Did you know that 70% of fitness app users drop off within the first 90 days (Entrepreneur)? The reason isn’t a lack of motivation. It’s bad UX.
When users struggle to navigate an app, set their fitness goals, or track progress, frustration takes over. And in an industry where engagement is key, poor fitness app UI and UX means lost revenue, high churn rates, and wasted development efforts.
So, what can you do to set your fitness app apart? You should invest in a user experience (UX) and user interface (UI) that keeps people engaged and motivated.
In this guide, we’ll break down:
- Why UX is a game-changer for fitness apps (and how it impacts retention)
- The key UI/UX elements that drive engagement and usability
- Actionable best practices to design an intuitive and motivating app
- Stormotion case studies with our approach to fitness app UI/UX
- Future trends shaping fitness app design in 2025 and beyond
Let’s explore how the right UX strategy can transform your fitness app from just another download into a daily habit.
📱 Why UX Design is Crucial for Fitness Apps
Before discussing the importance of fitness app design, let’s define what we’re talking about. Our UI/UX designer, Iryna Ponomarenko, explains:
- UI design focuses on the visual aspects of an app: layouts, buttons, typography, and colors that make an interface appealing.
- UX design is about the overall experience, which ensures smooth, intuitive, and engaging interactions.
Let’s explain how UX impacts engagement, motivation, and brand trust in fitness apps.
Enhancing User Engagement and Retention
Your main task is to form a lasting fitness habit in your users. Whether you’re creating a fitness app or developing a club management platform, a well-structured UI and UX makes workouts a daily routine, ensuring regular usage. Key factors include:
- Seamless onboarding: Users should be able to set up their profile and start their first workout within 60 seconds. Apps that simplify onboarding can increase retention by 50% (AppsFlyer report).
- Smooth workout tracking: The fewer taps, the better. If logging workouts feels bland, users are 40% more likely to abandon the app (MoldStud report). Limit workout tracking to 3 steps.
- Micro-interactions & intuitive flows: Small details, like a progress bar filling up after each workout or a haptic tap when completing a set, boost dopamine levels, increasing user engagement by 30% (MoldStud report).
📌 Real-World Example: Future achieved a 90% user retention rate after 90 days by improving its workout logging UX and making session completion more rewarding.
Attending a fitness conference can also provide firsthand insights from industry leaders.
Ready to build a fitness app that keeps users engaged?
Let’s talk
Motivating Users to Achieve Fitness Goals
The fitness app interface should drive motivation among users. By leveraging behavioral psychology, top apps create stickiness through:
- Gamification features: Streaks, milestone badges, and leaderboards tap into users’ competitive nature, increasing engagement by 30% (MoldStud report).
- Personalized reminders: Timely push notifications can boost app engagement by 88% (Invesp study).
- AI-based adaptive workouts: Apps that adjust difficulty based on user performance see a 30% increase in completion rates compared to static programs (MoldStud report).

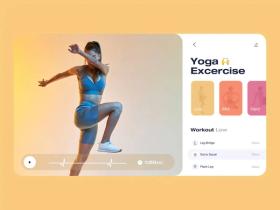
Stormotion designed the FitTracks fitness app UI/UX to motivate users and help them achieve their goals (image by Stormotion)
📌 Example: MyFitnessPal increased user consistency through personalized reminders and adaptive calorie-tracking recommendations.
Improving Brand Positioning and Trust
Your users don’t just use your app, they engage with your brand. Poor fitness app UI design can make an app look unprofessional, damaging brand credibility. On the other side:
- Consistent branding & UI elements: A uniform color scheme, typography, and tone of voice enhance brand positioning by 80% (One Zero Eight study).
- Frustration-free experiences: 32% of customers would leave the app if they face slow loading times, confusing menus, etc. (Baymard study). Before app release, conduct usability tests in a small group of users to detect and fix all issues.
- Clear, motivational UX copywriting: Encouraging in-app messages (e.g., “You crushed it! Ready for the next challenge?”) can increase session completion rates by 25% (MoldStud report).
📌 Example: Apple Fitness+ uses sleek UI and concise UX design to create a premium experience that strengthens its brand’s authority in the fitness space.
If you're planning your app budget, our article on fitness app development costs can help you.
Fitness app design can make or break your product. The first thing customers pay attention to when opening the app is how they feel using it, not its premium features. When you design an intuitive, engaging, and motivating fitness app, users stay with you, achieve their goals, and build long-term loyalty with the brand.
🧩 Key Elements of Fitness App UI/UX Design
Let’s explore the key elements that shape a standout fitness app experience.

Must-have elements of a fitness app UI/UX design (image by Stormotion)
# 1. Simplifying the Onboarding Process
Onboarding fitness app UI/UX should be interactive, not overwhelming.
Instead of bombarding users with too much information, use progressive onboarding, introducing features gradually as users explore the app. You can also add skippable steps to prevent drop-offs by allowing users to get started quickly.
Additionally, users should be able to set fitness goals and link wearables with just a few taps. The goal is to make onboarding feel like a warm welcome to the app, not an ambush.
📌 Example: Strava’s onboarding allows users to quickly set fitness goals and connect with friends.
Top 4 Online UI/UX Resources Recommended by Iryna Ponomarenko:
1. NNGroup
2. UX Movement
3. UX Planet
4. The Interaction Design Foundation
# 2. Personalizing User Experiences
A one-size-fits-all approach doesn’t work in fitness app UI design.
AI-powered recommendations, adaptive workouts, and personalized dashboards can create an engaging experience. You can analyze user data (e.g., workout frequency, fitness level, and progress) to offer dynamic user interface updates that meet users’ goals.

Stormotion designed the Force USA fitness app interface with a focus on personalization (image by Stormotion)
For example, if a user always skips morning workouts, the application could suggest evening sessions instead. Such small adjustments make users feel understood and keep them engaged.
📌 Example: Freeletics uses AI to create personalized training plans based on user performance.
Our guide on how to create a personal training app can walk you through the must-have features and best practices.
# 3. Designing an Intuitive Home Screen
The home screen should provide everything users need at a glance.
A cluttered fitness app UI can frustrate users, so you should use bold, easy-to-read fonts, color-coded sections, and clear buttons. You can allow users to customize the home screen to show only necessary features. The point is that users should focus their effort on workouts, not on searching for the right feature.
📌 Example: Apple Fitness+ uses a user-friendly interface that highlights workouts and progress tracking without visual clutter.
# 4. Implementing Effective Progress Tracking
Visual elements like progress graphs, streak counters, and achievement badges motivate users to keep going.
Psychological triggers like gamification and small milestones (e.g., "10 Workouts Completed!") can boost self-esteem.
Fitness app interface should give a sense of accomplishment with every step the user takes, whether it’s burning their first 500 calories or hitting a new personal record.

Stormotion designed an effective progress-tracking system for the STEPR stair-climbing machine (image by Stormotion)
📌 Example: Fitbit’s progress tracking dashboard uses graphs, streaks, and badges to celebrate small wins.
If you’re thinking about building a tracking app, our guide on fitness tracker app development covers everything you need to know.
# 5. Creating a Seamless Navigation Flow
Nothing annoys users more than hidden or hard-to-access features.
Your fitness app UI and UX design should include a well-structured navigation system, where users can quickly find what they need.
Avoid deep menu structures that require excessive taps. Instead, you should add persistent bottom navigation bars (e.g., Home, Workouts, Profile) to show key features within reach.
📌 Example: Peloton’s bottom navigation bar allows users to switch between workouts, live classes, and progress tracking.
# 6. Integrating Social and Community Features
Fitness is more fun with friends.
In-app leaderboards, group challenges, and live classes boost engagement and drive competitiveness. Notifications, like “Your friend just completed a workout,” can push users to open the app and complete a daily training.
You can also add community-driven elements, such as forums and workout-sharing options. When users feel a part of the community, they’re more likely to stay around.
📌 Example: Strava added social features (leaderboards, club challenges, and friend activity feeds) to the fitness app design to increase user engagement.
If you’re looking for inspiration, check out our guide on fitness app ideas to explore innovative concepts that can help you differentiate your app.
The most successful fitness apps are clear, from onboarding to daily use. You should focus on simplicity, personalization, intuitive navigation, and social engagement to create a mobile application that keeps users active and LOYAL to your brand.
Ready to create a fitness app that keeps users coming back? Start by focusing on UX design principles that drive engagement and motivation!
Let’s talk
📈 Best Practices for Fitness App Interface Design
In this section, our UI/UX designer, Iryna Ponomarenko, shares best practices that can upgrade a fitness app interface.
Prioritizing Visual Appeal and Usability
One of your main tasks is to find the right balance between aesthetic appeal and functional clarity.
Color psychology plays a crucial role in user perception:
- Orange and red arouse energy and movement, making them great for action buttons.
- Blue and green create a sense of trust and balance, ideal for progress tracking and wellness-oriented features.
- Dark mode options improve readability and reduce eye strain, especially for users who work out at night.
Clarity is the priority # 1:
- Avoid overly decorative fitness app UI elements that distract from key features.
- Use consistent typography, spacing, and button styles for smooth navigation.
- Ensure touch-friendly buttons for an effortless training session.
📌 Example: Nike Training Club has a clean, high-contrast interface to avoid distractions during workouts.
Pro Tip from Iryna:
UI/UX designers should monitor Apple’s Human Interface Guidelines and Google’s Material Design Guidelines updates to ensure the best user experience across platforms.
Incorporating Gamification and Social Features
We mentioned gamification in the previous section. Now, let’s discuss the most effective techniques for fitness app UI design:
- Streaks & badges: Reward users for consistency to keep them coming back.
- Challenges & leaderboards: Friendly competition boosts motivation.
- Community features: Live group workouts, workout-sharing, and peer encouragement increase retention.
📌 Example: Strava’s leaderboards drive competition among runners and cyclists, while Apple Fitness+ uses rings and streaks to inspire users to achieve their daily activity goals.
Ensuring Accessibility and Inclusivity
An inclusive fitness app UI/UX ensures that EVERYONE, regardless of ability, can use it without limitations.
Pro Tips from Iryna:
- You should follow guidelines like WCAG to ensure compliance with global accessibility standards.
- You should use Bootstrap grids for web applications, as they help organize elements on the screen and simplify the further adaptability of the interface to different screen sizes.
Key accessibility features:
- Colorblind-friendly design: Use high-contrast modes and colorblind-accessible palettes.
- Voice control & audio signals: Assist users who have visual impairments or prefer hands-free workouts.
- Adjustable font sizes & haptic feedback: Improve usability for users with visual or motor impairments.
Workout inclusivity matters:
- Offer customized settings for different fitness levels, disabilities, and age groups.
- Provide captioned instructional videos for users with hearing impairments.
- Enable adaptive workout plans that cater to different mobility levels.
📌 Example: FitOn offers an inclusive workout library with voice guides and subtitles.
Your fitness app UI and UX design should go beyond aesthetics. Combine intuitive design, gamification, and inclusivity to keep users engaged long-term.
🗂️ Case Studies: Successful Fitness App UX Designs
As a fitness app development company, Stormotion has extensive expertise in designing different app types, from workout tracking to smart fitness equipment integrations.
Our UI/UX designer, Iryna Ponomarenko, shares insights into four standout projects that showcase our approach to designing fitness apps.
STEPR
STEPR is a well-known manufacturer of stair-climbers that make workouts engaging and effortless. They contacted us to build an Android console app that would integrate with their equipment via Serial and provide a smooth and intuitive fitness app interface.
UI/UX Challenges & Solutions:
- Since users interact with the app while actively climbing, the UI had to be touch-friendly with large, easy-to-tap elements, but still sleek and modern.
- Unlike mobile apps, where the OS handles essential settings like time, Wi-Fi, Bluetooth, and volume, STEPR runs on a custom Android-based console, meaning we had to design these system controls from scratch. We designed an always-visible navigation bar that helps users quickly adjust Wi-Fi, Bluetooth, volume, and screen brightness without pausing their workout.
- The app overlays real-time workout metrics (steps per minute, floors climbed, heart rate, and calories burned) on top of entertainment content, so users stay informed without distractions.
- We integrated a Picture-in-Picture mode, allowing users to stream Netflix, YouTube, and Spotify while tracking their stats.

Stormotion developed a console app for the STEPR stair-climber, featuring easy-to-tap elements (image by Stormotion)
Designing a console app for motion-based fitness equipment means prioritizing accessibility, real-time feedback, and multitasking capabilities, making workouts more engaging and intuitive.
Force USA
Force USA is a leading manufacturer of all-in-one functional training equipment designed for home use. Unlike standard gym machines, Force USA’s trainers are modular, allowing users to assemble the equipment in different ways depending on their workout (e.g., setting up for a leg day vs. upper body session).
UI/UX Challenges & Solutions:
- We made a dynamic fitness app UI/UX design, providing a seamless way to adjust workouts based on how the equipment is set up.
- The designed workout screen doesn’t follow standard UI patterns. Instead of predefined exercises, users have full control over repetitions, working weight, and rest time, making each workout highly individualized.
- We introduced a unique progress-tracking pyramid, which visually mapped users’ Time Under Tension, Rest Time, Sets, and Reps (this feature is rarely seen in other fitness apps).

Force USA has a progress-tracking pyramid with personalized workout recommendations (image by Stormotion)
A one-size-fits-all workout plan cannot be successful. Giving users real-time control over their training makes workouts more effective and personalized.
You can also see what the Innovation Lead of Force USA, Todd Giligan, says about our cooperation.
SportPlus
SportPlus, the German fitness equipment manufacturer, needed an app that would connect seamlessly with their fitness machines, allowing users to track their workouts and adjust difficulty levels in real time.
UI/UX Challenges & Solutions:
- The active workout screen had to be clear and accessible, ensuring users could monitor stats without pausing their workout.
- We implemented a custom CMS, allowing the SportPlus team to upload new workouts and keep content fresh without needing extra development work.

The SportPlus app offers users clear and accessible workout screens (image by Stormotion)
BLE system integration with fitness app UX should prioritize real-time feedback, simple controls, and effortless tracking.
FitTracks
FitTracks goes beyond standard fitness apps by offering voice-guided workouts that are recognized as preventive health courses in Germany. Their goal was to make wellness a lifestyle, not just a workout routine.
UI/UX Challenges & Solutions:
- The app needed to match the existing website’s design for seamless brand consistency across platforms.
- Since users might train in different environments (gym, outdoors, home), we ensured the fitness app UI worked both online and offline.
- Using React Native, we built a cost-effective, cross-platform solution, ensuring a smooth experience on both iOS and Android.

The FitTracks mobile app maintains brand consistency with the website’s design (image by Stormotion)
Consistency between web and mobile UX is important for brand trust and usability, especially when users rely on multiple platforms.
Stay ahead of the curve by exploring the future trends in fitness app UX design. Start innovating today!
Contact Us
🔮 Future Trends in Fitness App UX Design
We’ve discussed the best strategies for fitness app design. But the market evolves quickly, and you should stay ahead of the latest trends to deliver a premium user experience. So, what’s next for fitness app UX?
Leveraging Emerging Technologies
As seen in our work with STEPR or SportPlus, smart tech is completely reshaping how people interact with fitness apps. Today, users aren’t just looking for basic workout apps. They expect an immersive experience with personalized insights, seamless fitness equipment integration, and real-time stats from their wearables.
AI & Machine Learning are making workouts smarter
Many fitness apps already leverage AI and ML algorithms, including Fitbod, Freeletics, and Fitness AI, to name a few. They adapt training plans in real time based on user performance.
We believe that AI and ML protocols will soon become the gold standard in the fitness industry. AI can predict when users need a rest day or suggest a recovery routine based on how hard they work out. Your task is to adapt your fitness app UI/UX to these advancements.
Wearable & fitness equipment integration is becoming standard
Have you seen fitness enthusiasts without wearables? We haven’t.
Apple Watch, Fitbit, Oura, you name it, are central to fitness tracking. Your fitness app interface should offer seamless data sync with the most popular wearable devices.
Users also expect seamless connection between apps and home gym devices (the best examples are Peloton, STEPR, SportPlus). UX should focus on real-time feedback, reliable device syncing, and an adaptive interface.

The SportPlus app integrates with its branded fitness equipment (image by Stormotion)
If you're building an app with wearable connectivity, our guide on wearable devices app development can help.
AR & VR workouts might be the future
Although AR and VR fitness are still in development, they’re going to revolutionize the industry. In the coming years, AR and VR will make workouts more immersive and interactive.
Imagine virtual cycling through the Alps instead of staring at a gym wall. This kind of experience will not only make your fitness app more engaging but also improve user retention tenfold.
The main task of fitness app design is to ensure easy headset pairing and intuitive in-app navigation.
Now, the Supernatural VR fitness service by Meta offers full-body, game-like workouts in virtual landscapes from Iceland's glaciers to the top of Machu Picchu.
Focusing on Sustainability and Wellness
Fitness is shifting from just workouts to a more holistic approach. People want apps that support overall well-being, not just calorie burn.
Eco-conscious fitness gains popularity
Some fitness apps introduce “green” challenges, like earning points for outdoor runs or cycling instead of driving. Fitness app UI design should make sustainability efforts visible and actionable. You can add carbon offset badges or progress tracking for eco-friendly goals.
For example, Adidas Running lets users log miles to contribute to environmental causes (this year, they donate to fight plastic pollution). Pretty cool, right?
Mindfulness & mental wellness are becoming key features
Users can’t train effectively if they’re exhausted or stressed out. Fitness app UI should ensure smooth integration of meditation, sleep tracking, and stress monitoring tools.
For example, Calm and Headspace have started integrating with fitness platforms to focus on recovery and mental well-being.
If you're considering a broader approach, check out our wellness app development guide.
A smarter, more connected, and more holistic user experience is the future of fitness applications. And honestly? The apps that incorporate these trends will be the ones that keep users coming back.
💡 Conclusion: Building a Fitness App That Users Love
Let’s summarize the key points from this guide.
Final Thoughts on UX Design for Fitness Apps
UX design is everything when it comes to fitness apps. It’s the foundation for retaining users, keeping them engaged, and driving business success. If your fitness app design is smooth, intuitive, and fun to use, users come back every day and hit their goals. If users are frustrated by clunky onboarding or a slow app, they're out.
To make your workout app a go-to fitness companion, you should focus on:
- Retention & engagement: A smooth, frictionless experience is what convinces users to use your app.
- Motivation & progress tracking: Personalized workouts, real-time tracking, and rewarding milestones give users the needed extra push to stay motivated.
- Brand reputation: Clean, consistent fitness app UI/UX design builds trust and positions your brand as a credible player.
Focusing on UX design is your ticket to standing out in a competitive space like fitness apps.
How to Start Your Fitness App Development Journey
If you think about fitness app development, your first step should be to understand your target audience. Get to know their habits, pain points, and what drives them to work out.
Once you’ve got that intel, wireframe the fitness app interface. Start with a basic version of the app, get feedback, and refine it as you go.
The key here is building for the long term. Fitness app development isn't a sprint. It’s a marathon. Your app needs to grow with its users, adapting to their needs and behavior. And with the right fitness app UI and UX design, you’ll have an app that people use to change their lifestyle for the better.
Ready to build a fitness app that users will love? Contact us today to start your development journey with expert guidance!


![Stormotion client Alexander Wolff, CPO from [object Object]](/static/a16ba3c9580effc3ab9a68d115eadffe/b0e74/alex.png)