Contents
Case Study: How to Deliver a PoC for a HealthCare Product in Less Than 2 Weeks
Published: July 9, 2024
4 min read
In this article, you'll learn:
1
⚠️ What Was the Problem?
2
✅ What Is the Solution?
3
⚙️ What Was the Technical Challenge?
4
🛠️ How We Solved the Technical Challenge
5
💡 Takeaways
We at Stormotion are proud of being partners in crime for various outstanding products and teams behind them. Along with prioritizing diligence and being customer-focused in our working process, we also live the project life at its fullest, empathizing goals and needs of our clients.
In this article, we share our experience on how to develop a healthcare app, specifically focusing on delivering a Proof of Concept (PoC) for a German healthcare startup in less than two weeks.
⚠️ What Was the Problem?
It's not a secret that Germany is reported to have one of the best healthcare systems in the whole world. However, a great medical treatment quality doesn’t provide a convenient documentation system behind it, and that’s where pitfalls occur.
A quick intro to German healthcare system | |
|---|---|
In Germany, every legal resident must have medical insurance. After picking one of three available insurance schemes based on your annual income, you sign an agreement with a medical service provider. The agreement includes available medical treatment services for various health problems. |
However, imagine following situations:
- A patient requires overnight care due to the specificity of his illness. Legally, such patients are charged an additional fee as this service is not covered by most insurance providers.
- A doctor requires an extra confirmation from a patient for a special treatment due to the atypicality of a health problem.
Both of these cases have one aspect in common. To provide a proper medical treatment the doctor is obligated to sign another complete agreement with the patient — and that’s where the problem lies.
{ rel="nofollow" target="_blank" .default-md}*)](https://cdn.sanity.io/images/ordgikwe/production/15ea5ffe101831ab158a8df9ee352cdf7e456a37-1600x1200.jpg?w=1600&h=1200&auto=format)
Setting up an easy-accessible documentation system plays a key role in overall patient’s and doctor’s convenience (image by Julian Burford)
The patient should have another appointment with the doctor to sign all the extra papers and keep the copies afterwards. As paperwork is getting digitized step-by-step, both sides shouldn’t waste their time on an appointment to sign one document and this was the main problem for our client to solve.
✅ What Is the Solution?
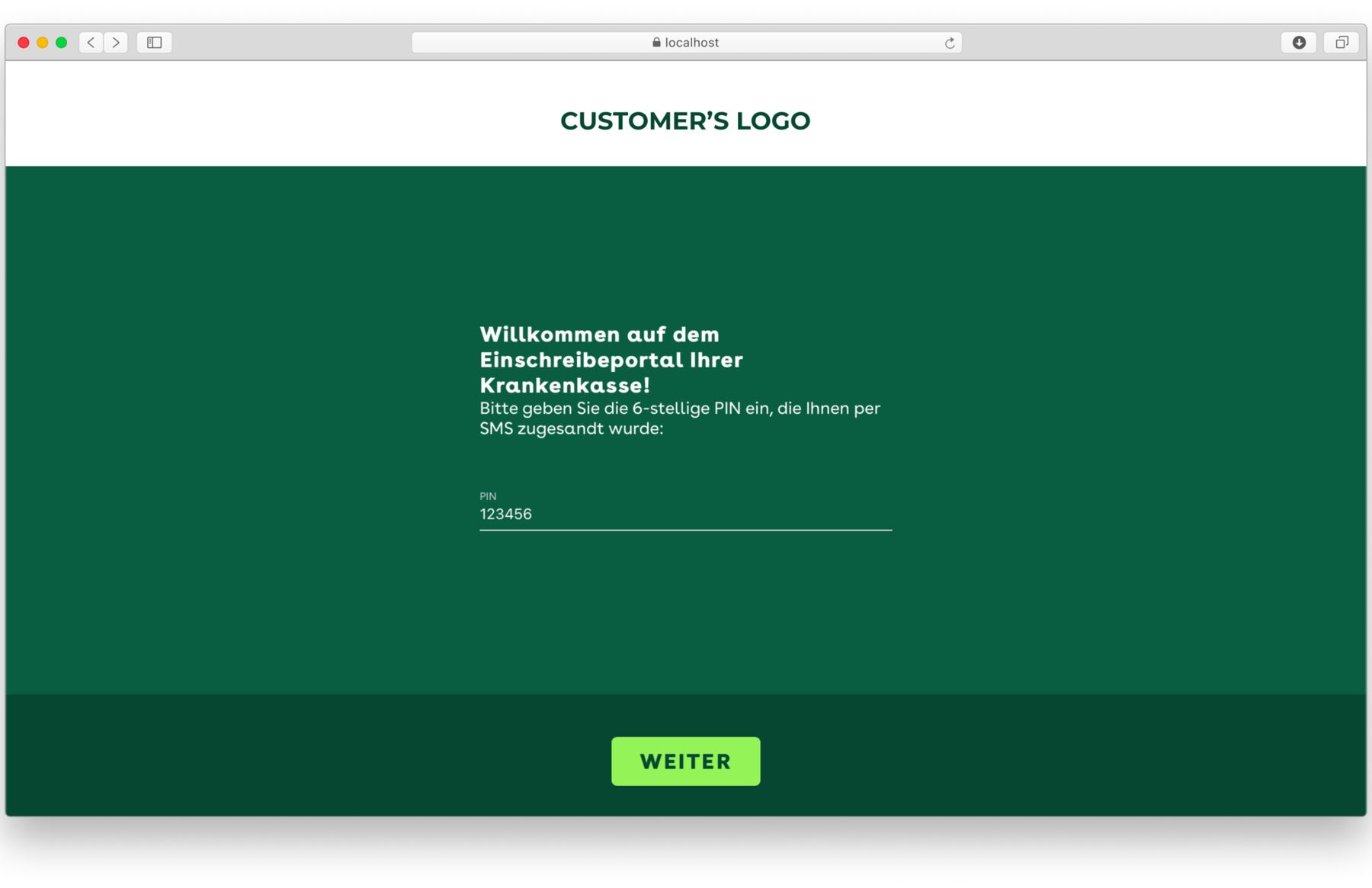
To reduce paperwork and omit unnecessary appointments, , a doctor provides to a patient either a QR code or a personal PIN code for authorization in a web app. In case of scanning a QR code, a patient gets to a page with already entered PIN code. However, authorization without a QR is possible only after manually entering a personal PIN code given by the doctor.

The new digital solution replaces the old-fashioned and unconvenient paper approach (shot by Stormotion)
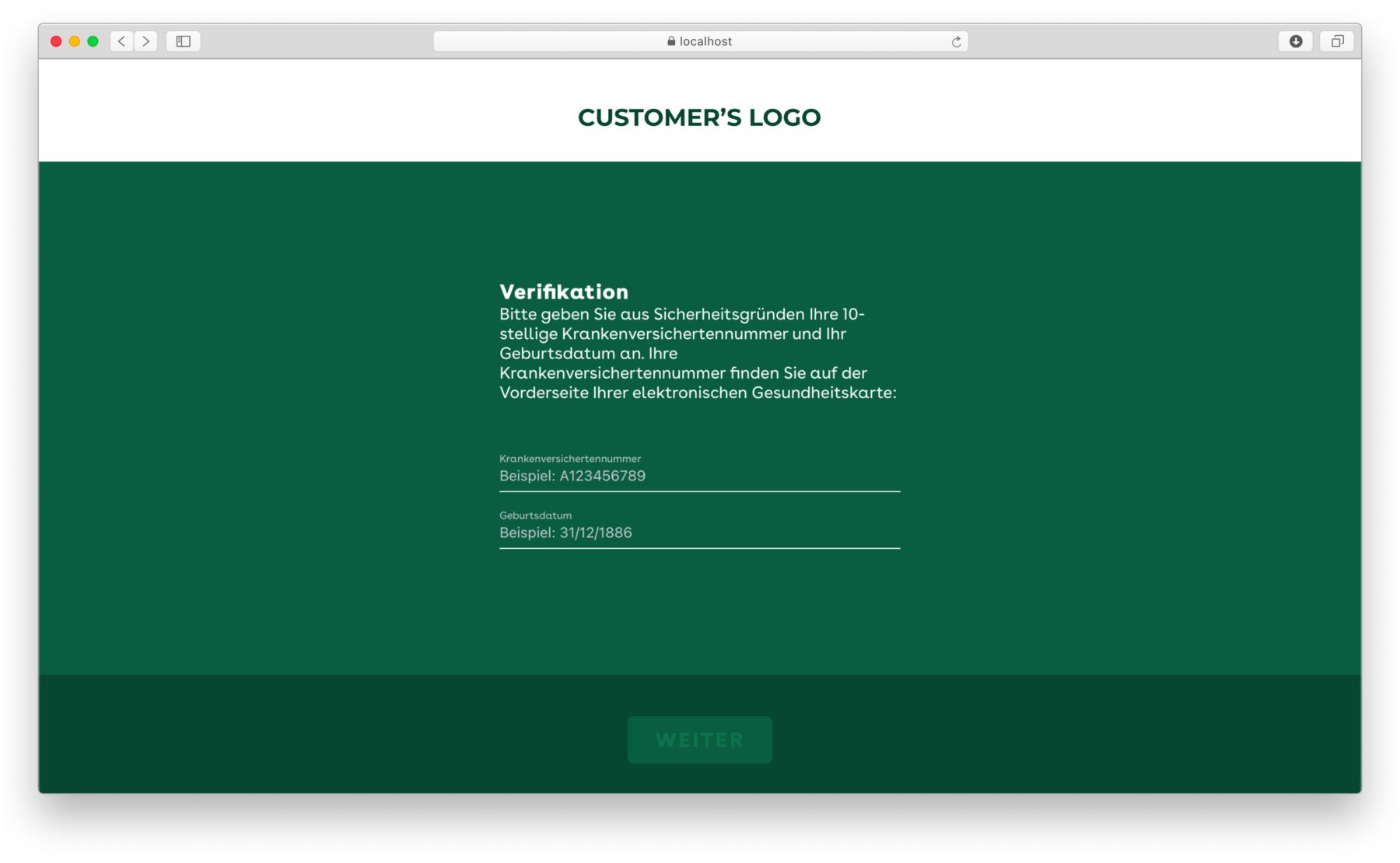
The next step after authorization is an additional patient verification. Here it’s required to enter a medical insurance serial number and a date of birth of a patient. After the verification a patient gets to a page with a PDF version of the agreement to sign virtually. The signed copy is saved in the database of an insurance company and voila, there is no excessive paperwork for both sides.
⚙️ What Was the Technical Challenge?
For this project we were reached out by the company we were earlier recommended to. The web app should be compatible with the services of one of the biggest German insurance companies. With this app, our client is planning to obtain funding from this company in the near future.
The task for us was to create a Proof of Concept (PoC) represented by a web-application with the support of QR codes. It should have contained several input fields for the medical insurance number, the date of birth and the PIN code. As soon as the user completes the verification, we show them a PDF-version of an agreement. To approve the validity of a document, it’s enough for a user to press the confirmation button below the agreement.
🛠️ How We Solved the Technical Challenge
In order to build a full-fledged web app, we used the react-native-web library. This library allows creating websites with the use of essential React Native components achieving mobile-app-like quality and versatility. Briefly, the react-native-web uses the means of React DOM to adapt the React Native JS code for web browser exploitation.
Back at the planning stage, we realized that requesting documents directly from the insurance company is not the safest way to transfer highly sensitive data. Thus, we added another layer of approval on our side. User’s request first goes through the server we created for the validity check. When the data (birth date, medical insurance number, PIN) is verified, a user gets the required agreement from the insurance company.

Paperwork is replaced with digitization (shot by Stormotion)
💡 Takeaways
As a result, in less than two weeks we managed to deliver a several-screen web application for making medical insurance processes in Germany slightly easier and less time-wasting. Even though it was just a Proof of Concept, we do believe that it can make the German healthcare system more doctor- and patient-friendly.
If you have any questions or need help with creating mobile or web Poc/MVP, let us know. We will be happy to help you meet your business needs with an outstanding product!
Our clients say
![Stormotion client David Lesser, CEO from [object Object]](/static/93e047dadd367691c604d8ffd1f54b58/b0e74/david.png)
They were a delight to work with. And they delivered the product we wanted. Stormotion fostered an enjoyable work atmosphere and focused on delivering a bug-free solution.
David Lesser, CEO
Numina
Was it helpful?
Read also



