React Native Application Development Services
We’ve delivered 55+ cross-platform projects over 8 years – from MVPs to feature-rich Apps for fitness machines, EV kiosks, connected health platforms, and BLE-based devices using React Native.
Contact us
Why Choose Our React Native Application Development Company?
8 years
of building scalable React Native apps for Health, Fitness, IoT & EV – with real-time connectivity, AI, BLE, and embedded systems since 2017.
0.3%
of React Native candidates are vetted and hired. We bring only the top-tier talent into our team to ensure code quality and product impact.
3.7 years
on average – that’s how long our React Native engineers stay. You get consistency and care from the same proactive team – not rotating freelancers.
React Native Mobile Application Development Services We Provide
- Full-Cycle React Native Development Services
- Cross-Platform Development Services
- Porting of Web Products
- React Native Code Audit Services
- React Native Maintenance Services & Further Development

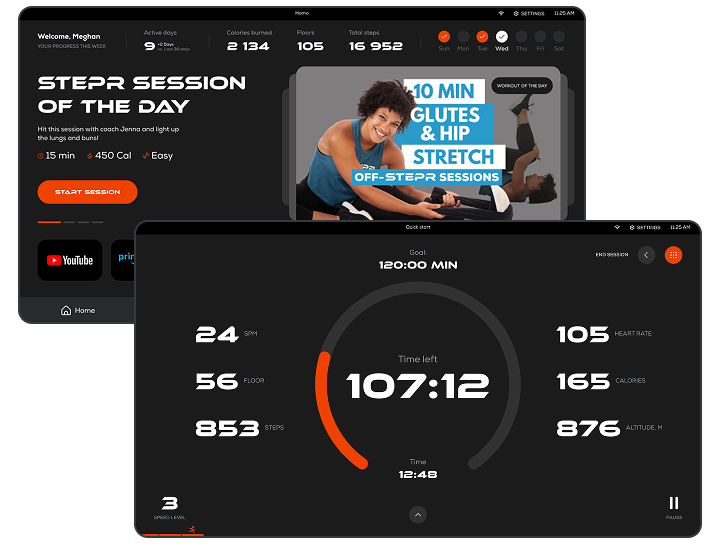
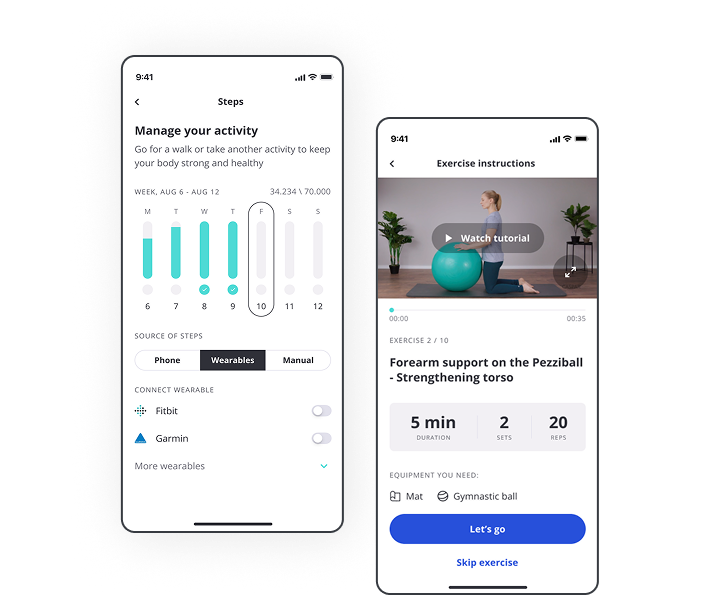
STEPR (image by Stormotion)
Full-Cycle React Native Development Services
Our full-cycle React Native process covers everything from Product Discovery and UX design to custom feature development, hardware integrations, rigorous QA, deployment, and maintenance. Our approach balances speed, code quality, and user experience, delivering apps that feel native and scale with your needs.
Product Discovery & Technical Scoping
Custom Feature Development
Automated & Manual Quality Assurance
Google Play & App Store App Deployment

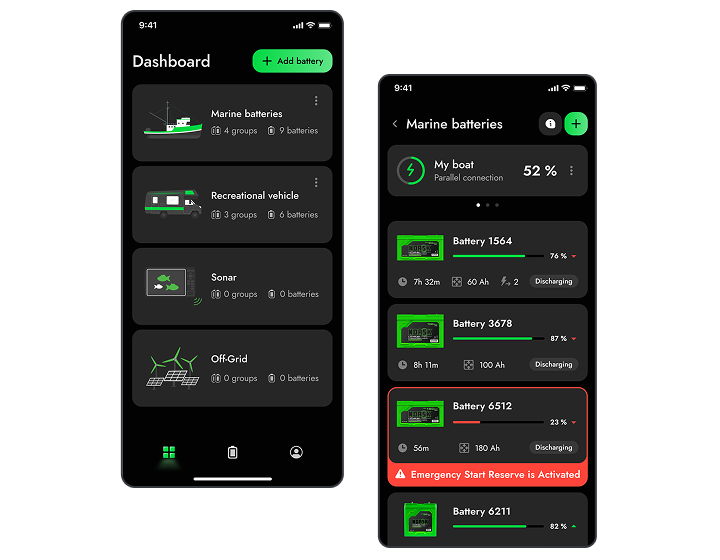
Norsk Guardian (image by Stormotion)
Cross-Platform Development Services
Stormotion specializes in high-performance, cross-platform apps using a single JavaScript codebase. Even if you’re going to do it gradually, having a React Native iOS/Android app will do you a big favor, as you can reuse its code later for the second app, too. Proven track record of our React Native app development company includes real-time hardware control, wearable integrations, and connectivity solutions for health, fitness, and EV sectors. Native modules let us add anything you’d expect from a platform-specific app without excessive code or technical debt.
iOS & Android Apps from a Single Codebase
User-centric UI/UX Design
Native Module Integration for Hardware & Connectivity
BLE, IoT & Sensor Integration

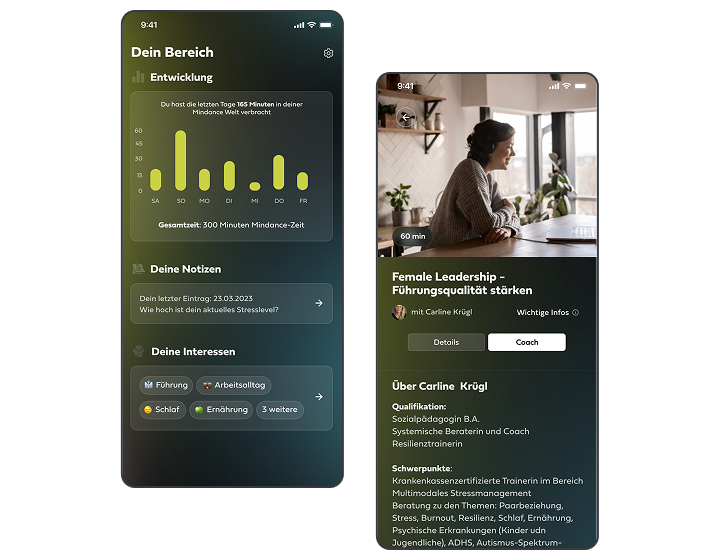
Mindance (image by Stormotion)
Porting of Web Products
Want to convert your Website into an iOS or Android application? Our React Native web development company can do both, preserving business logic and design intent, without ending with a buggy WebView app. Likewise, our team can adapt React Native codebases for the Web using react-native-web, ensuring consistency, code reuse, and long-term maintainability across all platforms.
Code Reuse Across Platforms
Mobile Apps from Web Platforms
React Native to Web Conversion

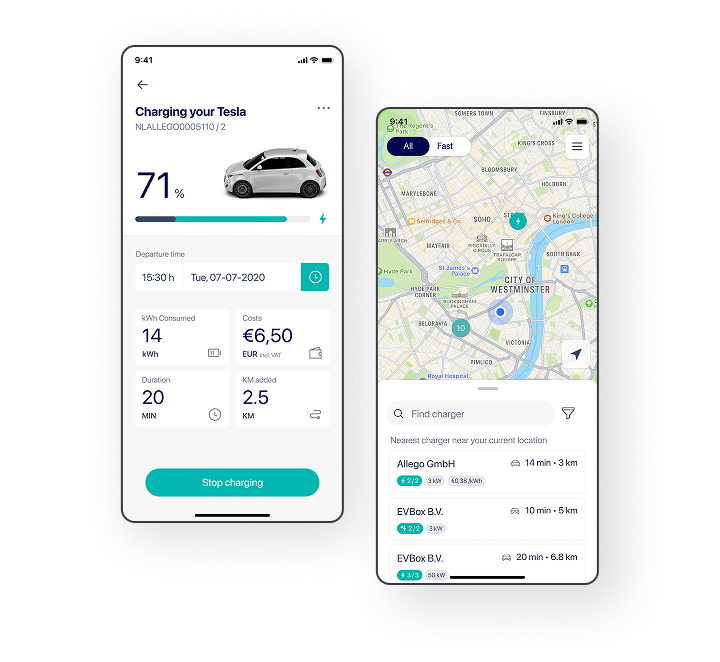
DeftPower (image by Stormotion)
React Native Code Audit Services
Our experts review your existing codebase, focusing on maintainability, performance, security, and architecture, particularly for apps with BLE, device integration, or high compliance needs. We identify bottlenecks, technical debt, and UX issues. Then, we either improve your codebase or offer you our full-cycle React Native mobile app development service. Modernization is driven by your business goals: stable connectivity, future-ready architecture, and an extensive QA process.
Codebase and Architecture Review
Improvement or Full Redevelopment
Legacy App Modernization

Caspar Health (image by Stormotion)
React Native Maintenance Services & Further Development
Already have a React Native application but no team for post-release support and maintenance? We handle everything from bug fixes, uptime monitoring, and regular security updates to performance optimization and feature rollouts. As the React Native app development agency, Stormotion takes a partnership approach: we can take over existing codebases, deliver new value (from BLE integration to accessibility or compliance upgrades), and help your product adapt to market changes or new regulations.
Post-Release Support
App Maintenance & Updates
New Feature Development
UX/UI Components Redesign
Our Latest React Native App Development Solutions
Our Industries

Fitness
Learn more
IoT & Connectivity
Learn more
EV & EMSP
Learn more
Healthcare & Mental Health
Learn moreReact Native Technology Stack
Programming Languages
Frameworks
Navigation
Networking & APIs
Backend & Data
State & Data Fetching
Payments & Monetization
External Devices / IoT & Connectivity
Maps & Location
Graphics, Video & Audio
Forms & Validation
Internationalization
Analytics & Monitoring
Testing & QA
CI/CD & Delivery
AI / Machine Learning
AI Coding Assistants
Admin & CMS
TypeScript
Kotlin
Swift
Testimonials
Our Software Development Codex
1
Deliver solutions, not code.
Your value isn't in lines of code but in problems solved. Don't just execute requirements – understand the business challenge, question assumptions, and deliver outcomes that actually matter.
2
Your best effort means nothing if it doesn't work.
You can work late nights and write your best code ever, but if it breaks in production, nobody will see that effort – they'll only see the failure. Test your work before you ship it. Your hard work deserves to actually work.
3
Slow is smooth. Smooth is fast.
Prioritize clean code, solid architecture and thoughtful decisions. True speed comes only after deep understanding.
4
Done is better than perfect. But some done is just version one.
Chasing perfection can waste time. It's okay to move on when something is good enough. But if we start building on top of weak work, it's worth going back and doing it right.
5
Duplicate. Abstract. Refine.
Code duplication is awful, but it is far cheaper than the wrong abstraction (Sandi Metz). The complexity of the abstraction has to reflect the complexity of the problem it solves.
6
Everyone teaches, everyone learns.
Sharing knowledge sharpens your own understanding. Every code review, technical discussion, or disagreement is a chance for mutual growth. Stay curious about different approaches – even when they don't match your preference, they often reveal something valuable you hadn't considered.
7
Keep one eye on today, one on tomorrow.
The world moves fast, and what worked yesterday might not work tomorrow. Don't just follow old habits because “that's how we've always done it.” Stay curious about new tools and methods.
How can we help?
Thank you
Your message has been sent.
Our manager will contact you as soon as possible. Have a nice day!
To Home Page
Book a call with our Co-Founder, Roman, to explore your React Native project.
React Native App Development Process: Collaboration Models
Product-Based
Talent-Based
Client
Stormotion
Client Supervisor
SM Dev
SM Dev
Client
Stormotion Engineers + Your Team
One or more React Native developers join your existing setup — working closely with your Product Owner, PM, or engineers.
Typical use cases:
- Adding mobile expertise to a web-focused team.
- Bringing in React Native talent to ship faster.
Client
Stormotion
Product Owner
SM Dev
SM Dev
SM Dev
SM Dev
Standalone Stormotion Team
A dedicated, managed team that includes Frontend, Backend, QA, and a PM — ready to deliver your mobile product from the ground up.
Typical use cases:
- Building a new mobile product based on your specs.
- Launching a React Native app to complement your existing platform.
- Avoiding the overhead of building an in-house mobile team.
Our Excellence Pillars
Contact us81%
code quality score. Tracked through regular audits and peer reviews.
3.2 years
Avg. client partnership length. A reflection of trust from industry leaders.
95%
of clients rate us 5/5 - driven by clear communication, reliable delivery, and technical ownership.
React Native Development Services FAQ
What apps can you build in React Native?
As a part of our custom React Native app development services, we can build mobile applications of different complexity and functionality in React Native, from simple apps to advanced apps with BLE integration. Our project scope ranges from high performance fitness and IoT companion apps with BLE or sensor integration to HIPAA-aware healthcare, EV charging, and B2B SaaS.
What are the React Native benefits?
The main benefit of React Native is code reusability. You don’t have to hire two development teams to build an iOS app in Swift and an Android app in Java/Kotlin. Moreover, React Native makes your code more predictable, which helps developers debug faster and roll out stable updates.
What's the difference between Native and React Native app development?
Native development means creating separate apps for iOS in Swift and Android in Java/Kotlin. React Native, on the other hand, allows you to create two high-quality apps for iOS and Android using one codebase.
Is React Native development more time-efficient than Native app development services?
Yes. React Native allows developers to use the same codebase for Android and iOS apps, saving up to 35% of development time. Also, you need only one development team instead of two, making planning, building, and launching faster with a lower development cost.
Is it easier to maintain a React Native app than a Native one?
Yes. Since you have a single codebase, you only need to fix bugs and roll out updates once for both platforms. It makes ongoing maintenance simpler, faster, and more cost-effective compared to managing two separate native codebases.
Can you reuse React Native code to build a web app?
Yes. As a React Native cross-platform development company, we use open-source libraries like react-native-web to reuse parts of your mobile codebase for a web app. Though developers should adapt the code for the web version, the React Native framework saves time and effort compared to building a web app from scratch.
Can you connect BLE devices to React Native apps?
Absolutely. As a part of our React Native mobile app development services, we have experience across connecting BLE, wearables, medical hardware, fitness equipment, and EV charging stations to the React Native apps. We always use native modules and an industry-standard development process for reliable hardware communication.
What limitations do React Native mobile application development services have?
For most business use cases, React Native delivers top-notch results. In rare cases, with deep native integrations, heavy 3D/graphics, or highly custom device features, we can build native modules or advise on optimal architecture.
Are React Native apps updated in the same way as Native?
Yes. React Native app development companies release all updates through the App Store and Google Play, just like native apps. For scenarios with hardware integration, we can make minor changes via over-the-air (OTA) updates.



![React Native vs Native Development [2026]: Insights from Stormotion’s CTO](https://cdn.sanity.io/images/ordgikwe/production/d3b235f9e44ba58223b1fd220eabefffe331be3a-1504x1128.png?w=1504&h=1128&auto=format)