React Native mobile development isn’t only a modern trend but a game-changing way to deliver great apps. It’s been around not so many years but apps built with React Native are already getting a lot of attention. Why? Let’s find out!
👍 What’s Behind the React Native Hype?
Now it’s obvious that React Native isn’t just a short-time fad. Not sure that the guys from Facebook who introduced this framework in 2015 expected to cause a little revolution in the mobile world.
Impressive, isn’t it? While the interest in many other development approaches slowly declines, React Native is going up like SpaceX’s rockets. What’s even more interesting: this framework has already beaten hybrid technologies (Xamarin and PhoneGap on our chart) and creates tough competition for native approaches.
To explain such a rapid growth of popularity we should explain why big and small companies choose to React Native as the development framework.
📲 You can share up to 90% of the code between different platforms (iOS and Android). Code once - run everywhere. |
👨💻 React Native mobile apps are written in JavaScript - a web programming language. Thus, it makes it very easy for web developers to switch to mobile platforms. |
⏱ It’s possible to ship new versions of apps without App Store review processes due to the over-the-air updates. |
👍 Apps made with React Native show native performance and can do everything that native apps can do. |
🤝 The React Native support community is very helpful. |
Despite this framework is relatively young, it’s already been widely used in many companies. So today we want to share 11 amazing stories of how React Native Apps changed the world. Enjoy 🙂
💬 Social Media & Messaging Apps: Instagram, Facebook, Skype
Instagram 📸
Of course, many loved to take and share pics before the Instagram era, but this app has completely сhanged the way we make pictures:
- “OMG, are people really going to photograph their food?”. What once has been an occasion for a joke, now is a usual thing.
- “Selfies, really? Who will make a photo with his face all over the screen?”. And now you can hardly find a profile without one!

Instagram has more influence on our lives than it may seem
Moreover, the usage of Instagram went far beyond posting your cat pics and sharing some precious moments of your life with others. The app turned into an independent business platform and even a separate market! Hootsuite says:
- There are over 25 million business accounts on Instagram.
- 4 out of 5 app’s users follow at least one business while 3 out of 5 use this social media to discover new products.
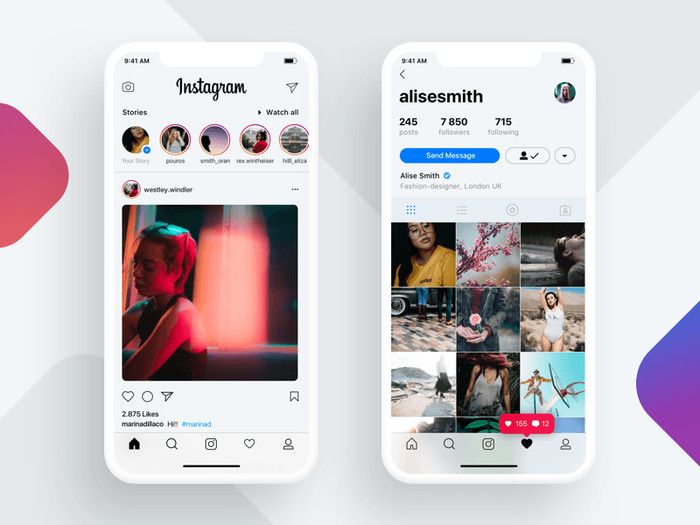
But a few know that in 2016 Instagram Team started using React Native to deliver new features faster. Here’s their experience.
React Native in Instagram
Despite the Instagram app was initially built using the native approach, some of its old and new features were ported to React Native.
For example, the interface for promoting posts - also known as Post Promote - was initially implemented as a WebView. However, WebViews are “famous” for their poor UX so it was considered as a temporary solution.
The Post Promote Feature in the Instagram app
The same was true for the Checkpoints - flows that occurred under suspicious circumstances. For example, when users need to verify phone numbers etc. And, again, this feature provided a poor UX, too.
So the guys decided to rewrite those features in React Native and got impressive results. It has not only significantly improved the UX and performance of those features but also allowed to reuse 97-99% of code between both platforms.
Easy as that - code once, use for all platforms.
The Dev Team has also used React Native to implement the following features:
- The Saved Posts Screen that allows users revisiting the content and keeping favourite posts just a few taps away.
- The Comment Moderation Section was also built with React Native, 85% of code reused. That what helps to keep Instagram a positive and safe place for everyone.
- The Lead Gen Ads - a feature for advertisers who use the app as the platform for businesses.
Facebook 📱
Facebook has changed the modern world in many different ways - and it’s difficult to argue with this statement. Some even say, that Facebook’s impact can be compared to the one done by the telegram, telephone or television.
The service made at least a little contribution to everyone’s life:
- The app changed the way we communicate with others. You can reach a person from any corner of the world, at any time, for free.
- It made people more open. The recent stats say that there are 136 000 photos, 510 000 comments and 293 000 statuses posted every minute. In the Facebook era, people are more prone to share their opinions, thoughts and moments of everyday life.
Sometimes, Facebook has even changed the flow of history. Think of the Arab Spring that was mainly coordinated through this social network. Or one of the freshest cases - the recent talks about election interference through Facebook in the USA and Europe.

It's difficult to think of an app that changed the world more than Facebook
This article also wouldn’t be possible without the previous efforts of the Facebook Team. And, who knows, maybe after reading this you’ll come up with the idea which will turn down the world, huh? 🙂
But coming back to the topic, it was the guys from Facebook who introduced the React Native framework in 2015. Their idea was to bring advantages of web development to mobile. And, of course, it was no surprise that they’ve used in their own apps.
React Native in Facebook
One of the most notable things that developers changed in the original Facebook iOS app was the Event Dashboard. What was the result? The screen has started to work 100% faster, improving the UX for all Facebook’s mobile users.
Moreover, they’ve moved even further with the Facebook Ads Manager app. This is the first completely React Native-based application, which proved that it’s possible to apply this framework not only to specific features but to the mobile development in general.
The result was great. Code reuse let them keep the same business logic and almost identical UI (except for some platform-specific parts) without writing these parts from scratch. Here’s what they’ve got:
So the benefits of using React Native for app development became obvious:
- Developers managed to create a clean and intuitive interface with simple navigation. And it didn’t look like a poor quality WebView.
- As you could notice on the video, the animations and transitions are smooth and feel natural.
- A few little platform specifications (for example, for date pickers and switchers) provide users with a 100% native experience despite the app was coded on JavaScript.
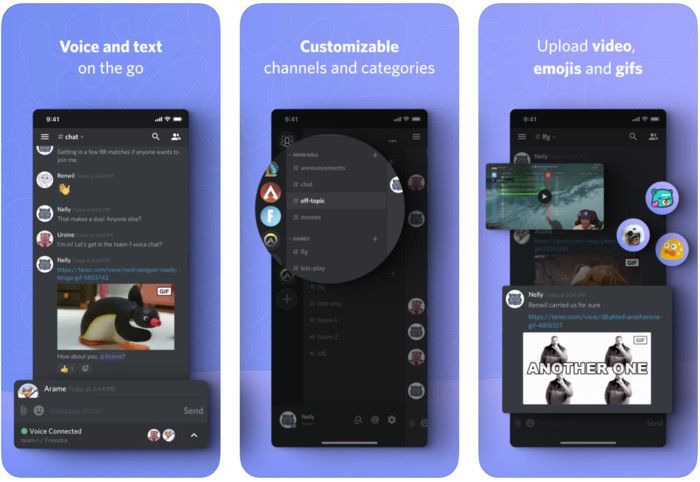
Discord 👾
If you’re a gamer or have one as a friend, you probably know what Discord is. This is one of the most popular messengers for the video gaming community.
A few impressive numbers about Discord:
- Discord has 250 million registered users: 56 million using it monthly and 14 million - daily.
- There are 315 million messages sent daily on Discord.
- The estimated value of the company is $2.05 billion.

If you aren't familiar with this app, ask any of your friends-gamers!
The service has broad functionality: along with standard text chatting users can do voice- and video calls, create public & private groups, stream and so on.
Discord didn’t just become “another messaging app” but it rather helped to build a gaming community as we know it now. There’s a whole new market with game streaming, contests & championships, donating, that involves millions of people.
React Native in Discord
The Discord Team was waiting for React Native since React.js Conf 2015, so they tried the framework literally the day it came out.
They first decided to build a React Native application for iOS with a small in-house team. Version 1.0 was built within 2 weeks (upon the existing Front-End infrastructure) by just 2 developers.
Here’s their feedback:
**What the Discord Team liked about React Native:**
- You can share code between web and mobile platforms without sacrificing the user experience.
- Faster iteration of UI components due to storybook and hot reloading.
- Over-the-air patches allow updating the app without the App Store review process.
- Super helping React Native support community.
**Discord’s pain points:**
- You still should have at least some basic native platform knowledge.
- Immature long lists in the chat view.
- Delay of TTI (Time to Interaction) because React Native has to load and parse all the Javascript code before execution.
Overall, the guys are optimistic about the React Native future:
At Discord, it has brought us incredibly efficiency. The overall gains significantly outweigh the costs which motivates us to keep investing in the platform.
📖 New Ways to Deliver & Consume Content: Bloomberg, Shine
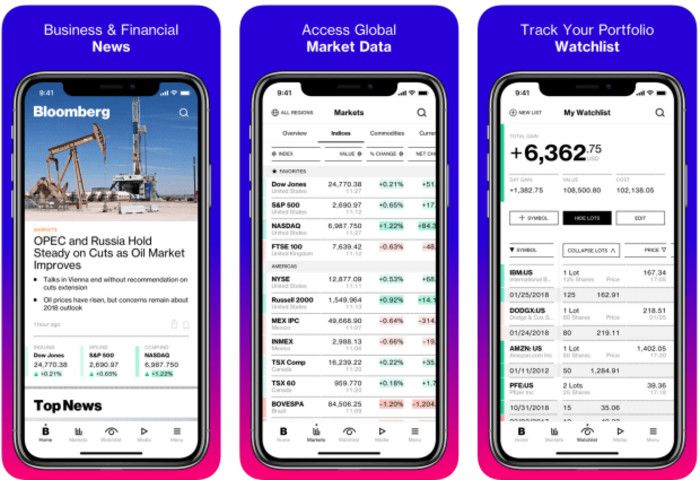
Bloomberg 📰
Bloomberg is a global news agency that focuses on financial topics. And by saying global I mean GLOBAL! Just imagine:
- Their website is the 526 most visited in the whole world. If we narrow down the results to the USA only, Bloomberg.com jumps to the 187th position. And by the time you read this article, it may be even higher.
- The Bloomberg News application has over 10,000,000 downloads just on Android. This figure doesn’t include iOS users. And except for this app, Bloomberg also has 4 others.
Considering those numbers, it’s even more interesting to explore why such a huge organisation in 2016 decided to choose the one-year-old React Native framework for delivering the app.

The Bloomberg App
React Native in Bloomberg
It may seem that the company has enough resources to keep as many in-house teams for native development as it needs. So why would they experiment with React Native when it was just 1 year old? Here’s how Gabriel Lew, a senior software engineer at Bloomberg puts it:
“[Before React Native we] would have developed the iOS and Android versions in parallel without being able to share most of the code they wrote, leading to delays and repetition.”
And it worked out. It took 5 months to deliver the Bloomberg News App - which is less than half the time they would spend on native development.

Bloomberg released React Native apps for both iOS and Android
The Bloomberg software team was also impressed with automated code refreshes. To put it simply, any changes to the code are updated instantly, providing brand new possibilities for A/B testing.
“Once users open the app, they get the latest update and will always have the best experience,” said Lew.
Using React Native, developers also managed to implement great media features. This includes live TV, a parallax of images in the feed, cool animations and event feeds for on-demand streaming.
We also recommend checking the guest lecture from the Bloomberg team in MIT (2018) about React Native:
Part 2 can be found here.
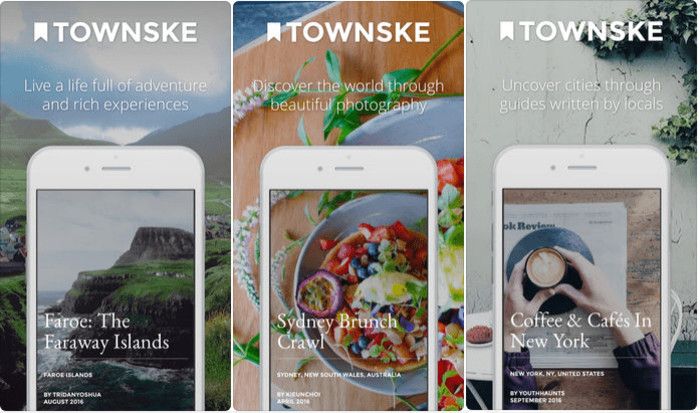
Townske 🗺
React Native was used not only by such giants like Facebook, Bloomberg or Microsoft. Many small and medium-sized startups & companies have also benefited after using this framework. And Townske is the perfect example!
This is a social city guide startup that allows users curating their own travel handbooks. The idea quickly became popular and the Townske’s community grew up to 2000 members who were contributing their content.

The Sydney Startup Townske also made a bet on React Native
According to SmartCompany, just in year guys managed to create over 1300 guides for 150+ cities in 75 countries. Inspiring, isn’t it?
React Native in Townske
By the time Townske Team decided to go mobile they’ve already been on the web. Moreover, their website was built with React - a framework for web development, introduced in 2013.
So the decision to build a React Native app seemed quite organic. As Dean McPherson, Developer at Townske, puts it:
We use React for the front end of townske.com, so the appeal of using the same framework for both native and web apps was strong.

The Townske App
And the result definitely was worth it:
- The whole road from the start to the first public release took slightly more than a month. How many people were engaged? Just a designer and developer!
- The large part of business logic was literally lifted from their web front to the mobile application.
- Developers at Townske were experienced in creating web products. React Native turned out to be a perfect framework for those who want to make an application having a primarily web background.
💰 New Opportunities For Businesses: UberEats, Walmart, Airbnb
UberEats 🚗
It’s not a secret that some businesses not only conquer existing markets but create their own ones. UberEats wasn’t the first food delivery company but it definitely changed some of consuming habits.
In many U.S. cities, UberEats surpassed GrubHub - a food delivery leader for many years. What once was a service for special occasions (for example, if you needed to order food for a party) became a part of everyday life.

The UberEats app changed the food delivery culture
And people do use food delivery services more often! According to The Verge, UberEats has a $6 billion bookings run rate, showing more than 200% growth over a year. The company’s plans include covering as much as 70% of the U.S. population comparing to 50% in 2018.
React Native in UberEats
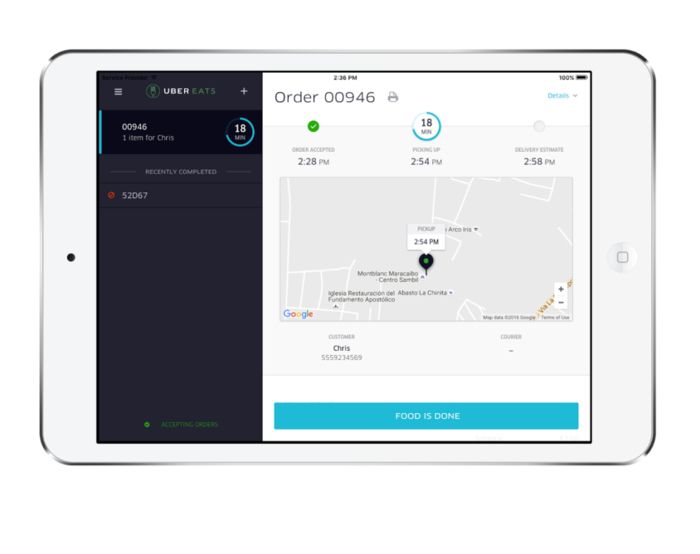
UberEats wasn’t built as a React Native mobile app from scratch. Yet, the framework was used to rebuild an important part of the engineering ecosystem - a Restaurant Dashboard.
Since it initially was built for the web, React Native seemed like a great solution. It allowed transferring the Dashboard to mobile and keeping its business logic without significant changes.

The Restaurant Dashboard was rebuit with React Native
Chris Lewis, a software engineer at UberEats, described their experience in positive terms:
Our experience using React Native to rebuild Restaurant Dashboard has been very positive. At this rate, we are optimistic about the framework’s capacity to continue meeting our needs as we scale and expand our marketplace of users.
Walmart 🛍
Digitalization isn’t just a loud word. It’s a trend that changes our everyday lives, and Walmart is another example of how apps made with React Native, including React Native BLE Technology, change even our routine.
Just think from the marketing perspective. People spend decades coming up with some ideas that shaped customers’ behaviour in stores:
💭 “Let’s put sweets near the checkout counters so people will make these spontaneous purchases while they wait in line.”
💡 “Eye level is buy level. Let’s position the most expensive goods right in front of the eyes so people will take those products more often.”
🤔 “Oh, and music! If we turn on the calm music, they will be more relaxed, move slower and spend more time in the supermarket!”
Walmart’s React Native application hasn’t just changed the rules of the game, it’s changed the game itself!
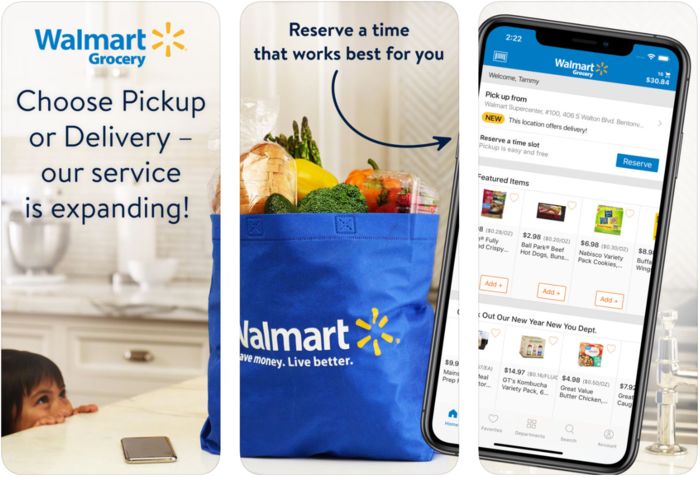
React Native in Walmart
Before the Walmart software team turned their eyes upon the best React Native practices, they’ve already had mobile apps with hybrid web views. However, they showed poor performance so the team decided to switch to React Native.

The Walmart App
What was the result of the React Native app development services in Walmart? Take a look:
- Both apps (iOS and Android) were developed by a single team which is impossible when it comes to the native approach.
- The business logic of mobile applications was shared with the website.
- It’s possible to do over-the-air-updates without app store approval process.
- 95% of the codebase was shared between Android and iOS to facilitate cross-platform app development.
Engineering managers at WalmartLabs describe their React Native experience as follows:
We strongly believe that React Native is a fantastic framework. It’s done everything we wanted of it, and it’s done so admirably. While it does have a few issues, those issues are overshadowed by the mountain of benefits you get from using it.
Airbnb 🏡
Airbnb is another React Native app example that hasn’t just revolutionized the existing industries and markets but created an absolutely new value where was no value before. We’re talking about the value in staying at someone’s house.

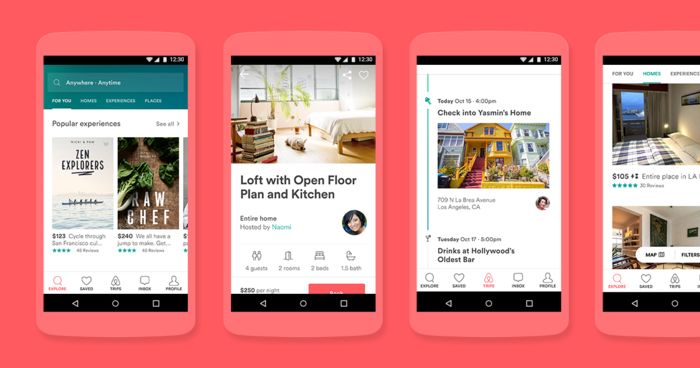
The Airbnb app
And people like it! Today Airbnb has over 5 million listings in 191 countries. The app has made tremendous progress in recent years:
- In 2016, about 200,000 people stayed at Airbnb properties ➡️ in 2018 this number jumped to about 2 million.
- Mobile devices are responsible for about 50% of traffic. Moreover, they show good engagement rates: iPropertyManagement says that users spend an average of 11 and a half minutes in the Airbnb application.
React Native in Airbnb
Airbnb apps weren’t built with React Native from scratch but what was initially planned as an experiment turned into serious results. The Airbnb Team used this framework to implement many features: parallax, geofencing, shared element transition, different bridges to the existing native infrastructure.
Moreover, the guys also used the best React Native practices to create new products. For example, the Experiences section, gift cards, reviews and others.
However, what Airbnb teaches us is that you shouldn’t think of React Native mobile development as a magic pill. At the end of the day, guys decided to turn back to the native approach.
To put a long story short, the main challenge was in balancing between both native and React Native approaches, so the situation might be completely different if the Airbnb application was originally built using this framework.
Nevertheless, Airbnb’s software engineers have appreciated the technology as it is:
Experience | % of developers |
|---|---|
🤩Amazing | 60% |
🙂Slightly positive | 20% |
😕Slightly negative | 15% |
☹️Strongly negative | 5% |
Also, 74% of engineers would consider the framework for their new projects while 63% would have chosen it again.
You can dive into the company's reflection on their React Native experience in this series of posts on Medium.
📱 From Buying Art to Tracking Mood: Artsy, SoundCloud, Gyroscope
In this paragraph, we want to share different apps built with React Native and show that this framework is convenient for any industry and field.
Artsy 👩🎨
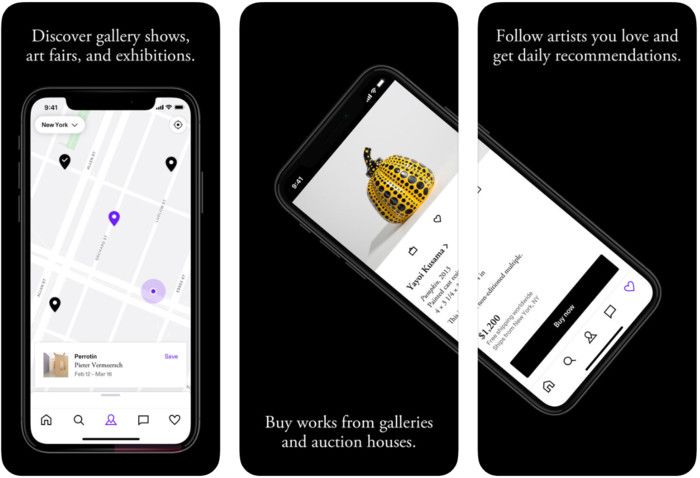
Artsy is an online platform for discovering, collecting and selling art. It opened in 2012 and just one year after Forbes said that “Artsy Is Succeeding In Putting The Art World Online”.
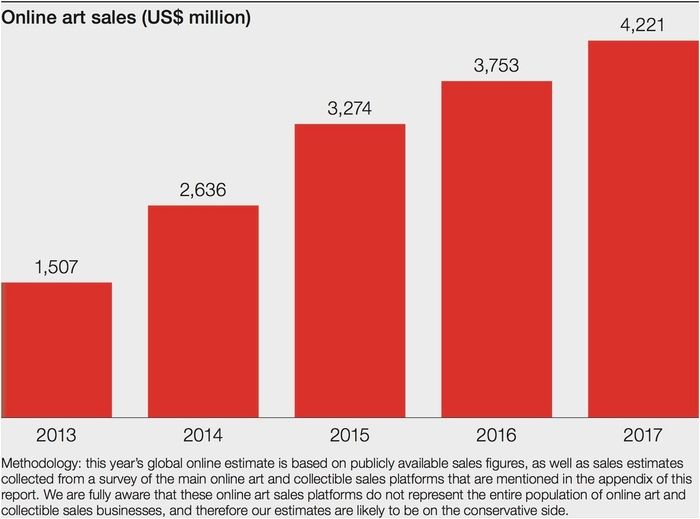
Since 2013, the online art sales grew up by 280%. Look:

Online art sales
In 2013, they introduced a mobile application where you can discover and buy over 1,000,000 artworks from all over the world. However, it was a native iOS application at first (they’ll decide to run a React Native app three years later).
Overall, the guys are doing great: they attract about 2.5 million unique monthly users from over 160 countries, which makes them the top-ranking art marketplace on Google.
React Native in Artsy
After launching the website, the guys have also shipped a native iOS application. But 3 years after the release, in 2016, the Artsy software team switched and put their mobile development strategy on React Native rails.

The Artsy App
Step by step, the company has rewritten the most screens in React Native and was completely satisfied with the result. Artsy’s developers describe their React Native experience as follows:
“React Native has completely changed the dev culture at Artsy. There is no dedicated "iOS team" anymore, and we have web engineers regularly shipping code to our iOS app with barely any need for native engineer hand-holding. Since 2016, React Native has been a success for us.”
They also recommend sticking with React Native app development for API-driven applications with the relatively static UI after the initial load of data.
For even more Artsy’s insights, you can check their blog on this topic or 2018 Artsy x React Native conference they’ve run together with Facebook.
For example, here's how they describe why they've chosen to integrate React Native into their native application:
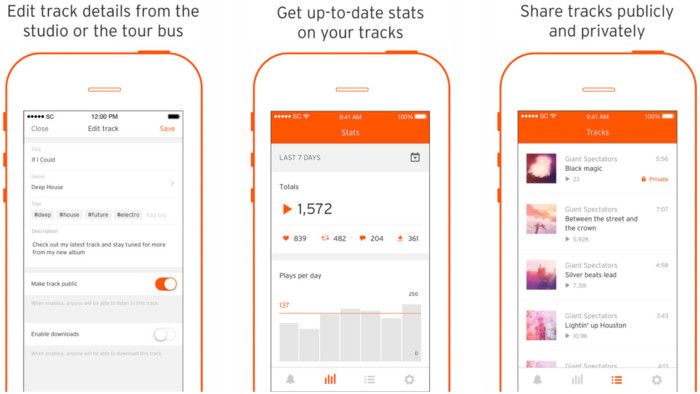
SoundCloud 🎧
SoundCloud is a huge podcast and music streaming platform that unites over 20 million artists. The number of available tracks has grown over 200 million which is also incredible.
They’ve also launched 2 iOS and 2 Android applications: one for listeners and one for creators. And they’re quite popular:
- the Android app is ranked #4 in the U.S., #6 in Canada, #8 in the UK and #10 in France in the Music & Audio category;
- the iOS app is ranked #2 in the UK, #3 in Canada and the U.S., #7 in Germany in the Music category.
But where are the apps made with React Native in this success story? Let’s see!
React Native in SoundCloud
Actually, Soundcloud’s story seems very similar to Airbnb's one. Just compare:
- Both companies started with the website and then focused on the iOS app first.
- By the time React Native was launched, they’ve already been leaders in their industries.
- They’ve started to build a React Native app for their businesses when this framework was a young technology less than one year old.
- For both companies, it started rather as an experiment with an unclear outcome.
But unlike Airbnb’s story, this one ends happily 🙂
The development of the React Native mobile app started in mid-October 2015 and the first version was shipped just 4 months later, in February. It’s interesting to notice that the result went beyond their expectations. As the developers say:
“We estimated that it would take us six months to finish the app but we underestimated how fast React Native allowed us to be.”

The SoundCloud Pulse app
The main driver that pushed the SoundCloud team to the React Native mobile development was the lack of mobile developers. Since the company was primarily focused on web development, they were thinking of solutions that would rely on their web experience without involving many new resources. The Facebook’s framework seemed like a great solution.
The development team consisted of 2 JavaScript and 1 iOS engineer. Making them work side by side turned out to be a good idea because it encouraged intensive knowledge sharing within the team.
They’ve also appreciated the React Native support community as well:
“The open source community provides many ready-to-use libraries and components and is very responsive to React Native’s changes, questions and improvement suggestions. It feels good to be part of this positive community.”
After the first experiments with the framework, the SoundCloud team was satisfied with the result and plans to use it on other projects.
Gyroscope 📊
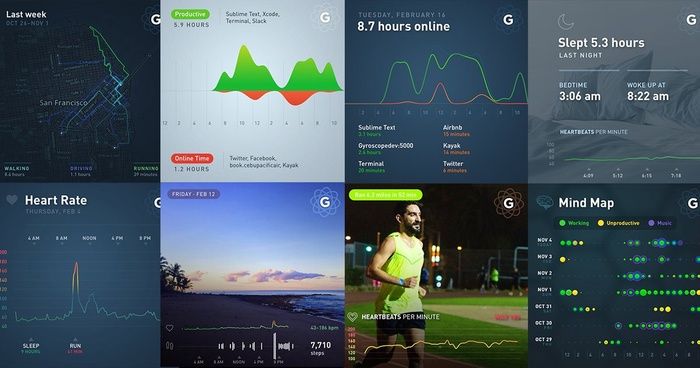
One of the myths about apps built with React Native is that they have a poorer UI and can’t look as beautiful as native applications. Actually, you could see that it’s not like this in any applications already mentioned in the article but if you need one more argument, check the Gyroscope app. This is a React Native app example with an amazing UI.
The app isn't that popular as Airbnb, SoundCloud or Walmart, but it still got pretty good coverage in media. For example, the app is the real star in articles like “Why this little-known app is the coolest way to track your life” or “Track Your Life: How to Change Your Life One App at a Time”.

The Gyroscope App
Gyroscope is a dream come true for people who like numbers, stats and records. Even if it’s something that can be hardly measured - like mood.
So Gyroscope takes data from other mobile apps and your other devices (like smartwatches or fitness trackers) and puts it into a nice-looking UI. Then you can easily track how much time you work and rest, your health & mood stats, and even your typical walking routes!
Other excellent examples of amazing UI can be found in React Native workout apps. Apart from their primary function of monitoring users' statistics, they offer various customizable features, such as setting personal goals and workout routines.
React Native in Gyroscope
The decision to run a React Native app was almost spontaneous. The guys had already been familiar with React when Facebook shipped their framework for mobile development. Why not try it?
So what we know today as Gyroscope once was a basic React Native project called “Magneto”. They were just pulling some live data from their APIs and displaying it on the screen.

A small idea turned into a popular application
However, the idea had caught them, and a new React Native application for iPhone was developed. Later they also delivered an Android version.
The Gyroscope application now has an average rating of 4.5 on the App Store and has been placed in the Editor’s Choice list on Google Play.
The startup & developers’ community also appreciated the result:
👨💻 “Nice! I started using Gyroscope a few weeks back and think it is a fantastic app. Never realised it was written in React Native, and this has prompted me to look closer at this framework for our own development work.”
🤩 “Your UIs look excellent.”
👍 “Just wanted to say - absolutely beautiful app.”
After that, we may be sure in React Native’s future 🙂
💡 Takeaways
As you could see, mobile developers are quite optimistic about React Native future:
- If you’re a developer, you may turn your eyes on this framework and give it a try. Who knows, maybe you’ll like it so much that it will become your favourite development approach.
- If you need an app for your business or startup, think of trying React Native as well. It may help you to finish the development faster, cheaper and with fewer people.
Any questions left or you’re looking for a React Native development company? Stormotion can help you skyrocket your ideas! Drop us a line and we’ll do our best to help you.

![Stormotion client David Lesser, CEO from [object Object]](/static/93e047dadd367691c604d8ffd1f54b58/b0e74/david.png)


