Mobile developers prefer React Native because it opens the way for rapid development. Sometimes results even go beyond the expectations.
In this perspective, SoundCloud’s case may be interesting to mention. When the guys have switched to React Native, their Tech-Team estimated that app development will take 6 months. However, they’ve managed to cut this time to 4 months!
For the best experience, our team uses some tools for React Native development that we’re sharing with you today. How can they help?
- Increase code maintainability.
- Make Dev Team scaling easier.
- Keep code base consistent.
- Deliver apps faster & easier.
What are these tools? Check the list below:
- Ignite CLI
- Expo
- Typescript | Flow
- Microsoft CodePush
- svgr.now.sh for react-native-svg
- ESLint | TSLint
- React Navigation
- NativeBase | React Native Elements | React Native Paper
- Visual Studio Code | Atom
- Reactotron
- Redux, Redux Saga, Deox
Let’s take a closer look at these React Native Development Tools!
Ignite CLI
If you don’t know what Ignite is, this introduction video explains this tool quite well:
In a nutshell, Ignite CLI is a React Native boilerplate generator. With its help, you can choose project templates from the existing base or add your own component boilerplates as well. What boilerplates do we mean?
- Components.
- API testing.
- Usage examples.
- Customizable themes.
The key idea here is the following: since the structure stays the same sometimes, there’s no need to write it from scratch. If you can easily generate these repeatable parts of code why not to do it? And that’s what Ignite is for.
A few reasons why Ignite is one of our favourite React Native tools:
- It’s well defined. This tool goes with clear-cut behaviour on the command-line and comprehensive documentation.
- Great community. The list of plugins and boilerplates is continuously growing due to the activity of Ignite’s community.
What’s not great? You’ll need to follow the code convention of such generators. However, it’s true for all similar tools for React Native development where you generate boilerplates.
Useful links: Website | Github & Docs
Expo
Expo is one of our key helpers in React Native Development. This is a free open-source toolchain for delivering Android and iOS applications that creates its own ecosystem for delivering React Native applications.
As the guys describe their tool, it’s like “rails for React Native” - many things are set up for you which helps to move faster and in the right direction.
How can it be helpful?
Why do we love Expo?
- Build cross-platform native applications using JS. You can write React Native components even without Android Studio or Xcode.
- Access native APIs on both Android & iOS through the Expo SDK. For example, you’ll be able to integrate such native features as camera, location, maps, image picker and many others.
- Expo also includes a bunch of UI components that cover many use-cases that aren’t built into React Native core (like blur views, icons and so on).
- Expo supports over-the-air updates so you don’t have to use any additional React Native tools for this. Your apps can be updated in minutes and without the app stores’ review processes.
However, we couldn’t help but mention a few pitfalls you may face when working with Expo. The good thing is that the guys don’t try to hide it and have a special “Why not Expo?” section in their docs. Here’s what they say:
Why not Expo?
- Despite Expo supports many native iOS & Android APIs, some of them are still unavailable. For example, Bluetooth, WebRTC or in-app purchases. However, all these things are on the roadmap so it will be fixed sooner or later. Now you can implement them using “bridges” (parts of the native code).
- If you’re going to use a specific Push Notifications service instead of Expo’s option, you’d better stick to the bare workflow.
- The Expo’s SDK doesn’t support every type of background code execution (for example, background audio or running code when the device is sleeping).
Although Expo doesn’t support Bluetooth APIs, you can establish connections between Bluetooth and your app using a bare React Native app. We utilized this method to build a complete React Native fitness app that supports various BLE devices.
Useful links: Website | Documentation | Github
Typescript | Flow
Despite it may be strange to compare a language (which is Typescript) and a tool (which is Flow), they both are used to solve the same problem.
What’s the problem? The lack of type system in JavaScript leaves more room for bugs and makes developers lose time on fixing common mistakes.
And here’s how these React Native tools deal with it.
Typescript is a typed superset of JS. Actually, you may think of it as a completely new compile-to-JS language. And since its syntax is ES-Next compliant (everything except for types) it can be considered as a tool for type-safety when working with JavaScript.
Moreover, you don’t even need any special React Native development environment to write in Typescript. But to get the best out of the box development experience we recommend to use the VS Code. It was developed by Microsoft (as well as Typescript) and fits perfectly for this purpose.
If you’re interested in using Typescript, we recommend watching this video about its basics:
Unlike Typescript, Flow isn’t a programming language. It’s rather a static type checker that can be installed right into your local React Native development environment.
Its main purpose to analyze your code (written in JavaScript), catch Type Errors and offer quick fixes.
So what are the peculiar properties of each? Here they are.
Typescript | Flow | |
|---|---|---|
🗃 Basic types | Both tools handle basic types (literals and primitives), interfaces, tuples, function types, classes, aliases, unions, generics in the same way. However, Flow provides a bigger collection of utility types. | |
🔄 Export syntax | You can export and import types just like any other JS construct, using ES6 modules syntax. So you don’t even have to think whether something is a type or not when working with modules. | You have to use an export/import type syntax. It may not be a big problem but you will have to pay attention whether you’re exporting or importing a type or not. |
⚙️ Methods overloading | If you need to redeclare your method or function with different parameters or return type, you can freely do it in Typescript. | In Flow, it’s only possible in definition files. |
👩💻 Community | Typescript has a bigger community, well-established ecosystem and more type declaration and good dev tools based on it (for example, VS Code). | Flow is younger and, thus, it has a smaller community. However, this tool is actively developing right now, so the situation may dramatically change. |
📖 Documentation | Typescript has clear and well-defined documentation. | Flow’s documentation is rather good, too. However, some features are undocumented or may be unclear. |
🤝 React support | Typescript lacked good React Native support at first. However, it’s not a problem anymore. Now you can choose a Typescript template when starting a new RN project and be all set! | Flow has built-in, advanced support for React. You just need to add the JSX plugin to Babel config and that’s all. |
If you’re interested in learning more about Typescript vs Flow differences in syntax and usability, check this post.
Useful links for Typescript: Website | Docs | Github
Useful links for Flow: Website | Docs | Github
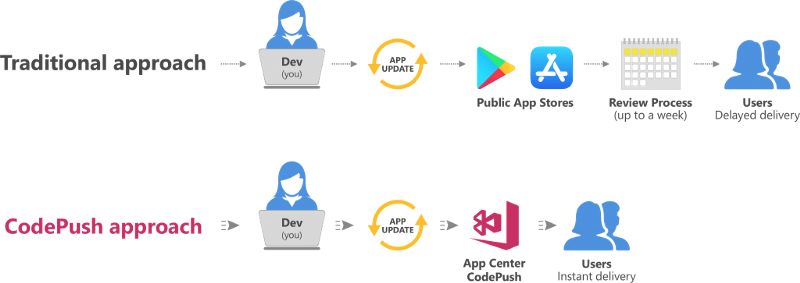
Microsoft CodePush
СodePush is one of the favourite React Native development tools of the whole community. Why?
I bet you’ve heard about over-the-air updates. Just in case: React Native apps can be updated instantly, avoiding the long and sometimes complicated review process. Moreover, users also see the difference immediately, having no need to download the newer version of the app.
CodePush is a cloud service that allows deploying applications instantly & directly to users’ devices.
This React Native development software tool acts as a central repository. Instead of recompiling and redistributing the entire binary, developers can directly publish updates (JavaScrip and images) to it. Then apps can query for updates from it using the special SDK for React Native.

However, it’s true only for JS updates. All changes to the native code (like custom bridges or any third-party libraries that require linking) still need to be updated through the recompilation and after going through the Apple Store or Google Play review processes. For instance, integrating BLE features can be streamlined using our react-native-ble-manager tutorial.
Useful links: Documentation | SDK for React Native | Github
svgr.now.sh for react-native-svg
SVGR is quite a simple yet helpful React Native development tool. As you may guess from its name, SVGR’s main purpose is to make SVG integration into React Native projects fast & easy. It transforms SVGs into ready-to-use components.
The guys tried to make this tool developer-centric and ensure a seamless workflow. Thus, you can use it right out of the box.
SVGR works as a generator. It eliminates the need to transform SVG into react-native-svg components manually which saves you some time.
Moreover, you can try how it works online - just follow this link and let the magic happen 🙂
ESLint | TSLint
These are also interchangeable React Native development tools. To put it simply, you should go with TSLint if you code in Typescript and stick to ESLint if you prefer JavaScript.
Both are pluggable linting tools to identify problematic code that doesn’t match certain style guidelines.

An example of how ESLint works
Despite these React Native development software tools come with a list of default rules, you can easily load your own rules at any time. Easy as that. Moreover, all rules are completely pluggable and can follow the same pattern for themselves and for tests as well.
ESLint and TSLint will also be very helpful for teams where a few developers are working on the same project and need to keep up to a common codestyle. Also, such linters can help you prevent some mistakes and initially inefficient code parts.
Useful links for ESLint: Website & Docs | Github
Useful links for TSLint: Website & Docs | Github
React Navigation
This tool got on our list of the best tools for React Native development because it provides excellent experience when handling routing and navigation within the app.
Navigation is a common part for any application whether it’s an app for making calculations in the building industry or a dating app for cats. React Navigation isn’t the only solution to the navigation issue for RN, but we will consider it as the most popular and easiest one to start.
With React Navigation you can implement all kinds of transitions out of the box. Of course, the tool supports such navigation elements as the tab bar, stack navigation (sliding across), drawer navigation (slide up) and deep linking.
Also, you’re not limited since it’s possible to build your own navigator.
However, this is a fully JS solution so all the components only mimic their real iOS and Android analogues.
By the way, to get a sense of React Navigation possibilities, you can try out the Navigation Playground app.
NativeBase | React Native Elements | React Native Paper
In some projects (or at the MVP-Stage) there’s no need to make an application fully custom. And that’s when React Native Elements, NativeBase or React Native Paper can help you. What are these?
All of these React Native development tools are UI toolkits that provide developers with generic interface components. But you can also use them as a ground for your own custom UI system.
In other words, you don’t have to build a simple button, date picker or list from scratch. Of course, if you don’t need hem to be custom and unique.

Some of the interface components that can be found in React Native Elements
Is there any difference between these three React Native tools? No really significant or important one. All three work with both Android and iOS apps, leave some room for small customization (for example, you may change colours or make sure they match platform’s guidelines). So which one you decide to choose is just a matter of your own taste and preferences.
How does it look like? Check this demo application by React Native Elements or this one by NativeBase and make up your own opinion!
Useful links for React Native Elements: Website | Docs | Github
Useful links for React Native Paper: Website | Docs | Github
Visual Studio Code | Atom
Of course, this list of React Native development software tools wouldn’t be full without a few code editors. We recommend choosing between the following 2 options - Atom or Visual Studio Code. However, both these code editors have similar functionality:
- Many extensions - it’s easy to connect new services, themes and languages and customize developer’s experience.
- Smart autocompletion - developers can write code faster using flexible autocomplete functionality.
- Github integration - it’s possible to commit, create new branches, view pull requests, resolve merge conflicts and more right within both tools.
Useful links for Visual Studio Code: Website | Docs | Github
Reactotron
Reactotron is a free desktop application used to inspect React Native and React JS apps. What exactly can it do?
- Monitor API requests & responses.
- Inspect and even modify application states.
- Track unexpected error events.
- Dispatch actions and check how the app and Redux store interact.
- Check how images correspond with the initial design.
- Track Redux Sagas.
To learn more about Reactotron, we recommend watching this video from its developers, Infinite Red:
Redux, Redux Saga, Deox
Redux is an open-source JS library and a state container. In React Native development it’s used to develop user interfaces.
It gives each component the definite piece of state it needs and holds it up within a single location.
The best cases to use Redux are:
- If there’s a reasonable volume of data changing over time.
- You’re looking for a single source of truth for your state.
- It’s not sufficient to keep all state in a top-level component.
However, we recommend using a few additional tools together with Redux. These are Redux Saga and Deox.
Redux Saga is a middleware library that allows handling asynchronous actions. It leverages ES6 features (also known as Generators) and thus, developers are able to write and test asynchronous code that looks synchronous.
Finally, it makes things like accessing the local cache and data fetching easier to test and manage as well as more efficient to execute.
Useful links: Website & Docs | Github
The main Deox’s purpose is to diminish types repetition, verbosity and complexity and not to lose any type information. In other words, it makes the maintenance of architecture simpler by sticking to the functional programming paradigm.
So, it allows writing significantly less code for the same scope of functionality.
Useful links: Website & Docs | Github
💡 Takeaways
We hope that our list of tools for React Native development will be helpful for you no matter whether you’re only starting to work with this framework or already have some experience.
Mentioned tools are quite easy to install and use. Their main aim - to make the development faster, easier and time-efficient.
Looking for a Rockstar React Native app development company? Hit the button below and we'll help to launch your project with this framework!

![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)


