Are you looking to add a chat feature to your React Native app? Whether you're building a social networking app, a marketplace platform, or a team collaboration tool, chat functionality can greatly enhance user engagement and retention. However, with so many chat platforms and UI libraries available, it can be difficult to choose the right ones for your needs.
In this article, we’ll:
-
guide you through the process of selecting the best chat platform and UI library
-
help you to set up your app
-
integrate PubNub and Gifted Chat for seamless chat functionality
-
compare some of the top chat platforms for React Native apps
-
recommend using PubNub for its generous free tier
-
recommend React library for sending and receiving messages
-
show you how to set up Firebase Authentication for authorization and navigation
-
show you how to customize Gifted Chat components to your liking.
By the end of this article, you'll have a fully functional chat feature in your React Native app, with the ability to send and receive messages, view chat history, and customize the UI. So let's get started!
🔎 Selecting a Chat Platform
When it comes to selecting a chat platform for your React Native app, there are several factors to consider, such as ease of integration, scalability, reliability, and cost. Here are some of the main candidates for chat platforms in React Native:
- Sendbird
- Stream Chat
- Applozic
- CometChat
- QuickBlox
- PubNub
While all of these chat platforms offer similar features, the choice ultimately depends on your specific needs and requirements.
For example, if you're looking for a chat platform that provides comprehensive documentation and support, Sendbird or Applozic may be the right choice. If you're looking for a chat platform with a generous free tier for testing, PubNub may be the way to go.
Additionally, it's important to consider factors such as scalability and reliability, especially if you're expecting a high volume of users or messages.
Overall, selecting the right chat platform is a crucial step in building a successful chat feature for your React Native app, and requires careful consideration of various factors.
✍️ Getting Started with PubNub
-
To get started with PubNub, you need to register for an account on the PubNub website. Once you have an account, you can access the PubNub dashboard, which is where you can manage your apps and keys for chat integration.
-
To create a new app in PubNub, you need to go to the dashboard and click on the "Create New App" button, which will prompt you to enter an app name. After entering the name, click on the "Create" button to create the app.

Application keyset needed to subscribe or send messages in channels
- Once you have created the app, you can access the app's keyset by clicking on the "Keysets" tab on the left-hand side of the dashboard. Select the keyset for the app that you just created, and you’ll be able to see the publish and subscribe keys. These keys will be required for setting up the chat integration later on.

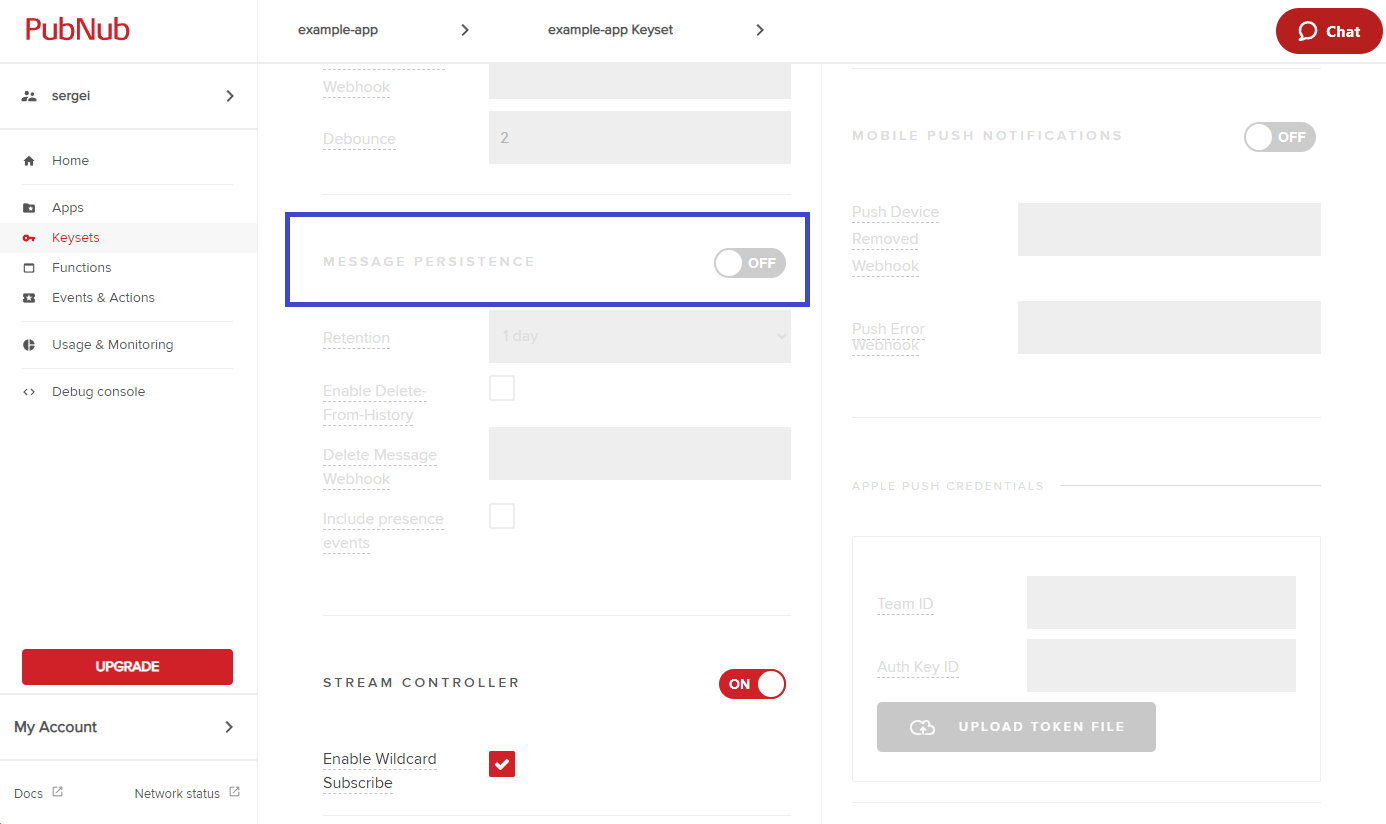
Enable message persistence in settings.
- To enable message persistence, (which allows messages to be saved and retrieved later), you need to scroll down to the "Message persistence" section on the keyset page and enable it. You can also adjust how long messages are persisted, with a maximum retention time of 7 days in the free tier. This will be sufficient for testing purposes.
Once you have completed these initial steps, you will be ready to proceed with setting up the chat integration using PubNub and the Gifted Chat UI library.
👀 Selecting a UI Library
Choosing the right UI library is essential for building a chat interface that delivers a great user experience. This section will discuss the key factors to consider when evaluating UI libraries, such as customization, performance, and ease of use. We'll also compare some of the most popular UI libraries for React Native chat interfaces.
React Native Gifted Chat
It's a fork of Gifted Chat that provides additional features and customizations, such as message reactions and custom input components. It is easy to use and provides a range of customizable components, such as chat bubbles, input fields, avatars, and can be paired with BLE Manager React Native for enhanced functionality. React Native Gifted Chat also supports a variety of chat platforms, including PubNub.
React Native Chat UI
It's a UI library that provides a range of customizable components, such as message bubbles, input fields, and avatars. It is also easy to use and supports various chat platforms, including Sendbird, Stream Chat, and QuickBlox.
When deciding between these two options, consider the following factors:
Features | React Native Gifted Chat offers additional features like message reactions and custom input components, which can be important if you're looking for a more customizable experience. On the other hand, if you don't need these features, React Native Chat UI may be a better choice. |
Compatibility | Consider which chat platform you're using and whether the UI library is compatible with it. React Native Gifted Chat is compatible with PubNub, while React Native Chat UI supports Sendbird, Stream Chat, and QuickBlox. |
Customization | Both libraries offer a range of customizable components, but React Native Gifted Chat provides more options for customization with additional features. |
Ease of use | Both libraries are easy to use, but if you're new to React Native, you may find React Native Chat UI slightly easier to get started with. |

Ultimately, the choice between React Native Gifted Chat and React Native Chat UI will depend on your specific needs and preferences. If you need more advanced customization options or want to use PubNub as your chat platform, React Native Gifted Chat may be the better choice. If you're using Sendbird, Stream Chat, or QuickBlox and don't need as many customization options, React Native Chat UI may be the better choice.
Sergei Shemshur
🪛 Setting Up the React Native App
-
To set up the React Native app for chat integration, you will need to first set up authentication using Firebase Authentication. This will enable users to log in and register for the chat app.
-
To use Firebase Authentication, you will need to create a Firebase project and add the necessary configuration to your React Native app. This will involve installing the necessary dependencies, creating a Firebase project, and setting up the Firebase Authentication service.
-
Once authentication is set up, you can use Firebase Firestore to store user information such as usernames. Firestore is a NoSQL document database that makes it easy to store and manage user data.
- In addition to authentication and Firestore, you will need to set up navigation for the app. React Navigation is a popular library for adding navigation to React Native apps. You can use React Navigation to create two flows: one for the authentication process(login and register screens) and one for the chat process (list of chats and chat screen).
🛠 Integrating PubNub
To integrate PubNub into our chat app, we’ll be using two libraries provided by PubNub: PubNub and PubNub-React. The PubNub-React library provides us with convenient methods for:
-
querying chat lists
-
creating or deleting chats
-
subscribing to new chat messages
-
sending messages to chats.
- Let's take a look at how to query the list of chats in our chat list screen. Here is the code for this:
- To create a new chat, we will use the following code:
- We will display the chat list using FlatList like this:
- Now let's move on to the chat screen. To subscribe to new messages in a chat, we will use the following code:
- Finally, to send a new message in a chat, we will use the following code:
🦉 Integrating Gifted Chat UI Library
All that is left is to convert messages returned from PubNub subscriptions to a format that Gisted chat understands. One issue that can arise here is that the PubNub message does not have a proper ID.
However, we can master something similar to the ID by joining message creation time and author id. Another inconvenience is that PubNub messages have much more precise timestamps. We can easily convert it to UNIX timestamp by dividing it by 1000.
Here is a listing of PubNum messages to Gifted Chat messages converter:
PubNub provides built-in paging capabilities. Instead of the usual take-skip, they imply an approach where we can provide only the oldest message in our list and get older messages. Here is a code listing of the pagination function that will be called when the user scrolls to the top of messages.
Customization of chat components. Almost everything in Gifted Chat can be customized. From chat bubbles and chat backgrounds to new message input. If you chose to integrate images into messages is pretty easy but is out of the scope of this article.
In conclusion, by converting PubNub messages to Gifted Chat messages and utilizing PubNub's paging capabilities, we can seamlessly integrate PubNub and Gifted Chat to create a fully functional chat system.
👓 Takeaways
In this article, we learned about how you can add chat functionality to a React Native app using PubNub and Gifted Chat. We compared different chat platforms for React Native and recommended PubNub due to its generous free tier and React library. We also explored how to set up Firebase Authentication for authorization and navigation, and how to customize Gifted Chat components to our liking.
Get ready to build your own React Native chat app with PubNub and Gifted Chat! Follow our step-by-step guide and learn how to create a real-time messaging platform for your mobile app. Start building today and see how easy it is to integrate PubNub's powerful APIs and Gifted Chat's customizable UI into your project.
A full code example can be found on the Githab

![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)


