Accessibility is an essential aspect of software development. It ensures that everyone, including people with disabilities, can use and navigate your applications on mobile devices or web browsers comfortably and effortlessly.
This article will be useful for those who already have an application and want to add accessibility support to it, as well as those who want to start developing an application and start implementing support from the beginning.
Let’s discuss ways to make your existing React Native application more accessible.
🌐 Understanding Accessibility
Accessibility refers to the design of products, devices, services, or environments to ensure that people with disabilities can experience them as effectively as possible. This includes screen readers for visually impaired users, support for physical disabilities, cognitive impairments, and more.

Accessibility allows us to tap into everyone's potential.
Debra Ruh, business woman and advocate for the rights of persons with disabilities.
Creating accessible experiences is a fundamental principle of inclusive design, aiming to eliminate barriers and provide equal access to all individuals. By incorporating features such as alt text for images, adaptable font sizes, and intuitive navigation, digital platforms can empower users with diverse abilities to engage seamlessly.
⭐ Why is Accessibility Important?
Accessibility is more than a feature. It's a social responsibility that developers should prioritize. Approximately 15% of the world's population lives with some form of disability. So if an app isn't accessible, it potentially excludes a significant number of users.

Accessible design is good design – it benefits people who don’t have disabilities as well as people who do. Accessibility is all about removing barriers and providing the benefits of technology for everyone
Steve Ballmer, former CEO of Microsoft

Accessibility is not only about making accommodations for a specific group of people; it's about fostering a culture of inclusion, innovation, and equal opportunity for everyone. (image by Andjela Pantic)
By the way, inaccessible design not only limits user engagement but also goes against the principles of inclusivity and equality. By prioritizing accessibility, developers ensure that everyone, regardless of their abilities, can fully participate in the digital world, fostering a more diverse and empowered user base. Inclusive design not only benefits individuals with disabilities but also enriches the overall user experience for everyone, leading to more innovative and user-friendly products and services.
🏆 Motivation
The integration of accessibility features in any product or service is not merely an optional component but a necessary part of inclusive design. The motivation to add accessibility support is driven by several significant factors.
- There is a business case for it: greater audience reach.
By making a product or service accessible, you extend your audience to include people with various types of disabilities. According to the World bank, about 15% of the world's population lives with some form of disability. This significant demographic can't be overlooked or under-served.
Accessible products not only help people with disabilities but also help older people, those with temporary impairments, and individuals in challenging environments. By ensuring universal design, businesses can attract and retain a wider customer base, increasing their market position and revenue.
- The second motivation for adding accessibility support is to reduce legal risk.
In many regions around the world, there are laws and regulations that require businesses to make their products and services accessible to people with disabilities. For example, in the U.S., the Americans with Disabilities Act (ADA) and Section 508 of the Rehabilitation Act mandate certain levels of accessibility for digital and physical products. Companies that fail to comply may face lawsuits and substantial financial penalties, not to mention damage to their brand reputation.
Incorporating accessibility from the early stages of product design can help companies avoid these potential legal pitfalls.
- Finally, perhaps the most compelling motivation is the moral and ethical aspect.
We live in a diverse world where every individual has the right to access and benefit from technological advancements. Ignoring accessibility needs would mean denying equal opportunities to people with disabilities. From an ethical standpoint, businesses have a social responsibility to ensure that their products are universally designed and accessible.
For instance, when developing React Native gym apps, we encourage our clients to incorporate accessibility APIs. Accessible products send a strong message about a company's values and their commitment to equity and inclusion.
🧑🏻🤝🧑🏻 Disability Categories
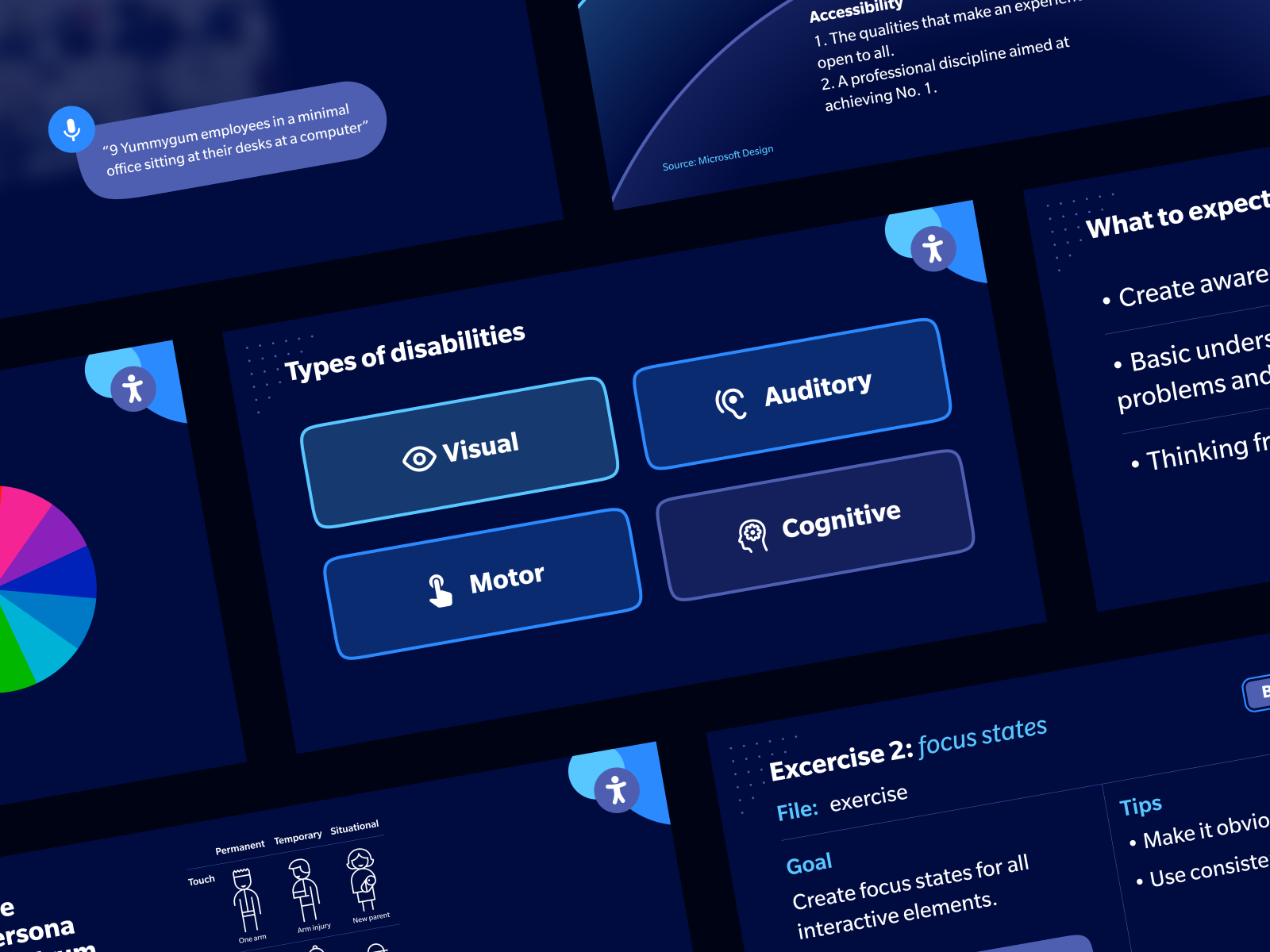
When we talk about disabilities, it's essential to understand that they come in various forms and can impact different aspects of a person's life. These conditions may exist from birth or be the result of an accident, illness, or the aging process. Here, we will separate them into three main types of disabilities: Visual, Auditory, and Cognitive.
- Visual disabilities sum up a range of conditions that affect a person's sight. This category includes conditions such as total blindness, low vision, color blindness, and legal blindness. People with visual disabilities may require adaptations in their environment to interact with the world around them, such as using assistive technology like screen readers, text-to-speech software, and Braille displays. These individuals often rely on other senses, like touch and hearing, to navigate and understand their surroundings.
Design considerations for visual impairment include providing alternative text for images, using sufficient contrast in visual media, and ensuring websites and applications are fully navigable with a keyboard.
- Auditory disabilities relate to a person's ability to hear. They can vary greatly in severity, from mild or moderate hearing loss to total deafness. Auditory disabilities can affect one's ability to communicate, socialize, and receive auditory information in the environment. Individuals with hearing loss might use hearing aids or implants, while those who are profoundly deaf might use sign language as their primary means of communication.
When creating content for people with auditory disabilities, it's crucial to include features like subtitles or captions for video content, transcripts for audio content, and ensuring that important notifications are not purely auditory.

Creating an inclusive and accessible environment involves understanding these categories, respecting individuals' preferences, and ensuring that everyone can fully participate in society regardless of their abilities.
(image by Yummygum)
- Cognitive disabilities, also known as neurodevelopmental or intellectual disabilities, are a category that impacts a person's ability to think, concentrate, formulate ideas, reason, and remember. This category includes conditions such as Down Syndrome, autism, dyslexia, attention deficit hyperactivity disorder (ADHD), and learning disabilities. People with cognitive disabilities may require more time to read and understand information, or they might need information presented in different formats. They may also have challenges with memory, problem-solving, and maintaining attention.
It's essential to create content that is clear, concise, and logical when catering to those with cognitive disabilities. Using plain language, providing clear navigation cues, and avoiding reliance on memory can help make a product or service more accessible.
📱Assistive Technologies & Screenreaders
Assistive technologies are devices, systems, and services that support individuals in performing functions that might otherwise be difficult or impossible due to a disability. These can span a wide range of tools, from everyday objects to complex computer-based systems.
Some common examples of assistive technologies include:
- Glasses and contact lenses, which help individuals with visual impairments see more clearly.
- Hearing aids and implants, which amplify sound for individuals with hearing impairments.
- Wheelchairs, canes, and walkers, which aid in mobility for those with physical disabilities.
In this section, we want to talk more about screen readers. It's a type of assistive technology that plays a crucial role in making digital content accessible to individuals with visual impairments or blindness. Screen readers are software applications that convert text and graphical information displayed on a screen into synthesized speech or braille output. This enables users who are visually impaired to access and interact with websites, applications, documents, and other digital content.
Screen readers are a type of assistive technology that convert text displayed on a computer or mobile device into synthesized speech. This allows visually impaired individuals or those who have difficulty reading text to understand the content presented on a screen.
Two of the most widely used screen readers for mobile devices are VoiceOver for iOS and TalkBack for Android. These screen readers are built directly into the operating system, making it easier for users with visual impairments to interact with their devices.
VoiceOver for iOS
VoiceOver is an advanced screen-reading tool that Apple has integrated into its iOS, macOS, and watchOS platforms. It provides auditory descriptions of each onscreen element, including text and user interface components, to help users navigate the device.
VoiceOver supports a variety of gestures, such as tapping, dragging, and flicking, which allow users to interact with their device in a more intuitive way. It also includes features like Braille Screen Input for direct entry of Braille on the iOS device's touchscreen without the need for an external device.
TalkBack for Android
TalkBack is a screen reader service provided by Google for its Android operating system. It also provides spoken feedback, so users can use their devices without looking at the screen. With TalkBack, a user can interact with their device in various ways such as by swiping their finger around the screen to explore, double-tapping to activate, and scrolling or swiping with two fingers to navigate. It also supports Braille displays and can be paired with other Google services, like Google's Voice Access, for even more flexibility.
Both VoiceOver and TalkBack can be turned on or off easily, making them readily available for users who need them. These tools are essential for enabling people with visual impairments to use modern touch-based mobile devices and applications. As a developer, ensuring your app is compatible with these screen readers is key to creating an accessible user experience.
This article discusses the support for individuals with visual disabilities. It explores various methods and technologies that aid them in accessing information from mobile apps.
🧑💻 React Native Accessibility API
To support screen readers React Native have an Accessibility API that helps developers design apps that can be easily used and navigated by everyone, including individuals with disabilities.
This API has several accessibility properties that can be implement to improve the accessibility of a React Native application.
Some of these properties include:
- accessible: This property makes a component a target for an action from the screen reader. When true, the component will be highlighted when the user navigates using a screen reader.
- accessibilityLabel: This property provides a text description for the component which will be read by the screen reader. This is useful for components that do not have text, like buttons with icons.
- accessibilityRole: This property communicates the purpose of a component to the user. This could be button, link, image, etc.
- accessibilityState: This property describes the current state of a component to the user. For example, whether a component is selected or disabled.
React Native's Accessibility API is continuously being improved and updated, similar to how tools like BLE Manager React Native evolve, to provide a better and more inclusive experience for all users. It's important to regularly test your app with these features enabled to ensure that your app is accessible to everyone, including people with disabilities.
Accessible
When true, indicates that the view is an accessibility element. When a view is an accessibility element, it groups its children into a single selectable component. By default, all touchable elements are accessible.
This code allows screen readers to select ‘text one’ or ‘text two’ separately.
Lets try to use accessible.
And now screen readers will combine two texts into one 'text one text two' block.
Here is an example page:

With the following code:
By default, all buttons and text blocks are already selected by the screen readers.
But the view and image are not. In this case, the author's avatar is not available to be read from the screen, let's fix that.
And now it’s clickable.

This white border appears only if the item is selected.
Pitfall:
Please keep in mind that accessible prop should be used wisely.
Take a look at this example👇
Here we combined the content of the author's information into one block, which you might think is a good idea. The problem is that our Contact Alex button is no longer available:

Screen reader shows this block as
"Alexander Pokhil, React Native Developer @ Stormotion, Contact Alex"
Lets fix that:
Without enabling the accessible prop for this container, the screen reader can select each part separately
‘Alexander Pokhil’
‘React Native Developer @ Stormotion’
‘Contact Alex’
And now the user can select a button and activate it.

AccessibilityLabel
When a view is marked as accessible, it is a good practice to set an accessibilityLabel on the view, so that people who use VoiceOver know what element they have selected. VoiceOver will read this string when a user selects the associated element.
To use, set the accessibilityLabel property to a custom string on your component. Currently nothing happens when the user click on author’s avatar, lets add some label.
With this code, the voice-over will say "Author Photo" when the user selects an avatar.
AccessibilityRole
AccessibilityRole communicates the purpose of a component to the user of an assistive technology.
AccessibilityRole can be one of the following:
- Button. Used when the element should be treated as a button.
- Header. Used when an element acts as a header for a content section (e.g. the title of a navigation bar).
- Image. Used when the element should be treated as an image. Can be combined with button or link, for example.
- None. Used when the element has no role.
- Text. Used when the element should be treated as static text that cannot change.
And many others.
Lets update our page with accessibility roles.
As you can see, we haven't added the 'text' accessibility role to any of the Text components. In our case, we don't need to, because we use the Text component from React Native, which has this accessibility role by default.
AccessibilityState
Accessibility state describes the current state of a component to the user of an assistive technology.
AccessibilityState is an object. It contains the following fields:
- Disabled. Indicates whether the element is disabled or not
- Selected. Indicates whether a selectable element is currently selected or not.
- Checked. Indicates the state of a checkable element. This field can either take a boolean or the "mixed" string to represent mixed checkboxes.
- Busy. Indicates whether an element is currently busy or not.
- Expanded. Indicates whether an expandable element is currently expanded or collapsed.
Our demo screen is pretty simple, so to demonstrate how this prop works we can add it to our single button (Contact Alex) or extend the example a bit.
We can use the Disabled parameter for the button, but this particular button must always be available. In this case, there is no need to show the state of this button, it is active by default.
That’s why, let's extend our example. I wrote "extend" on purpose. We have a lot of text on this screen, so some kind of expandable menu would be ideal.
Our screen should look something like this.
Render item:
ListItem:
And here is our screen now:

Now lets add expanded accessibility state to our expandable list.
With this code, when the user selects any category, a voiceover says the category name (location, education, etc.), then the current state (collapsed or expanded), and then the accessibility role (header).
And that's it. The React Native Accessibility API contains many useful properties, but we've covered the most important ones. So that should be enough to cover most of your needs.
⚙️ESLint Plugin to Maintain Accessibility
After adding accessibility support for the first component of your project and after you've done that for all parts of your application, it can be great to continue to support accessibility. Assuming you are already familiar with ESLint, there is a plugin for accessibility support.)
Once you add it to your application, you may see something similar:

This plugin is fully customizable, so feel free to customize it to your needs.
👂Takeaways
In conclusion, the need for accessibility support in your application cannot be overstated. It's not just about adding more features, but about fulfilling an important task. This task is needed to make sure that everyone can fully interact with your application.
Implementing greater accessibility means creating a digital space in which inclusivity is the norm, not the exception. This ensures that no user feels excluded because of their unique characteristics, whether physical, cognitive, or visual impairments, among others. Good design goes beyond aesthetics-it's functionality and usability for everyone, regardless of their abilities.
As a React Native application development company, we will be happy to help you create a digitally inclusive space! You can describe your needs and challenges and we will gladly work with you!
If you have any questions, don't hesitate to ask them too! Let's create accessible applications to ALL, not just to MANY together!

![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)


