Choosing between React Native vs Native development isn’t just a technical choice. It’s a strategic one that directly impacts speed to market, budget efficiency, hiring strategy, and your ability to iterate fast.
To answer this question with real-world clarity, we sat down with Oleksii Bulavka, Stormotion’s CTO, to share his perspective from leading more than 55 cross-platform projects over 8 years. This article combines his expertise with lessons learned from our client work across Fitness, e-mobility, IoT & Connectivity, and HealthTech.
At Stormotion, we’ve helped companies like Norsk Guardian (battery management system software), STEPR (Android app for stair-climbing machine console), Egret (e-scooter companion app), Caspar Health (digital rehabilitation application), and Force USA (fitness tracking app) achieve faster releases, cross-platform consistency, and scalable architectures with React Native. These case studies prove that RN isn’t just about saving time – it’s about enabling long-term product success.
Want to hear it directly from a client? Watch Jacob Hals, Director of Product Technology at Norsk Guardian, share how our approach helped them connect their Lithium batteries with a built-in Bluetooth module to the mobile app.
In this article, you’ll find:
- The business value of React Native vs Native;
- When to choose React Native and when to go Native;
- Quick comparison table;
- Performance & scalability insights – how to avoid pitfalls and reach native-level UX;
- Hardware integrations in React Native – our real project cases with BLE, OTA, and custom console apps;
- OTA updates & long-term maintenance – how RN supports fast iteration and product stability;
- Myths about RN and how Oleksii debunks them;
- Our Development Codex – Stormotion’s principles for making React Native work at scale;
- Our RN case studies with challenges and results.
📊 The Business Value of React Native vs Native Development
When evaluating React Native vs Native, it’s important to look beyond technical features and focus on the business impact: speed to market, cost efficiency, and long-term scalability.
Ship Faster. Spend Smarter
With React Native, one cross-platform codebase targets iOS and Android (and, with RN for Web, large chunks of your UI can also run in the browser). In practice, this commonly translates into near-2x development leverage compared with building two fully separate iOS and Android apps.
Historically, early RN delivered closer to ~1.5x acceleration. Today, with a mature ecosystem and experienced RN developers, we routinely see near-2x.
The 2024 React Native Community Survey confirms this shift:
- Growing adoption. The share of newly released apps using React Native increased from 4.7% in 2022 to 6.8% in 2024.
- Strong revenue contribution. In Q4 2024, RN apps generated around $287M in net revenue, nearly matching Flutter’s $283M.
- Performance upgrades. Recent updates cut startup times by up to 40%, improved UI smoothness, and boosted memory efficiency by 20–30%.

From a business perspective, RN is almost always better because a single full-stack team can cover iOS, Android, web, and backend. With native, you end up splitting roles, timelines, and attention.
Oleksii Bulavka, CTO @ Stormotion
Consistency by Design
One codebase means features behave the same on both platforms, bugs are fixed once, and your Product & QA flows stay aligned. In our experience, ~90% of fixes apply to both platforms automatically; only truly platform-specific bits need separate handling.
Lower Total Cost of Ownership
Beyond the first release, RN reduces coordination overhead (one team vs two), simplifies roadmap management, and lets you reuse UI logic across platforms and web. Practically, you can’t hire “0.7 of an iOS or Android developer.” RN reduces the idle time and imbalance that creep in when two platform roadmaps drift.
Wondering whether React Native really fits your Product?
Let's discuss it!
Leverage the JavaScript Ecosystem
Choosing RN plugs your team into the broader JS world (web + backend). Tooling, packages, and talent are abundant, so finding proven solutions – even beyond RN-specific libraries – is faster and cheaper.
❓ When to Choose React Native Development?
Not every product needs OS-specific development from day one. In most cases, React Native offers the best balance of speed, flexibility, and long-term scalability, especially for these types of products:
- Cross-platform products where feature parity matters (consumer, health & wellness, e-mobility, IoT companion apps).
- Startup & growth teams optimizing for time-to-market and runway.
- Products that benefit from web reusability, e.g., onboarding, checkout, or dashboards that can run in the browser using React Native for Web with a consistent UX.

Take consumer telecom apps as an example. We’ve built onboarding and first-payment flows with React Native components rendered directly on the web to maximize conversion. When the user needs to install the eSIM, we deep-link to the app, preserve authentication, and the transition feels seamless.
Achieving this level of consistency with two iOS and Android apps, plus a separate web stack, would be slower and more expensive. With React Native for Web, large portions of your UI come to the browser almost for free – a huge win for onboarding and checkout.
Oleksii Bulavka, CTO @ Stormotion
📌 Real-world example from Stormotion: a client started with an Android tablet app and, six months later, expanded to iOS. We reused most of the React Native codebase instead of starting from scratch.
❔ When Native Development Still Makes Sense?
We’re pro-RN, but we should tell you when iOS/Android development is the better fit:
- Advanced, graphics-heavy use cases: complex 3D/AR, ultra-custom camera stacks, or games.
- Very tight “last-mile” performance constraints where every millisecond on the UI thread counts.
- Deep OS customization: for example, on STEPR, a connected fitness console built in React Native, we implemented a custom Android launcher natively while keeping the rest of the app cross-platform.
📌 For those looking into how to make a kiosk app, native development provides robust APIs that support hardware integration, essential for kiosk functionality like NFC and touch screens.

Even in those cases, React Native can still own most of the product surface while specific flows are implemented as native modules. That hybrid approach keeps the cross-platform velocity without compromising performance where it matters.
Oleksii Bulavka, CTO @ Stormotion
Brownfield projects.
React Native coexists seamlessly with existing platform-specific code. You can incrementally add RN screens into an iOS/Android app (brownfield) or add native modules into an RN app. This approach, historically used by teams like Airbnb, allows you to balance cross-platform velocity with native-level control where it matters.
React Native’s “competitor” – Native – is also its ally. When a specific flow truly demands a platform-specific approach, we use it for that part and keep cross-platform velocity for everything else.
⚖️ React Native vs Native: Quick Comparison Table
Let’s summarize the React Native vs Native comparison in the table.
Factor | React Native | Native |
|---|---|---|
Time-to-Market | ~2x faster with one shared codebase across iOS & Android (plus React Native for Web) | Separate codebases per platform; slower parallel development |
Total Cost of Ownership (TCO) | Lower: one cross-platform team, less coordination overhead | Higher: two teams, more PM/QA overhead, duplicate features |
Performance | High – indistinguishable from platform-specific if architected well | Maximum – full access to platform APIs, UI thread optimizations by default |
Access to New APIs / SDK Features | Community libraries appear within weeks | Day-one access to new iOS/Android SDKs |
Web Reuse | Strong – RN for Web lets reuse large chunks of UI in browser | Weak – requires a third, separate web stack |
Team | One full-stack JS team covering mobile + web + backend | Specialized iOS, Android, Web teams; harder to balance workload |
📌 Rule of thumb: If you need feature parity on iOS/Android, fast iteration/OTA, or web reuse, start with React Native. If you need heavy 3D/AR, custom camera/graphics, or deep OS control, go native for that slice and keep the rest in RN.
Do you have questions about the benefits of cross-platform development for your Product?
Book a call
🔎 React Native vs Native Performance & Scalability
It’s possible to “shoot yourself in the foot” with RN by writing naive code that bounces too much across the JS/native bridge. The ecosystem has matured (new architecture, animation stacks), making it much harder to do the wrong thing unintentionally – but the risk isn’t zero.
We’ve worked with RN since its early post-beta days, when complex animations required careful “bridge” choreography. Today, modern tech stack hides that complexity and makes the fast path the default.
Our approach:
- Architect for performance upfront (state management, minimal bridge traffic, sensible navigation & rendering).
- Use proven animation libraries that execute work on the native/UI side rather than every frame through JS – e.g., Reanimated, React Native Gesture Handler.
- Profile the “last mile.” Treat performance polish as part of the acceptance criteria for interactive flows.

RN apps can feel indistinguishable from native – if you design for it. The ‘last mile’ still needs care, but modern RN makes the right path the easy path.
Oleksii Bulavka, CTO @ Stormotion
Scalability is a product-architecture problem, not a framework limitation. RN apps scale fine with the right data architecture, offline strategy, and modularization.
For example, in Norsk Guardian, we used RN to handle complex real-time data streams from multiple batteries without performance issues, proving that scalability depends more on design choices than the framework itself.
⚙️ Integrations, Hardware & React Native with Native Modules: Stormotion Expertise
We frequently integrate Bluetooth/BLE devices, external SDKs, and platform APIs using well-maintained React Native libraries. Integrations aren’t inherently easier in RN than in Native, assuming equal fluency.
The real advantage is the ecosystem: when a React Native SDK doesn’t exist, we wrap the vendor’s SDKs and expose them through a clean RN interface.
Here are examples from our projects.
Norsk Guardian (Battery Management System App)
Norsk wanted a branded cross-platform app to connect with their lithium batteries. The challenge: working with existing hardware and protocols that couldn’t be updated OTA.
We built support for multiple BMS protocols, added logic to merge and verify chunked battery responses, and introduced interceptors to handle edge cases. The app also features auto-reconnect when re-entering Bluetooth range and adapts the interface dynamically based on detected battery type.
Egret (E-Scooter Companion App)
Egret needed OTA firmware updates and multi-scooter support in their React Native app. The existing BLE library caused long delays, so we extracted Bluetooth logic from their legacy Android app and rewrote modules in Kotlin and Swift.

When RN libraries don’t exist, we build native modules ourselves – the key is keeping the interface clean for the product team.
Oleksii Bulavka, CTO @ Stormotion
This was especially challenging because some scooter protocols came from manufacturers, while others required reverse engineering. Over time, we also integrated support for 6–7 new scooter models, adding features like lights, riding modes, battery monitoring, and even location-based in-app messaging.
SportPlus (BLE-Connected Fitness App)
SportPlus needed a branded fitness app to stand out from marketplace competitors and build direct customer relationships. We built their RN app from scratch, enabling multi-device Bluetooth connections, real-time resistance control, and a seamless workout flow.
Features include contextual workout states (e.g., Buy Device, Connect Device, Start Workout) and multi-account management, giving users a flexible and intuitive companion experience.
STEPR (Android Console App for Stair-Climbing Machines)
STEPR’s stairclimber console ran on a custom Android image, creating unique hardware/software constraints. We separated the real-time hardware communication module from the user-facing layers in RN.
The console also required serial (USB) communication to an external control board – a niche capability we implemented via a small native module and clean RN bindings.
Our team also implemented a custom OTA solution outside Google Play, and added unique features like StepSync (auto-adjusting speed to trainer input), String-of-Stats (overlaying workout data on third-party entertainment apps), and PIN-protected multi-profile management. RN handled the app UX, while specific console-level needs (launcher, OTA distribution) were done natively.
Want to build a companion app for your hardware device? Choose us as your Tech Partner!
Contact Us
📈 Speed of Iterations & React Native OTA Updates
One of React Native’s underrated advantages is its ability to ship Over-the-Air (OTA) updates for JavaScript assets. This means you can adjust parts of your app immediately – without waiting days for App Store or Google Play approval.
In practice, OTA updates are invaluable for:
- Fixing critical bugs fast, without forcing users to wait for the next update.
- Tweaking copy or visuals (e.g., correcting a typo, adjusting a label, updating colors).
- Disabling risky or unready features if early users report issues, buying time to improve them.
- Running experiments or testing hypotheses quickly, then rolling back if needed.

The key is you can change what you didn’t plan for. With pure platform-specific development, you can only change what you explicitly made configurable in advance. With React Native, you can patch, disable, or adjust flows on the fly – almost like editing a website.
Oleksii Bulavka, CTO @ Stormotion
We still recommend regular App Store/Google Play releases to signal ongoing activity to the platforms. But OTA provides an immediate win for product teams, giving them the flexibility to respond in real time without slowing down roadmap execution.
🔒 React Native vs Native: Long-Term Maintenance & Stability
Do new OS versions cause work? Yes, but it’s not part of the React Native vs Native comparison. The difference is that the RN community has become proactive: by the time iOS or Android betas drop, adaptation paths and community libraries usually appear within weeks. As a result, the gap between platform-specific and RN readiness shrinks every year.
At Stormotion, we keep products stable and future-proof by:
- Regular dependency and RN version upgrades to avoid painful “big bang” migrations.
- Automated checks (CI/CD pipelines, test suites) to catch breaking changes early.
- A clear policy for when to ship fixes via OTA vs when to release through the stores.
- Module boundaries that isolate native-specific needs, making upgrades cleaner and less risky.

React Native remains a safe 3–5 year bet for most product roadmaps, but you should invest in architecture and keep dependencies healthy.
Oleksii Bulavka, CTO @ Stormotion
From our experience with projects like Caspar Health and Norsk Guardian, RN apps stay robust through multiple OS cycles when guided by disciplined maintenance. This makes it a pragmatic choice not just for MVPs, but for long-term products that need to evolve with their markets.
📢 Debunking Common Myths in the React Native vs Native Comparison
Over the years, Oleksii has heard the same doubts from CEOs, Product Owners, and Managers considering React Native. Many of these are persistent myths – and he feels a responsibility to debunk them with real-world evidence from our projects.
# 1: “React Native is slow.”
It can be, but only if the developer makes poor architectural choices or writes naive code. With modern architecture, smart rendering, and native-side animations, React Native apps can feel indistinguishable from platform-specific ones in day-to-day use.
Do you still have concerns about React Native development? We can answer all your questions.
Let’s talk!
# 2: “You can’t use cutting-edge platform features.”
It’s true that new SDK features don’t land in RN on “day one.” But community libraries and custom modules close the gap quickly.
Example: Dynamic Island support landed in RN community libraries within months. If we need it earlier, we simply expose the API through a small custom module.

Screenshots of the child development tracking app for parents, HUMANOO Kids, developed in React Native (image by Stormotion)
# 3: “React Native won’t scale.”
Scale issues don’t come from React Native. They come from poor app architecture. We’ve scaled RN products handling complex device fleets, rich media, and rapid user growth by treating performance as a first-class requirement.
These myths often discourage teams unnecessarily. But in practice, we’ve proven that React Native is production-ready at scale when paired with the right architecture and disciplined development practices.
🛠️ Stormotion Development Codex: How We Make React Native Work at Scale
React Native success isn’t just about the framework – it’s about how you use it. At Stormotion, we follow a codified way of working – the Stormotion Development Codex, prepared by our CTO, Oleksii. These principles guide our React Native app development services and ensure that our apps don’t just ship fast, but also stand the test of scale:
- Deliver solutions, not code. We don’t just “build RN apps.” We solve product challenges – whether that means cross-platform velocity, cost efficiency, or seamless hardware integrations.
- Slow is smooth. Smooth is fast. RN enables us to keep a clean codebase across platforms. We invest in architecture and testing early, so scaling later is smooth.
- Done is better than perfect. But some done is just version one. React Native lets us move fast, but our Codex ensures MVPs are robust enough to scale.
- Everyone teaches, everyone learns. We embrace RN community ecosystem – adopting, contributing, and ensuring our teams (and clients) grow together.
- Keep one eye on today, one on tomorrow. The world moves fast, and what worked yesterday might not work tomorrow. We avoid clinging to old habits just because “that’s how we’ve always done it.” Staying curious about new tools and methods helps us anticipate change and stay ahead.
This philosophy is why our RN apps don’t just “work” – they scale, adapt, and create measurable business outcomes.
📚 Case Snapshots: React Native vs Native Decisions in Real Projects
Every product has unique constraints, and choosing between React Native vs Native development isn’t a one-size-fits-all decision. Here’s how we applied RN across different industries.
Caspar Health (Physical Rehabilitation App)
Caspar Health, a leading German provider of digital rehab and aftercare solutions, reached out to us to rebuild their patient-facing app. The old version had an outdated UI, almost no documentation, and failed to meet accessibility standards.
We redesigned the entire app using React Native Paper, ensuring compliance with international accessibility guidelines and delivering a clean, patient-friendly interface. A key step was migrating from Sendbird to TalkJS to meet German privacy regulations for patient-doctor chats, while also adding a new rehabilitation progress tracker to boost patient engagement.

Screenshots of the Caspar Health app for digital rehabilitation, designed by our team in React Native (image by Stormotion)
Our team overcame the documentation gap by mapping legacy features, running extensive device testing, and setting up automated CI/CD pipelines.
The result: a robust app with over 500,000 active patient accounts, an impressive 4.7 Google Play rating, and a smoother, more secure rehab journey for patients.
LifeBonus (App for Caregivers)
LifeBonus wanted to ease the strain on caregivers. We built their RN app together with certified healthcare professionals, focusing on AI-driven exercise tracking, stress-relief resources, and flexible care content.
The main challenges included ensuring smooth camera-based movement tracking with Google’s ML Kit, scaling a serverless AWS Lambda backend with Terraform-managed infrastructure, and designing an intuitive UI for non-tech-savvy users. To support caregivers in real time, we also implemented a flexible content management setup for continuously updated guidance.
The result: a high-rated (4.8 App Store, 4.2 Google Play) app that increased caregiver efficiency by 30% and reduced stress levels by 25%.
HUMANOO Kids (Health / InsurTech App)
HUMANOO, working with insurer AOK, needed a kids’ app to guide parents during early childhood. Using RN, we delivered features like age-based content, achievements, video capture, appointment scheduling, customizable notifications, and GDPR-compliant personal data handling. White-label support allowed AOK regions to customize branding and content per company.
Mindance (B2B2C Wellness App)
After merging two older products into one integrated B2B2C platform, Mindance approached us to rebuild their app and web solution.
The challenges were significant: a fragmented microservices backend with mismatched APIs, strict VPN-based security protocols under the parent corporation, and complex multi-subscription logic for users.
With React Native, we unified the mobile experience, ensured seamless handling of multiple subscription tiers, and implemented gamified features like streak-based rewards and virtual trees that turn into real-world donations.
The result: a high-rated (4.8 App Store) mental well-being platform trusted by over 1,400 companies.
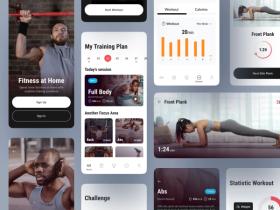
Force USA (Fitness Tracking App)
Force USA needed the app on both platforms at the same time, Android and iOS, and a user-friendly way to manage content, which was also supposed to be divided into different subscription tiers.
Additionally, the app must have been oriented towards the Force USA equipment. The idea was that customers buy a complete solution that includes both a physical all-in-one trainer and the app that provides instructions on how to train properly and achieve results on the trainer.
The Force USA app supports structured training plans, pyramid progress visualizations, flexible workout recommendations, and third-party integrations.
These cases show how RN enables Stormotion to deliver apps that meet strict privacy standards (Caspar Health, HUMANOO Kids), handle AI and IoT integrations (LifeBonus), and overcome backend and release management challenges (Mindance, Force USA), while still preserving the speed and efficiency of cross-platform development.
💡 Takeaways
React Native gives Product Owners a pragmatic edge: faster time-to-market, lower TCO, one roadmap, one velocity without boxing you out of native-level performance or platform innovation. When a flow truly demands platform-specific development, we implement that part natively and keep the rest cross-platform.
Looking ahead, Oleksii’s view is pragmatic: while a “one-framework” mobile future is tempting, iOS and Android development will likely continue to coexist, which is exactly why a hybrid RN-first approach with native where needed remains a strategic sweet spot.
Weighing React Native vs Native development for your next release? Or searching for a cross-platform app development partner? Let’s discuss your roadmap and design the right approach!








![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)