance of the popularity and ecosystem of a language or framework when choosing a technology stack for SaaS web application development plays a big role. Popular languages and frameworks usually have a large number of developers and an active community. This means you can get help, find solutions to problems, and find ready-to-use components, libraries, and plugins to help you speed up development and improve the performance of your application.
In 2022, developers have used nearly 500 major languages to build software on GitHub. But JavaScript is still the #1 most used language.
Delivery Method
Delivery method refers to the way your SaaS web application will be delivered to users. Considering the delivery method as a criterion allows you to evaluate different available options, such as cloud-based, locally installed, or hybrid approaches. Each method may have its own advantages, and choosing a delivery method based on your specific needs can ensure that your SaaS web software is delivered more smoothly and effectively.

Choosing the right delivery method is important because it can affect the availability, performance, scalability, and serviceability of your SaaS web application.
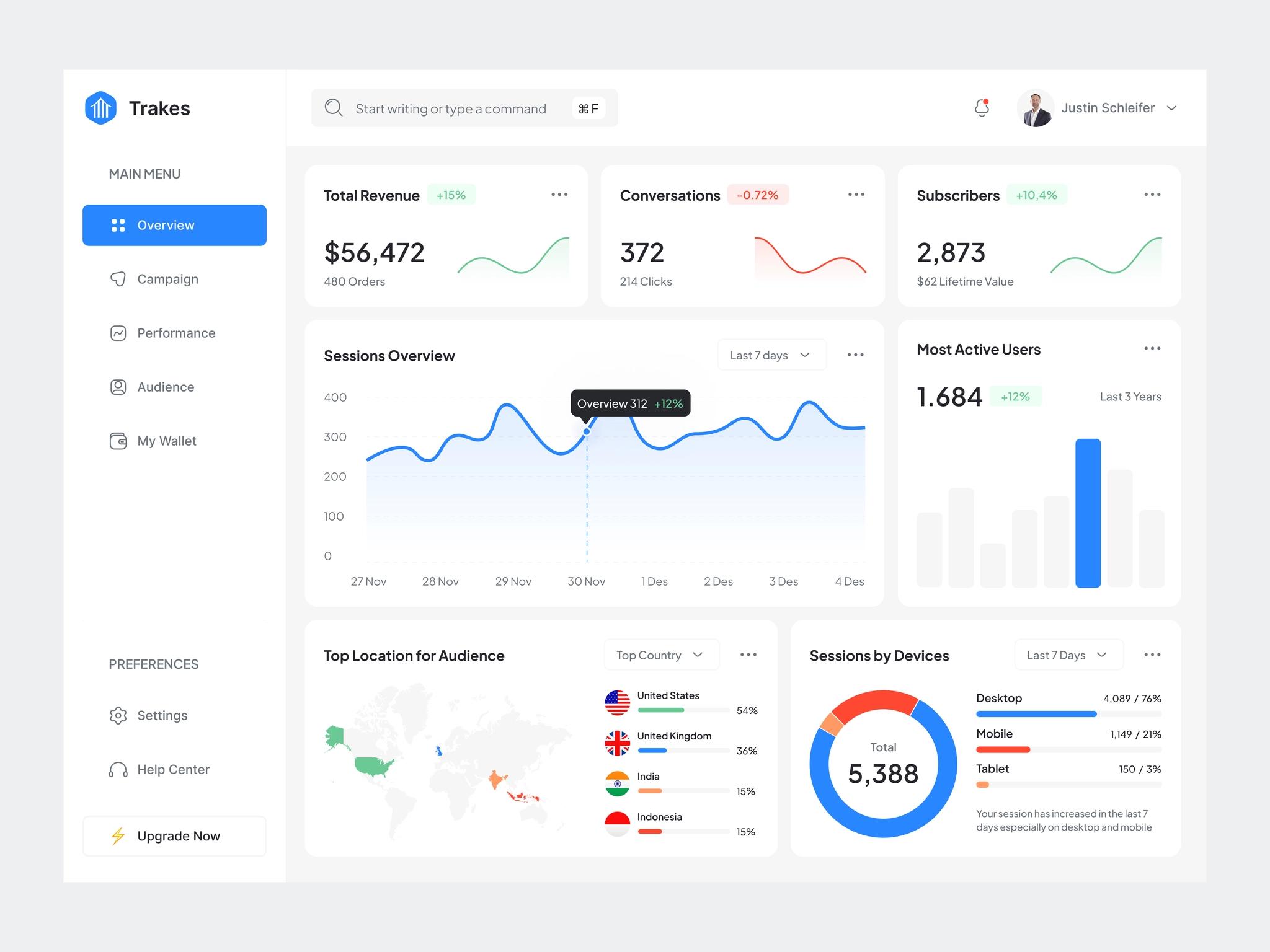
(image by Yoğa Pratama)
For example, React facilitates efficient delivery of web applications, including its virtual DOM and efficient rendering.
Cross-Browser Compatibility
Cross-browser compatibility means the ability of a web application to function consistently and correctly in different web browsers. This ensures that users, regardless of the browser they use, can access and use the SaaS web application without compatibility issues or functional limitations.
Choosing the right cross-browser compatibility approach is important for several reasons:
- User Experience: Users expect seamless access to a SaaS web application. If the app behaves differently or crashes in certain browsers, it can lead to frustration, reduced user satisfaction, and even lost potential customers.
- Market coverage: Different users prefer different browsers, including popular options like Chrome, Firefox, Safari, and Edge, etc. Providing cross-browser compatibility allows you to reach a wider audience and expand your market reach.
- Professionalism and Trust: Inconsistent or faulty behavior across browsers can give the impression of an unprofessional or poorly designed application.
Data Flow and Encapsulation
A data flow refer to how data is transferred, processed, and exchanged within an application. It involves moving data between different components, modules, or layers of an application. Choosing a technology stack that supports an efficient and well-defined data flow is important from the point of view of organization and ease of maintenance, optimization and data flow management.
And encapsulation, in turn, is a principle in software development that involves combining data and methods or functions that work with that data into a single unit, often called an object or class. Encapsulation ensures that data is protected and accessible only through well-defined interfaces, promoting modularity, reusability, and code maintainability.
Choosing a technology stack that supports robust encapsulation mechanisms will allow you to create components that can be reused in another part of the application or even in the next future project. Also, data encapsulation will protect it from unauthorized access or accidental changes.
These two important aspects will provide you with more scalable, reliable and convenient SaaS web application development.
Testing and Debugging
Special attention to this criterion is crucial, which will be reflected in the quality of your product. Testing and debugging involve identifying and resolving software bugs, errors, and problems to ensure that the program functions properly.
Choosing the right approach to testing and debugging involves selecting the appropriate testing infrastructures, tools, and methodologies that meet the specific requirements of your SaaS application. This ensures that your application undergoes rigorous testing, debugging, and quality assurance processes, resulting in a more stable, secure, and reliable product.
In the case of using the React framework, there are already ready-made solutions for this stage - these are various tools and libraries that will simplify the work process. You will learn more about ready-made solutions below. Keep reading!
Easy Extensibility
By prioritizing easy extensibility as a criterion, you ensure that your SaaS web application is flexible, adaptable and future-proof. This criterion is related to the first one, in which we wrote about the importance of scalability during application development. There is a certain relationship between these two criteria: easy extensibility affects the scalability of your project.
But beyond that, choosing a technology stack with this criterion in mind will enable you and your development team to:
- Customize and personalize the program according to your specific requirements. This may include changing user interfaces, adding custom workflows, or integrating with external systems.
- Integrate external APIs, services or platforms to improve your product.
- Reduce the time and effort required to implement new features or improvements. You will not need a large-scale refactoring or rewriting of the existing code base. Developers will be able to create new elements based on existing modules and components.
Abundance of Ready-Made Solutions
Having existing libraries, frameworks, plugins, and tools that you can easily use in your development process can greatly improve your development process. We can single out great advantages of choosing a framework with available ready-made solutions, including:
- Saving time and reducing costs. Instead of reinventing the wheel, developers can use pre-built components and libraries to speed up development.
- Reliability of decisions. Components and libraries that are often used have already been tested and verified in various areas.
- Active communities and documentation. Ready-made solutions have a lot of support from other developers and forums. This will facilitate the process of solving possible problems.
📚 Understanding React and Its Advantages
Remember we gave statistics on the most popular programming language in 2022? So, React is a JavaScript-based free and open-source framework for creating user interfaces. It was developed by Meta (formerly Facebook) in 2011. The framework has gained immense popularity in the web development community and is widely used to create interactive and dynamic apps.
React provides a flexible and efficient way to create dynamic and interactive applications.

ReactJS is continuously evolving, with regular updates and new features being released.
(Image by Paweł Pych)
React allows you to work with a component architecture. Instead of building the user interface as a monolithic framework, React encourages developers to break it down into reusable and self-contained components. Each component represents a specific part of the user interface and manages its own state. This approach provides better code organization and reusability of its elements.
React uses a virtual DOM (Virtual Document Object Model) to update and render the user interface efficiently. A virtual DOM is a simplified representation of the real DOM. It’s a JavaScript object that has a tree-like structure and represents the HTML elements of a web page. When a component's state changes, React calculates the difference between the current virtual DOM and the previous one. And then updates only the necessary parts, minimizing expensive and unnecessary manipulations. This approach significantly improves the performance of React applications. We will mention this in the next section😏
Another distinguishing feature and advantage of React is its use of JSX (JavaScript XML). JSX is a syntax extension that allows developers to write HTML-like code in JavaScript. HTML-like JSX syntax makes it easier to express and visualize the UI. JSX is transpiled into regular JavaScript code before being executed by the browser, enabling dynamic rendering and seamless integration with JavaScript expressions.
Overall, it’s a powerful and widely used JavaScript library for creating user interfaces. React component architecture, virtual DOM, and JSX syntax provide developers with efficient and flexible tools for creating dynamic and interactive apps.
Well, let's move on to the very advantages of React over other popular frameworks and find out what criteria it meets and whether this popular technology meets it at all.
🌟 Benefits of React Compared to Angular and Vue
Easy Extensibility ➡️ Scalability
A little above, we wrote about the fact that easy extensibility affects the overall scaling of the project. With React, you will have no problems with this issue, because this framework allows for easy integration with other libraries and frameworks, expanding functionality and enhancing development speed.
Among React's main scalability advantages are its component architecture and virtual DOM.
Comparing React with other frameworks like Angular and Vue, it can be said that they also have a component architecture that allows reuse of architecture components. However, React is distinguished by its popularity and activity of the software engineer community.
Angular is often criticized for its complexity and the abundance of concepts and features, which can make it challenging not only for newcomers but for everyone. The perceived complexity of Angular may not necessarily offer unique advantages, making it less beneficial in terms of ease of use.
On the other hand, Vue can be described as a relatively younger and less established framework compared to React and Angular. While Vue follows a component-based architecture similar to React, its popularity and adoption are still catching up to the other frameworks.
Developer Community
React has a very large and active community of developers, contributors, and enthusiasts who actively collaborate, share knowledge, and contribute to the development of the framework. The numbers will tell you better about that😉
In 2022, Stackoverflow conducted a major study. According to its results, almost 43% of developers prefer React. For comparison, 18.82% work on Vue.js, and 8.99% work on Angular.js.
Delivery Method
React has two main delivery methods:
1. Web applications
Web apps on React are developed using JavaScript, HTML and CSS. The code is executed in the user's browser and displayed in the web interface. React app can be played on any device that supports a web browser.
By the way, cross-browser compatibility is also considered one of the benefits of React, since a single code base is used. No matter what browser the user uses, a web application developed with React will work and look the same.
2. Mobile applications using React Native
React Native mobile application development services allow you to create mobile apps for both iOS and Android at the same time. It uses React-like syntax and components. Applications created using React Native can significantly save money and time spent on development.

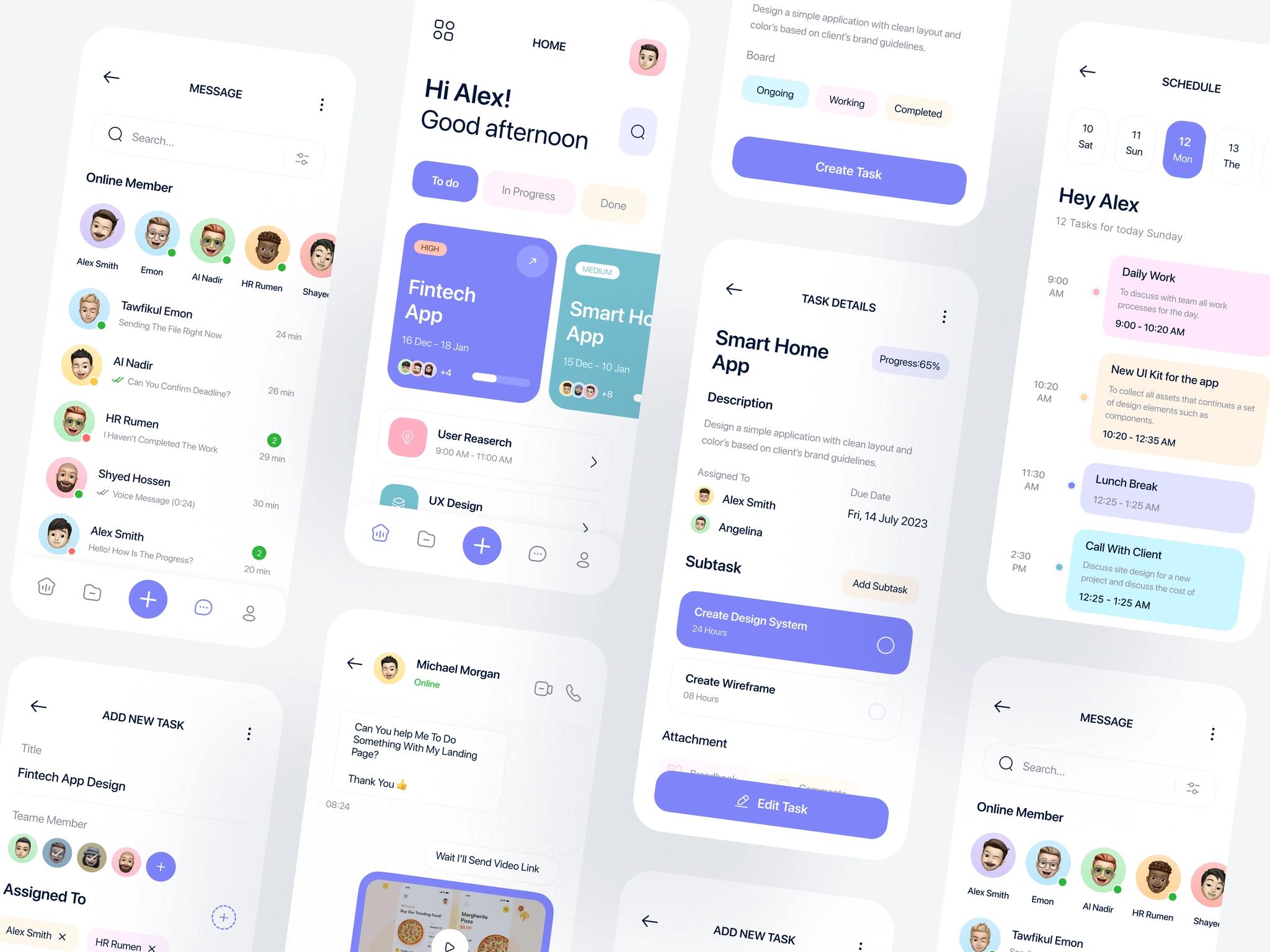
React Native offers a compelling solution for building mobile applications with a native-like experience, code sharing capabilities, and access to device features.
(image by Onixlab Ui/Ux)
In comparison, Angular's approach can be less efficient, especially when it comes to frequent updates. And Vue.js takes a similar approach to React with a virtual DOM, but React's performance optimization provides an advantage.
Data flow and Encapsulation
React adheres to the unidirectional data flow pattern, also known as one-way data binding, which helps maintain a predictable and controllable flow of data throughout the application.
This one-way data flow pattern in React promotes better encapsulation and separation of concerns. Each component in React manages its own state and encapsulates its own logic, which improves code modularity and reusability. Additionally, React provides mechanisms such as React Context or libraries like Redux to facilitate the creation of global states, enabling efficient sharing of data between components.
Angular and Vue have their own approaches to streaming and data encapsulation. Frameworks support bidirectional data binding, where changes to the user interface can automatically update the underlying data model and vice versa. Although bidirectional data binding can be convenient in certain scenarios, it can also introduce complexity and make it difficult to trace the flow of data.
Testing and Debugging
The modularity of React allows developers to write focused and targeted tests for specific components, improving the overall testing capability. And the component architecture makes it easy to isolate components during testing, so developers can test specific components separately.
In addition, React has a robust ecosystem of testing libraries and tools. We have collected for you a small selection of testing types and libraries on React. Shall we have a look?
Test Type | Frameworks/Tools |
|---|---|
Unit Tests Testing individual units of code, typically at the component or function level. | Jest |
Integration Tests Verify the interaction and integration between different components or modules of an application. | Jest |
End-to-End Tests Simulate real user scenarios and interactions with the application. | Puppeteer, Cypress |
React Native Testing Testing React Native components and simulating user interactions on real devices or emulators. | Detox |
💻 Third-Party React Components for Web Applications
When developing SaaS applications with React, using third party components can be very helpful. These components provide ready-made solutions for various tasks, which saves time and effort during web development.
Here, we have collected for you frequently recommended components and libraries that can be useful for you for various aspects of developing web applications with React:
- UI: Material-UI, React Bootstrap, Blueprint.
- Animations: Framer Motion, React Spring.
- Forms: Formik, React Hook Form.
- Validation: yup, zod.
- State management: Redux, ApolloClient, MobX.
- Payment integration: Stripe, React PayPal, Braintree and other.
- Navigation: React Router, React-Navigation.
- Charts & Visualization: D3.js, Chart.js.
- Translation: react-i18n.
- Authentication: Firebase, OAuth.
- Testing: Jest, React Testing Library, Puppeteer, Cypress.
- API: Axios, Apollo Client, Socket-IO, React-Query.
🚀 SaaS Apps Built On React
Here we have collected some examples of well-known SaaS products that were developed using React. Let's take a look!
-
Facebook Ads Manager provides advertisers with a comprehensive platform to create, manage and optimize their Facebook ad campaigns. The app uses React's component architecture and virtual DOM for efficient rendering and user-friendliness.
-
Dropbox, a popular cloud storage and collaboration platform, uses React as the foundation for its web application. Dropbox's React-based architecture allows users to easily upload, organize, and share files while providing real-time collaboration features. Dropbox has more than 600 million users and processes 1.2 billion downloads every day, and React was perfect for this task!
-
Atlassian. The software company behind popular tools like Jira, Confluence, and Trello also uses React in development. Again, thanks to React's component architecture, Atlassian apps provide users with a customizable and scalable experience, allowing teams to adapt tools to their specific workflows.
-
Slack is a widely used platform for team communication and collaboration. In the development of such an application, it was very important to ensure smooth operation of the user. That is why the developers chose React for work. React's virtual DOM and efficient rendering help with real-time messaging, channel organization, and Slack integration. Reusability of React components allows Slack to continuously improve its platform with new features and integrations while maintaining a consistent user interface.
-
Salesforce - a customer relationship management (CRM) platform, uses React to build its SaaS applications. React's component architecture and data flow model are used to build customizable and scalable CRM solutions. With React, Salesforce offers a user-friendly interface for managing customer data, tracking sales, and automating business processes.
📚 Case Study
In our portfolio, we can boast of an example of the development of a SaaS application based on React, namely, we developed internal tools for the management/administration of clients of the main application. Let's talk in more detail :)
Vermietet.de is an innovative, efficient, and time-saving property management system. It helps real estate owners easily manage all aspects of their properties. This system offers an intuitive bookkeeping system with automated processes to cut back on work and a financial management system to track key figures and optimize them over time.
Also, it provides a maintenance management system to respond to incidents quickly and sustainably and a tenant search platform to complete the rental process.
We would also be happy to share with you a review from our client!
👂Takeaways
The first step on the way to successful application development for your SaaS startup is choosing the best technology stack. Of course, this depends on many criteria that we have described in this article. And React can be the best solution.
Let's summarize. So why is React the best option for SaaS Apps?
- The framework is built on the JavaScript programming language. Now, it’s the most popular programming language in the world. Therefore, you will find many qualified specialists who will make your startup fast, high-quality and reliable.
- React has many reusable components that simplify the development process.
- An application written in React can be easily extended and scaled. This opportunity will allow you to stay competitive in the rapidly changing world of technology trends.
We hope this article was useful for you. If you have any questions or are thinking about your own SaaS application - write to us! We will be happy to discuss everything on the call at a time convenient for you.


![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)
