How to Create an e-Learning Platform: Tips & Tricks
Published: August 22, 2024
17 min read
In this article, you'll learn:
1
👍 Benefits of Creating Your own e-Learning Platform
2
📱 e-Learning Platform Development: Website vs Mobile App
3
⚙️ Top Features of e-Learning Website and App
4
🤖 Top Technologies You Can Use to Build an e-Learning Platform
5
💸 How Much Does It Cost to Develop an E-Learning Platform?
6
💡 Takeaways
“Gosh, I’m gonna be late for class. It starts in 5 minutes”, says every student nowadays and opens their laptop 1 minute before the start of the lesson. This is the new reality of education.
According to Bloomberg Businessweek, the COVID-19 pandemic has already forced the $600B higher education industry to switch to an e-learning format. So, now it’s easier than ever to build an e-Learning app or website and enter this market with your own product!

How to make an eLearning platform? Check this guide to find out how to create an education platform! (image by aPurple)
Want to be the new Coursera or Duolingo, or digitize your offline business and create your own e-learning platform, but don’t know how? No worries, we've got your back.
👍 Benefits of Creating Your own e-Learning Platform
Before we dive into how to create an e-Learning platform, no matter if website or app, let’s quickly recall the key benefits you will get from it!
👨🎓 Reach a wider audience
If you create your own e-Learning website or app, the geolocation of your students won’t be an issue anymore. It works on a few different levels:
- You can have students from all over the world, including foreigners, expats, or compatriots living in different parts of your country. That can dramatically increase the number of people you can reach with your content.
- Additionally, you make your courses more accessible for people who just prefer online learning. For example, if they don’t like commuting, limit their offline activities due to COVID-19, or can study only late in the evenings after university and/or their jobs.
- Finally, it might be easier for you to offer your courses to corporate clients: SMEs, large enterprises, private schools, etc. That also contributes to your personal brand, which is never a bad thing.
🔄 Reuse your content
e-Learning website development allows you to get the most out of your content. Once recorded or created, it can be accessed by new students again and again. That means that you can expect a higher return on investment (ROI) compared to offline lessons.
Let’s assume that you are a language school owner. How many students can you have during one class? Even if we don’t consider the post-COVID regulations, not as many as online, right?

You can make a new course by complementing the existing content or freshening the info (image by Luke Gdyk)
Using an e-Learning platform, you can livestream lessons for a wider audience. Alternatively, you can upload pre-recorded lessons, and therefore make them available to as many students as possible.
Additionally, you can offer one recorded class multiple times to different students and clients. In this case, don’t forget to improve the course and freshen up the content from time to time.
✅ Perfectly match your business needs
Finally, it’s reasonable to create an online learning platform since you can fully customize it according to your business needs. Let’s take a look at a few cases!
If you have an offline school or courses of any kind (languages, finance, coding, psychology, etc.), you can build an e-Learning app or website to distribute your content online. Thus, you’ll be able to increase your revenue or even build a whole new business model.
Also, you can build an e-Learning website or app to improve the experience of your existing and new students. For example, to give home tasks, send e-lectures and presentations, or encourage in-group cooperation via closed chats.

You can build e-Learning platforms for any purpose: whether it’s a live online lesson, pre-recorded online course or a management platform for offline learning experience (image by Purrweb UX)
Thus, you’ll be able to provide extra services and additional value to your customers, as well as use your e-Learning platform for marketing purposes.
However, these are just a few examples. You can choose one of the mentioned models, go for both or pick your own one — that’s what custom e-Learning app development is for!
📱 e-Learning Platform Development: Website vs Mobile App
One of the first questions you can have is whether you should build an e-Learning website or develop an e-Learning app. The truth is that neither option is better or worse than the other one — different platforms are more suitable for different cases. Which ones? Let’s find out together!
Websites 🖥
This type of an e-Learning platform is well-suited for big loads of information.
If you need your students to deal with time-consuming tasks, a website is for suitable for it. Examples of such tasks can be reading an article and then writing a detailed answer to a certain question, performing math calculations, solving problems, etc.
Moreover, websites are great for watching video lessons since learners usually visit them from their PCs and/or laptops — because of bigger screens, such devices are better suited for watching videos.

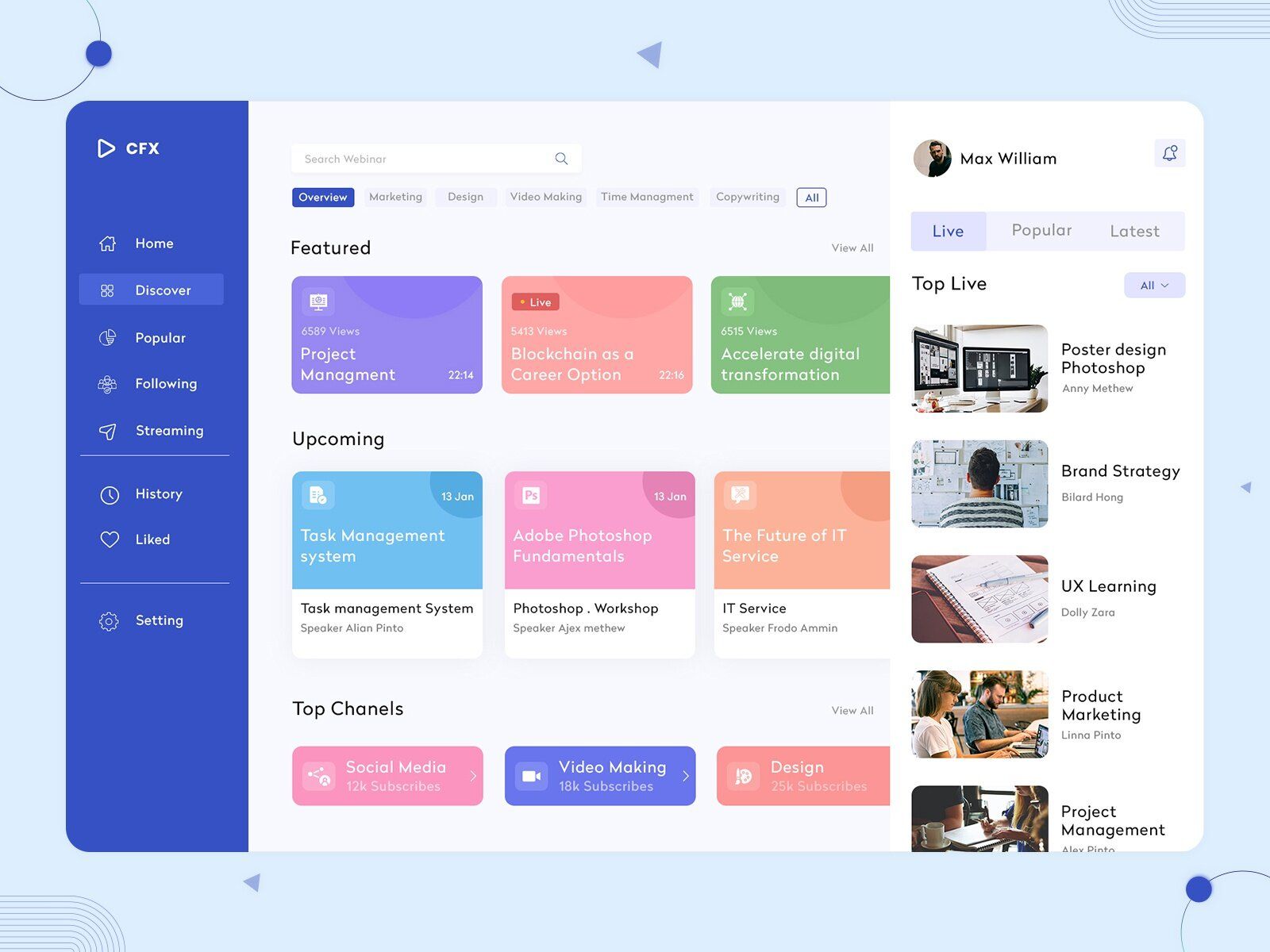
Websites are great for playing video online content along with some online course tools, tasks, and info (image by Dmitro Petrenko)
Besides, e-Learning website development may be a better choice if your courses include many big tests. When learners study on websited, they are less likely to get distracted by a message or app notification.
Some types of learning activities are also better suited for websites. Think of code schools or copywriting courses. In most cases, it’ll be more convenient to type code or text on a website rather than in a mobile app.
Mobile Apps 📱
While websites are the right pick for massive tasks, apps are a real catch for easier and more dynamic tasks: quizzes, “Fill in the gap,” translation tasks — all of these are much more accessible on mobile apps. For instance, anything that relates to language learning, counting in mind practice, brain training, and other similar types of quick tasks.

Apps like this are great for such online learning tools like quick tasks and test (image by AJ Noh)
Even though websites are more suitable for video content, that doesn’t mean that creating an e-Learning app is a bad idea: more than 70% of the totalYouTube watch time comes from mobile devices.
What’s even more important to note here is that your students have their smartphones almost everywhere with them. Thus, they can easily access your lessons on their way home from work or in a café, which wouldn’t be as convenient to do not if we’re talking about websites. If you also add offline mode, nothing will be able to stop your students from soaking up knowledge.
To sum up, create your own e-learning website if you want to be able to give your students major tasks. However, for a faster and more dynamic type of work, you should consider developing an e-learning app. Of course, it’s not a problem to make your idea the way you want on any platform; it’s just that some activities are more convenient to deal with on specific platforms.
If you can’t decide on what you should choose, contact us with your project details and we’ll help to pick the best option for your case.
A few words on Learning Management Systems
A learning management system is a software application for the creation, tracking, automation, administration, reporting, documentation, and delivery of educational courses, training, or learning and development programs. Such systems are used by businesses of all sizes, educational institutions, and even some governmental bodies.
However, in this article we’ll focus on how to make an e-Learning website or mobile application. How is that different from an LMS?
Technically, the difference between these two terms isn’t huge. e-Learning platforms can be considered a part of LMSs but LMSs are not equal to e-Learning platforms. In general, LMSs can be used for a wider range of purposes: planning and preparation of offline classes, placement of information for workers, validation of their knowledge and skills, etc.

An LMS software usually has a wider scope of features including admin panel that may go beyond eLearning website or app functionality (image by Vivek Sati)
If you’re interested in LMS development and want to know a bit more about features we aren’t covering in this article, drop us a line and we’ll see how we can help with that, too!
⚙️ Top Features of e-Learning Website and App
In this section, we will review the basic features of an e-learning platform. Keep in mind that this functionality can be implemented on both websites and apps.
# 1: Sign Up & Profiles 🔐
This feature is useful in several ways:
- It helps you get and, later, store the user data. Users also benefit from it since they can easily access it when signing in from different devices.
- If users come back after a break or even delete and reinstall your app, they will be able to just continue from the same place they left off last time.
- As an owner of a platform, you could increase your revenue by offering personalized offers and discounts on users’ profiles.
How to create an e-learning app or website with a great Sign Up feature? Do NOT require too much info right at the beginning as it can cause a high bounce rate. The best thing you can do is get rid of any repellent barriers, including requiring personal or credit card details even before clients they actually start using the app or website.
The minimum info you can ask at the beginning is login/email and password. Don’t worry, you’ll be able to ask for all the needed personal information later. For example, offer to fill in the profile for extra gamification points or before making a payment.

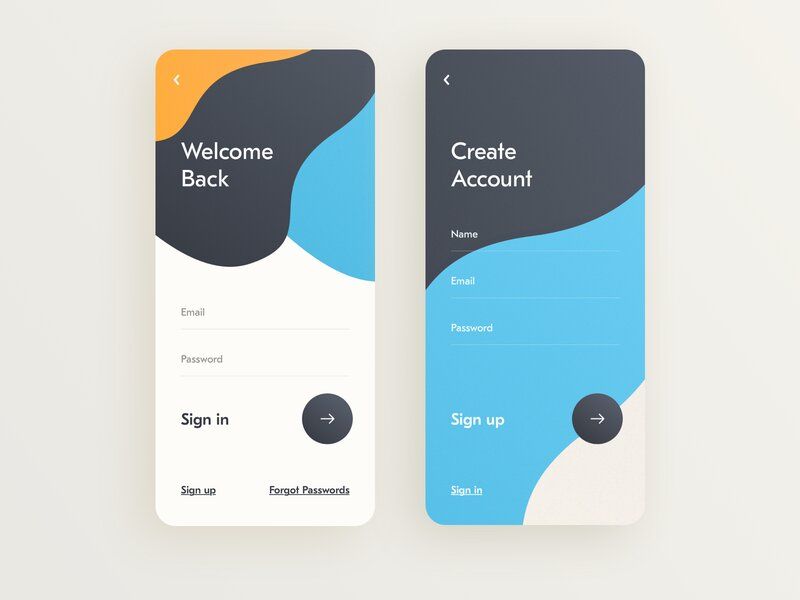
Sign in/up example for e-Learning platforms that you can use during your educational app development (image by Giga Tamarashvili)
We also recommend adding a Social Login feature. That will allow signing up/in with Google, Facebook, Twitter, and other social media accounts. This feature is highly convenient since it allows users to sign in quickly and immediately start using your platform. This way, you can get more details about users, including their names, profile photos, age, location, friend lists, etc.
Finally, it will help you get to know your customers better and potentially use these insights when creating new content. Additionally, it will enable social interactions (e.g., discussions, challenges, leaderboards, etc.) between users and their friends.
# 2: Dashboard 📊
The dashboard is usually the first screen users see after signing in. That’s why you can also refer to it as the Home Screen. It can serve a few key purposes:
- Help students track their progress: the amount of courses they’ve already completed, the number of lessons left in their current course, learning streak, and so on. That will motivate learners to keep going and not give up halfway through.
- Provide all the key features at hand. For example, continue an interrupted lesson with 1 tap or start a quick test to refresh your knowledge before the next class.
- Boost your sales: promote new & popular courses, introduce seasonal discounts and special offers, etc.
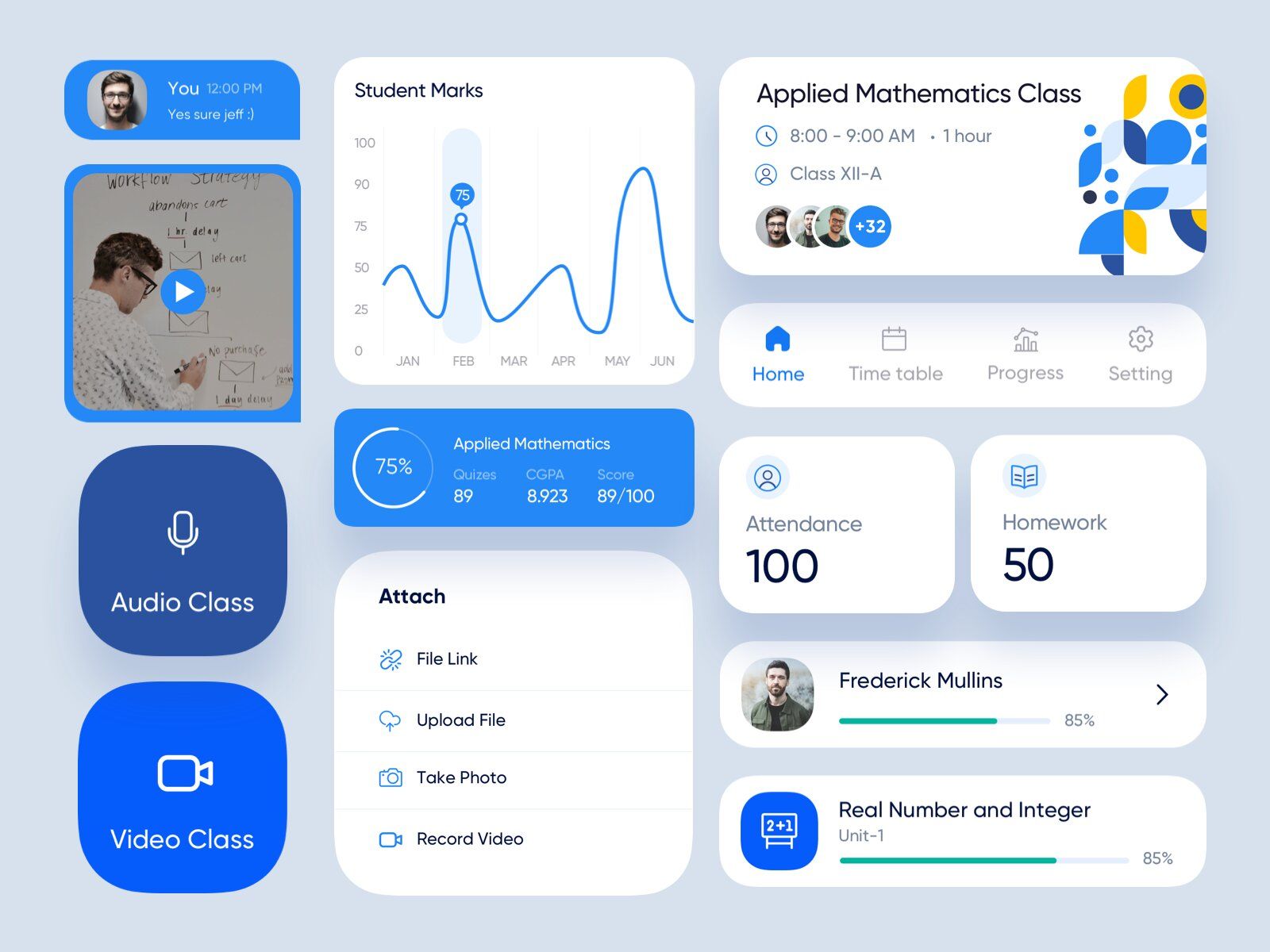
We would recommend making the Dashboard the first screen students can see right after they open your app. A group of researchers from the University of Rochester found that our brains get more than 50% of the information we process through our eyes. That’s why the visibility of progress is so important.
# 3: Filtering & Sorting 🔎
Just think of the fact that Coursera has more than 2,400 online classes. It would be almost impossible to find what you need without the searching & filtering functionality. If you offer your customers lots of content, these features should be on your must-have list, too.

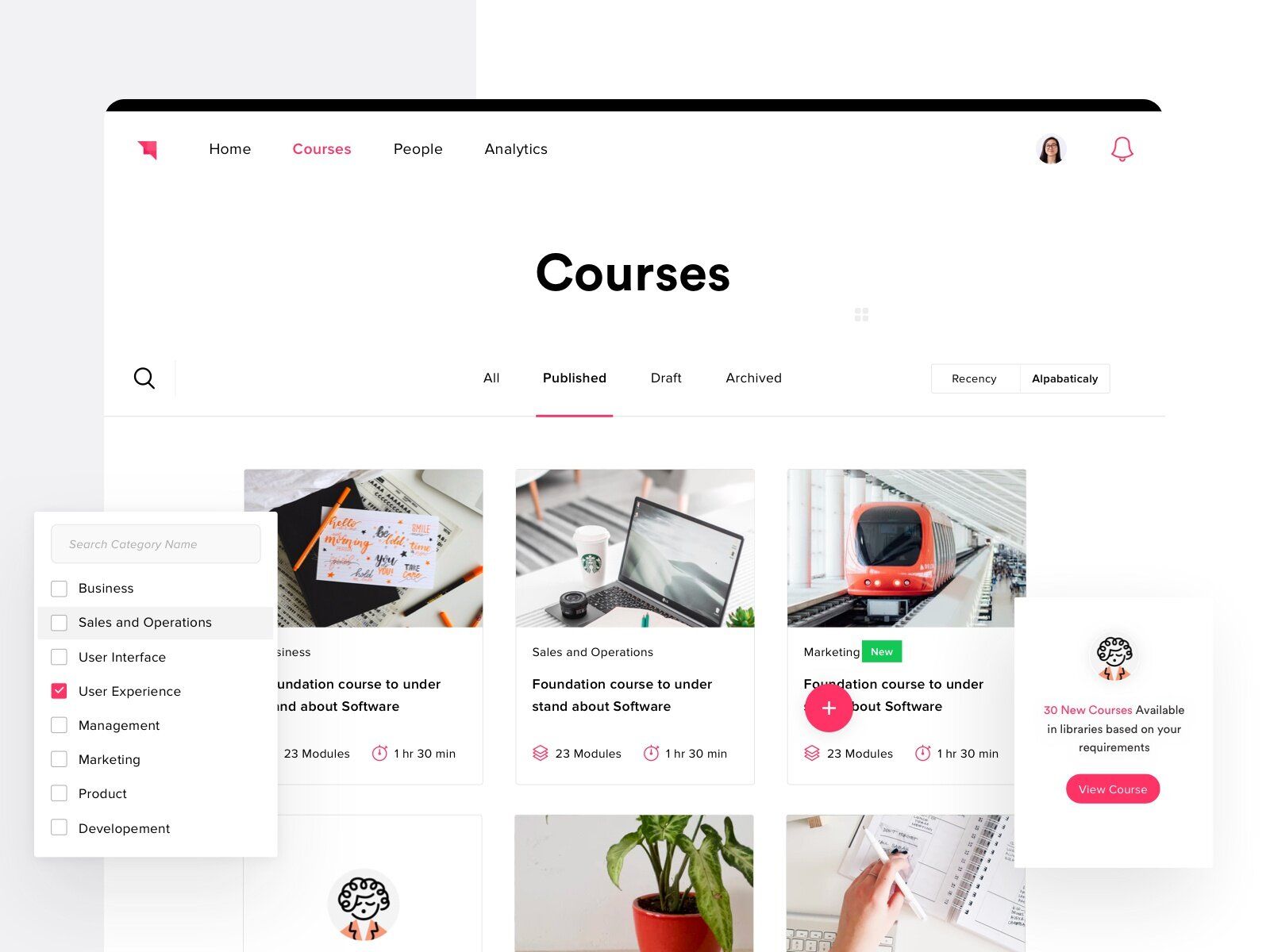
Implementing searching & filtering functionality into an eLearning website might be a good idea for diverse content (image by Excellent WebWorld)
A few ideas on how you can organize the Searching & Filtering System on your platform for courses or other online content:
- Search bars.
- Categories on the main page.
- Filters (by price, duration, level, etc.).
For an app, it is reasonable to add such options to users’ profiles, so as not to overload them with too many subsections.
# 4: Online Courses 📖
In this paragraph we’re going to talk about a set of screens you need to enable a convenient e-Learning process on your platform.
So, these include:
- Titles Screen
In case you offer a bunch of different courses, your users will be able to see the whole list of your courses and services. It can help them to navigate through the list of courses and briefly understand what they’re about.

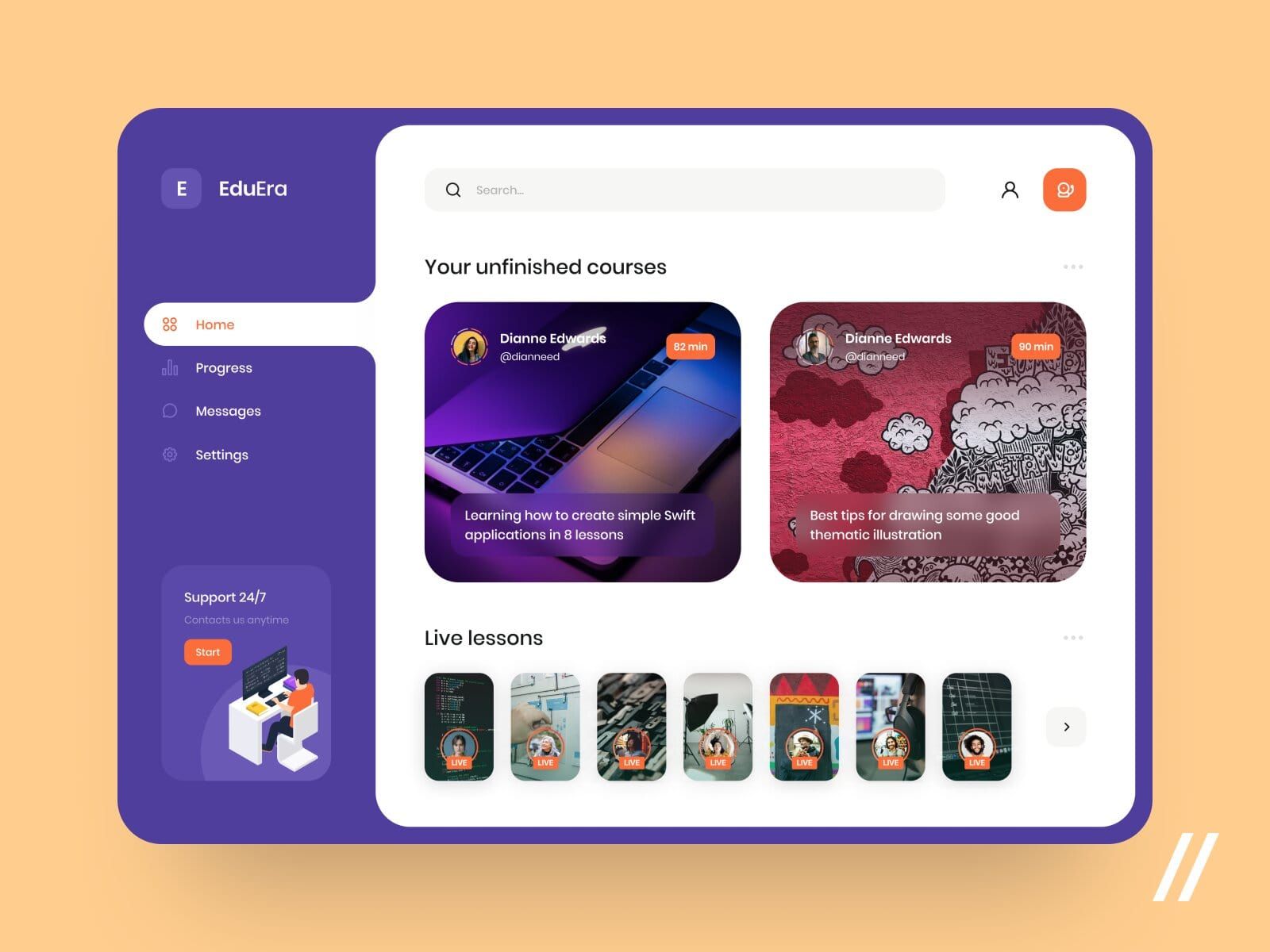
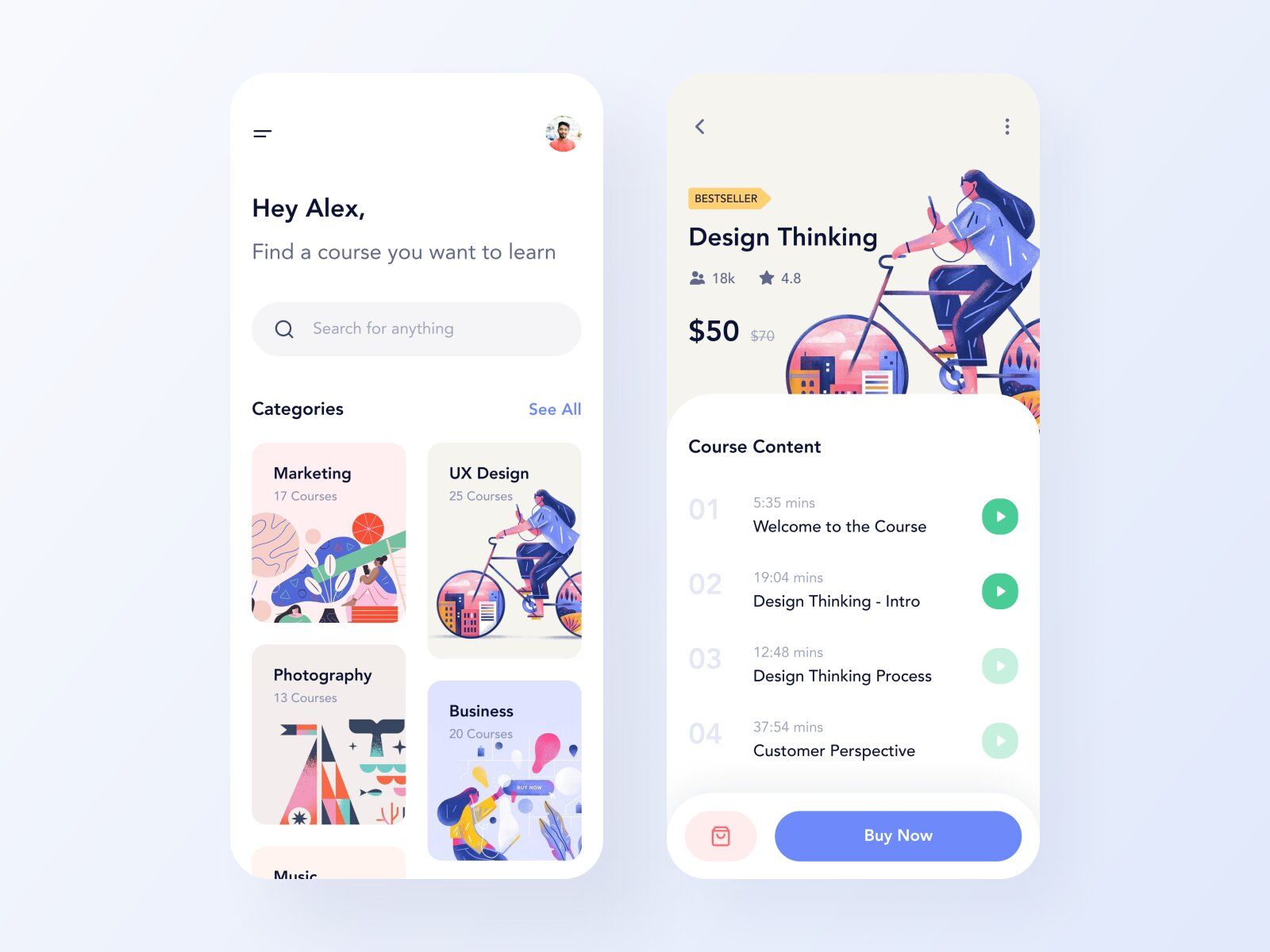
An example of online learning website titles screen example that you can use to during the website development (image by Brucira Design)
- Course Screen
Every course screen should have the course program and description, info about its creator and their background, the list of topics and materials, the “Purchase” button (if needed), average course duration, etc. The point of this screen is to give the full picture of the course and opportunities it provides to its potential students.

Make sure you provide students with all the necessary info about the course on your online learning website or app (image by simantOo)
- Lesson Screen
We don’t recommend creating a complex system with dozens of different screens. But if you offer different materials within one lesson, let’s say you ask to watch a video, take a test right after and then give a record of video feedback or task, it can be necessary.
Adding a “Next lesson” button allows students to quickly start a new lesson right after they finish the current one.

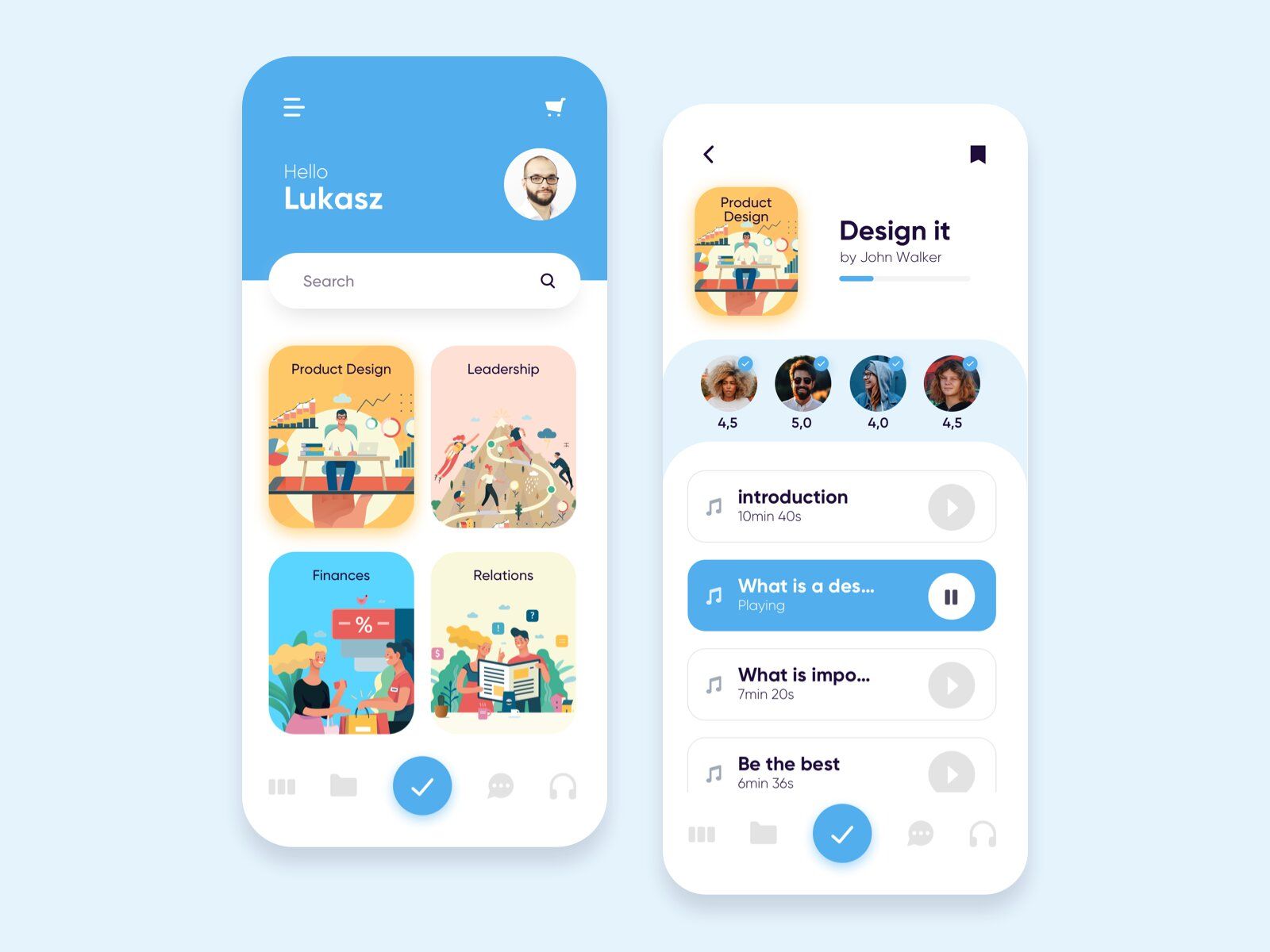
Lesson screen on online learning platforms are important to describe each course lesson for students in detail (image by Lena Brusenska)
# 5: Special Learning Features 🎓
Surely, we can’t know the details of your idea in advance; but what we can do is describe the most used features of e-Learning apps and websites!
Video Player
Many courses have video lessons, so the video player feature is quite a popular one.

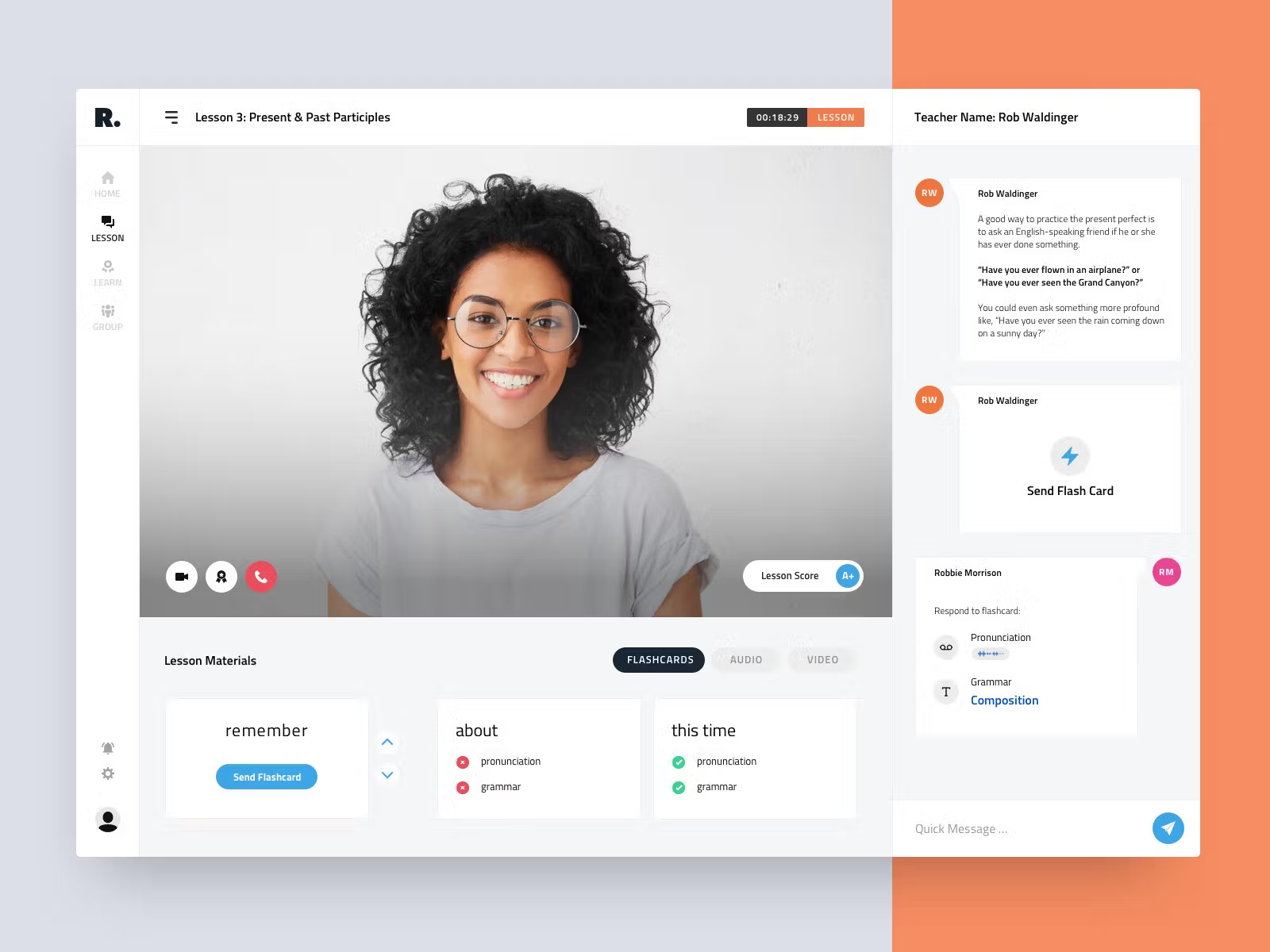
Example of a video lesson in a course on an eLearning website for students, business owners, etc. (image by Ariuka)
How to create an e-Learning website or app with a great Video Player? Add some special features that will improve user experience:
- Rewind and fast forward 10 seconds.
- Continue watching from the moment you stopped last time.
- Change playback speed (1.25x; 1.5x; 1.75x; 2x).
- Subtitles that are automatically translated when you click on them (especially great for language courses).
One-on-one and Group Video Calls
This feature is a must-have if you want to develop an e-Learning app with live online lessons - it will make the study process a lot more vibrant and efficient.

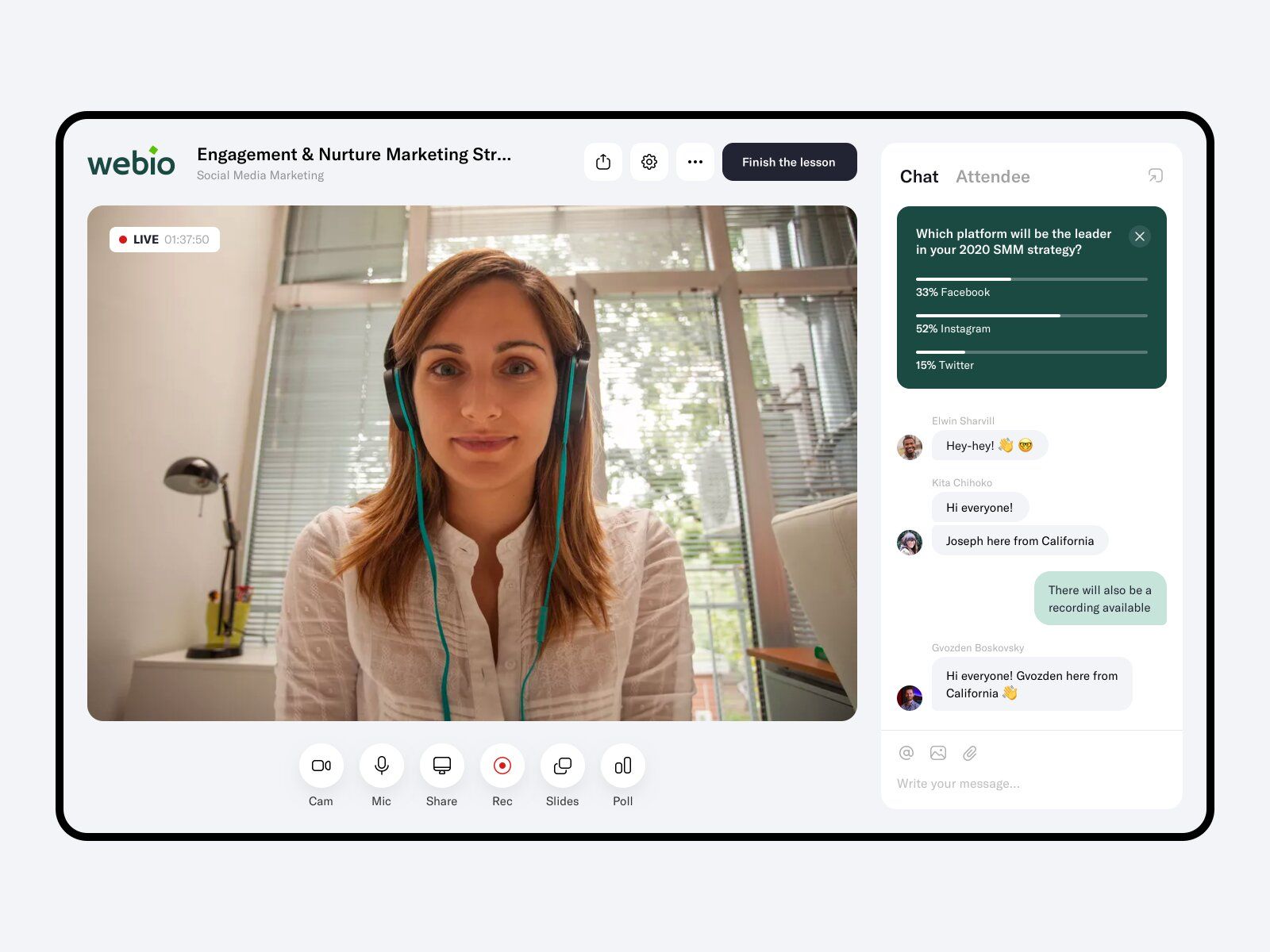
You may enhance video calls on your eLearning website or app with features like screen sharing or built-in polls to give users additional value (image by Eugene Olefir)
Some extra features for calls such as “Share Screen,” chats for group calls, mute/unmute microphone, and camera would be great additions, too.
Quizzes and Tests
According to scientific research, the most effective way to learn and memorize something is by applying the testing effect to user experience.
By adding tests and quizzes you implement the testing effect and help your students study more efficiently.
Right after your students finish a lesson, ask them a few questions about what they had learned - active recalling from memory is one of the best way to memorize it.

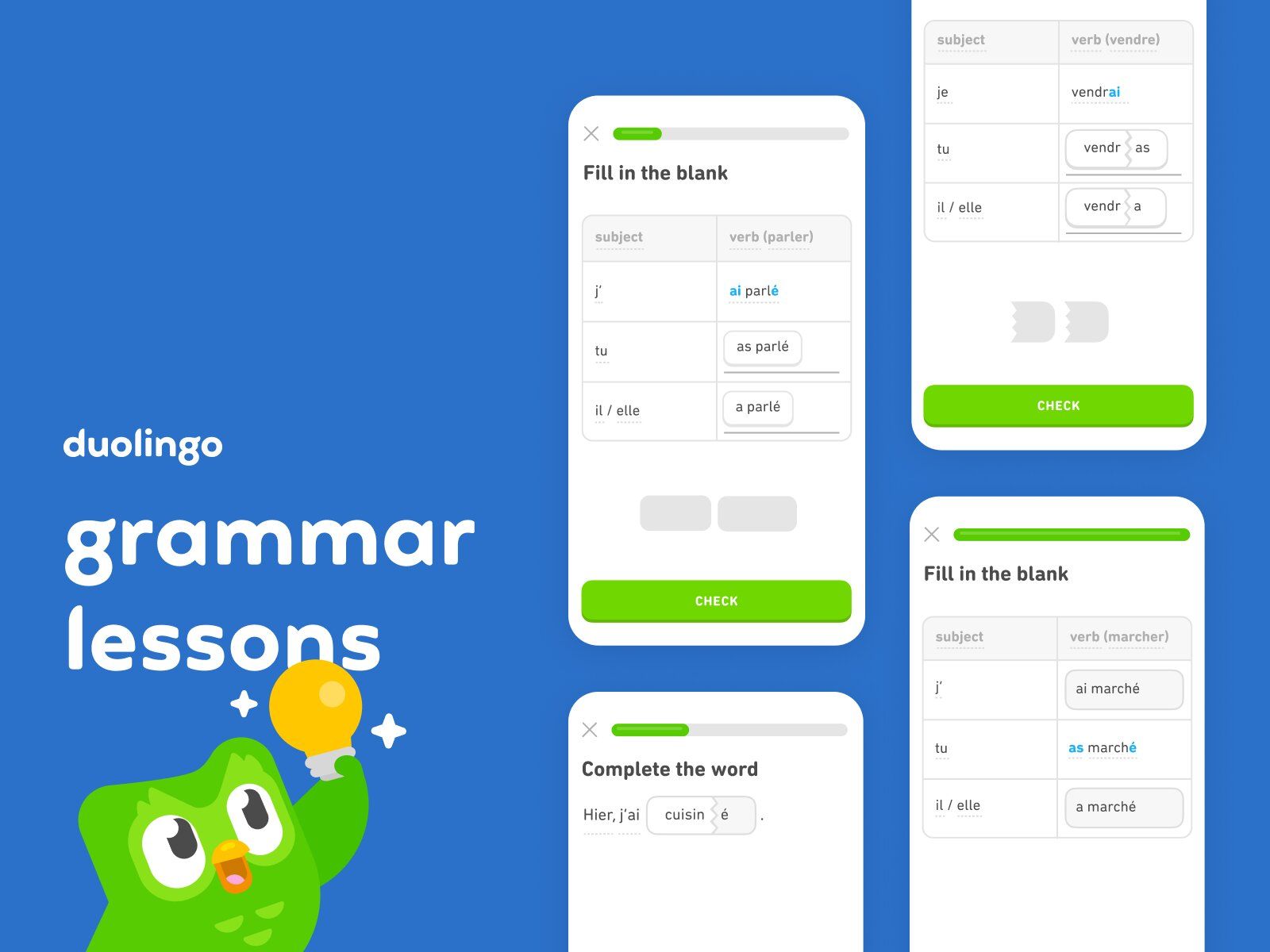
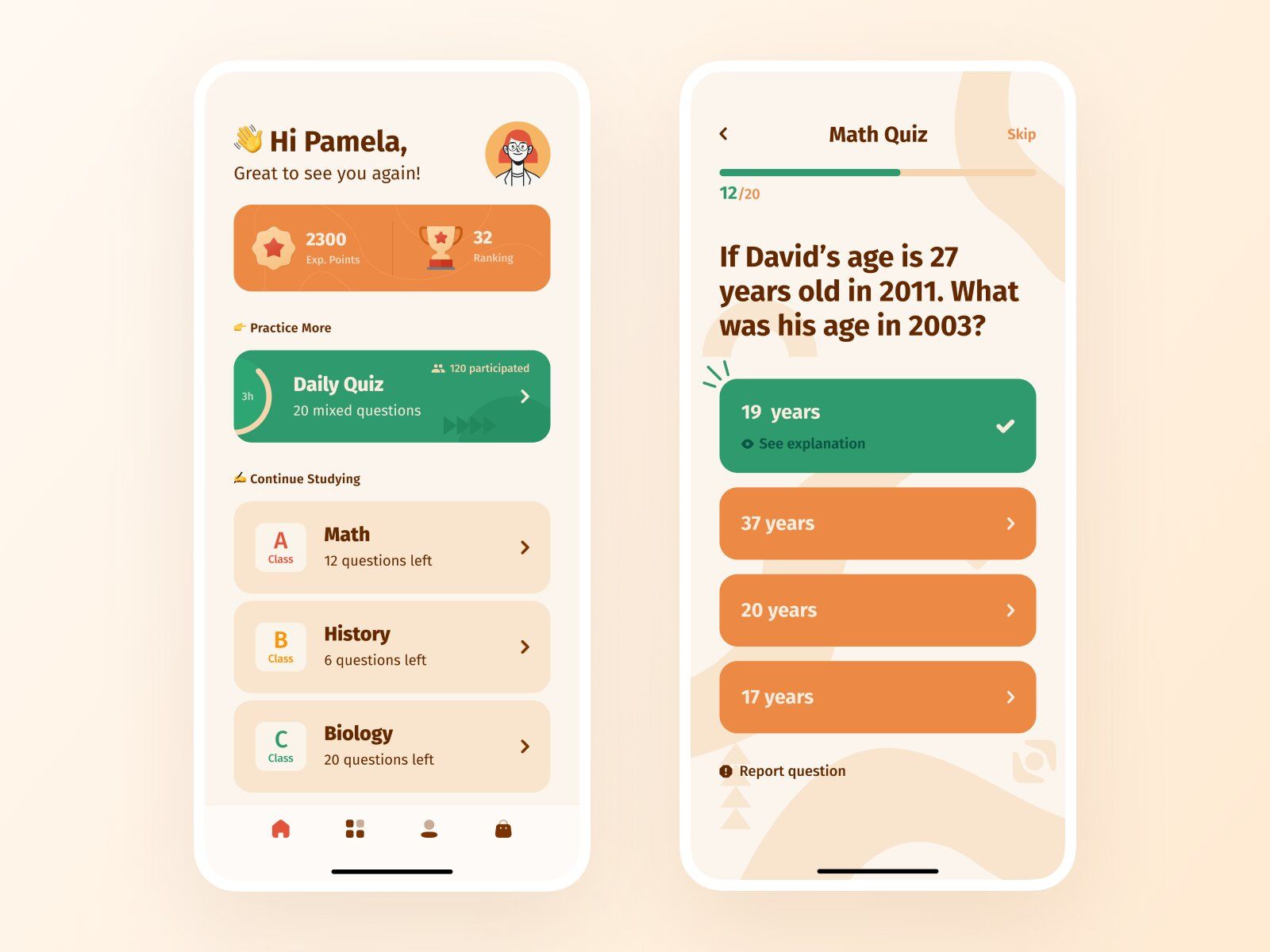
Quizzes and test are great to keep users engaged on such platforms (image by Erdem)
You can implement tests and quizzes in many different ways. For example:
- True or false.
- Add a missing word.
- Pick the right answer.
- Put in the correct order.
- and others.
File uploading
The studying process often includes sharing and sending files by both tutor/professor and student. For the most part, you might need this feature for:
- uploading files to the group chats that are used during live lessons;
- sending files to specific users (in case you practice 1-on-1 learning);
- letting users upload files and share them with a tutor/teacher or group.
If you are planning on having a lot of live sessions, that might include sharing text files, images, videos, and audio recordings. So, think about adding this feature if this is fair for you case.
# 6: In-app Purchases 💸
If your platform is designed for selling courses or has some extra paid services, a well-developed Payment Gateway is necessary. By well-developed we mean:
- It’s consistent with all your products: a website and iOS and Android apps.
- Available payment options should include credit card payments, Google & Apple Pay, PayPal, etc.
- Works fast.
- Users' personal data is highly protected.

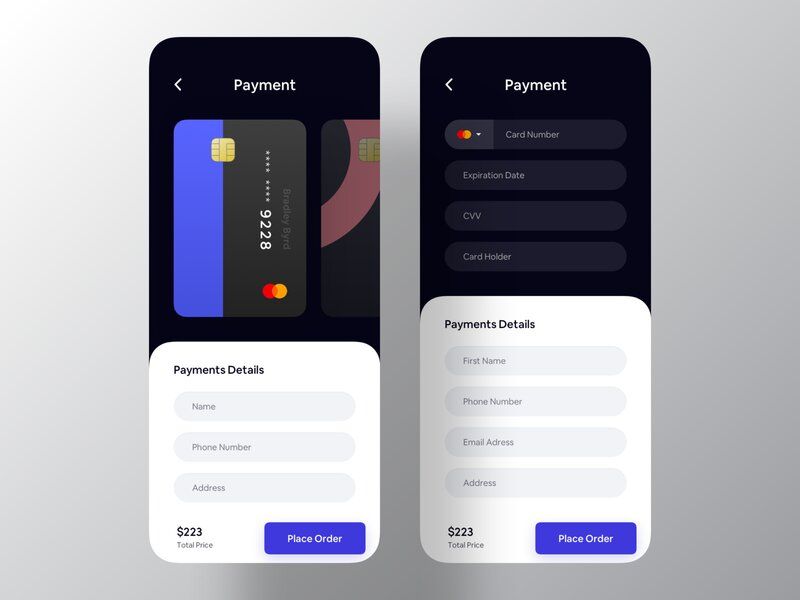
Payment Gateway example business owners can implement into their platforms so users can pay securely (image by Ofspace Digital Agency)
# 7: Gamification 🕹
Gamification isn’t new in the field of e-Learning. Studies have proven that games increase the level of motivation and interaction when learning, which can help with structuring new knowledge and optimizing the studying process.
What methods of gamification can you use? Let's take a look:
- Platform currency that can be earned through a variety of activities.
- Points systems & Leaderboards.
- Different votation and competition (for instance, the best translation).
- A sound when a task/round/level is completed.
- Badges and awards to praise users and keep them motivated.

e-Learning market is getting modified with similar gamification features on platforms so users get additional value (image by Niclas Ernst)
# 8 Push-notifications (mobile-only) 🔔
We’d recommend implementing Push Notifications to increase sales, retarget customers, and make personalized offers. Here are some thoughts on why you should implement this feature during e-Learning platform development:
- To remind customers to return to their courses or do their daily tasks.
- To inform users about new courses, price changes, special offers, etc.
- To improve the customer experience by sending personalized notifications.
Push notifications can help you stay connected with your users and retain the ones that would otherwise forget about your app.
🤖 Top Technologies You Can Use to Build an e-Learning Platform
If you are planning on building your e-learning platform, the competition might be tough. However, modern technology could help you stand out. Let’s have a closer look.
# 1: Augmented Reality (AR)
AR is helpful if you want to catch your students’ attention and keep them engaged during classes. Interactive tools are proven to be one of the most effective ways to deal with distractions while studying. Visualization makes it easier to understand complex concepts and topics.
Example of AR technologies in education
AR technology is well-suited for e-learning app development purposes. Augmented Reality Development Lab, New Horizon, FETCH! Lunch Rush, and many other apps are helping students all over the world right now.
By the way, 8th Wall developed a new Inline AR technology which helps developers integrate AR into their websites!
# 2: Artificial Intelligence (AI)
We all know this one right here. At the moment, it is one of the most discussed topics in the educational industry.

You can use AI to provide users with deep analytics (image by Halo Web)
AI can really help with personalizing the studying process and basically replace the old-fashioned approach with a more student-centered one. AI is capable of tracking overall performance by determining the strengths and weaknesses of every student, demonstrating how to use AI in your app for performance monitoring. In addition, it can give real-time suggestions to improve performance and studying; keeping track and reporting all the details is one of AI’s functions as well.
# 3: Virtual Reality (VR)
VR is another well-known technology in the e-Learning industry. VR education can change the way information is delivered. What’s important is that it doesn’t only allow seeing but also interacting.
Such immersive technology motivates students to understand the material fully and allows them to do it practically.

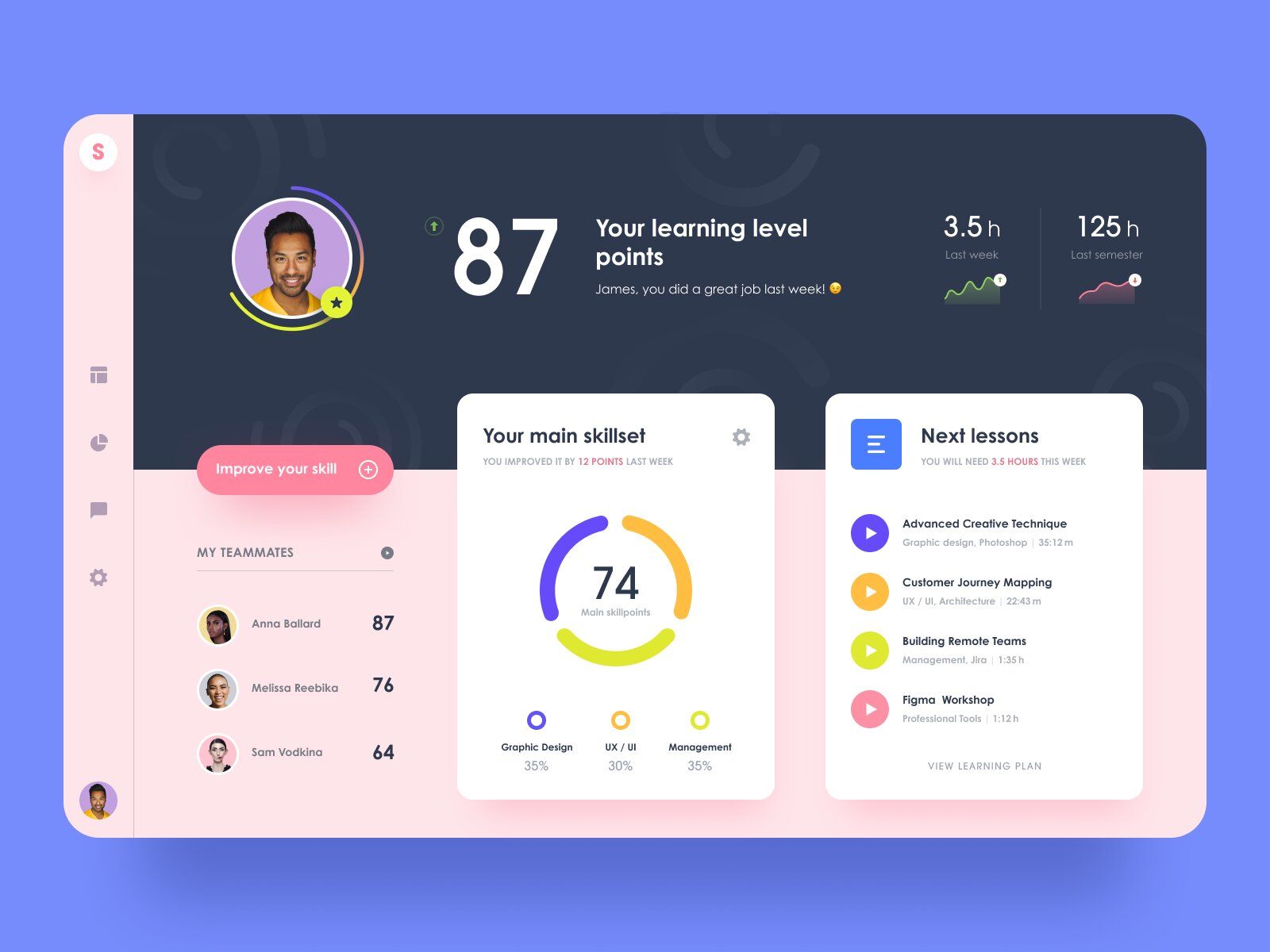
Online learning platforms (like an app or website) can use gamification features (image by Anthony)
With VR, it's possible to practice something which isn’t as safe in real life - surgery, for example. It's surely not the same but definetely better than nothing. Generally, VR is used in internships, medical and military operations, trips, group distance learning, and many others.

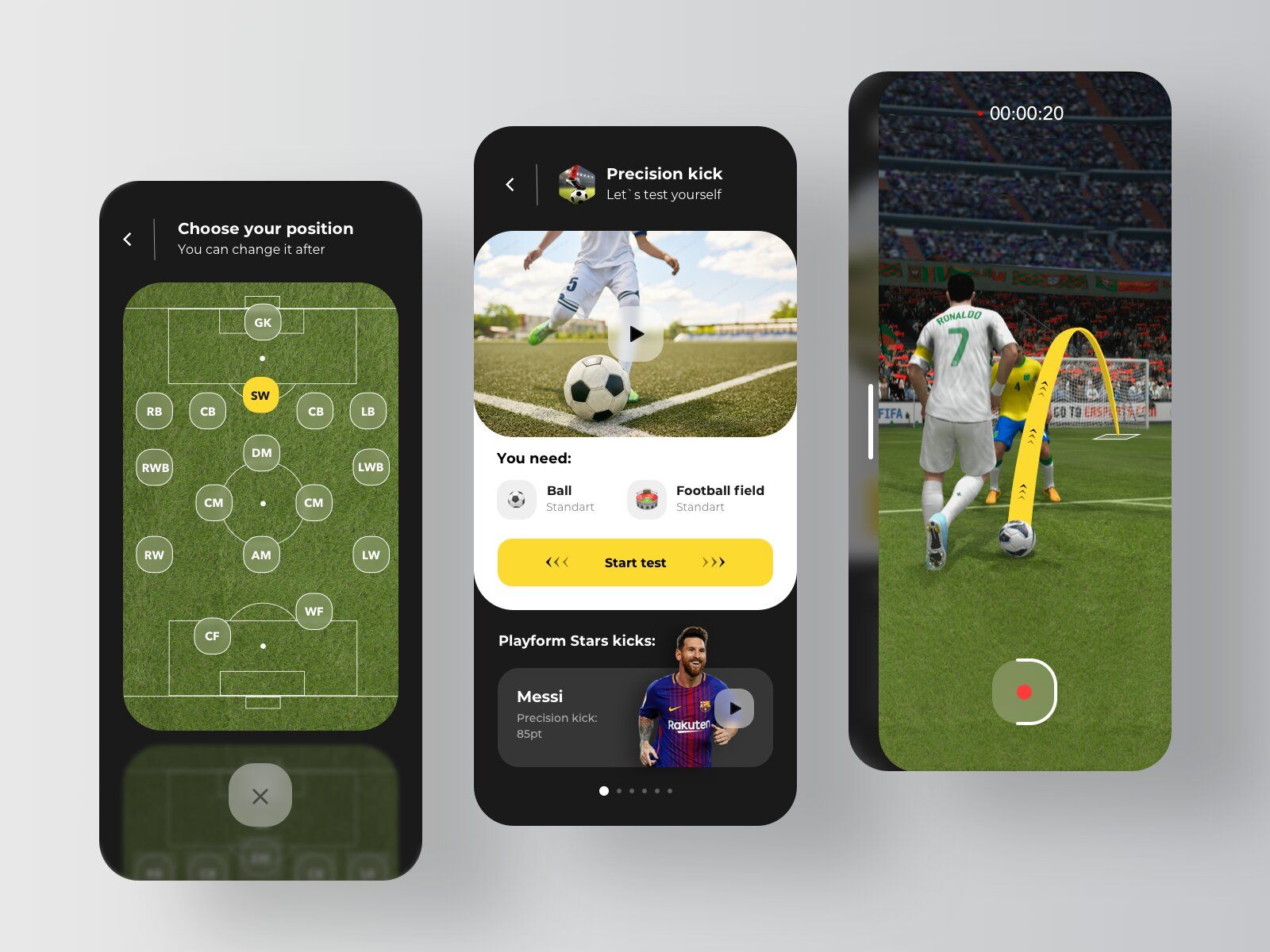
VR technologies can be used in different fields of eLearning platforms (app or website), including sports education (image by RD UX/UI)
A very good example of VR use is the following case. Harvard partnered with Zhejiang University in China to conduct an anthropological lesson with the help of rumii, a social VR software. Half of the students were from Harvard and half from Zhejiang University, and they were working together as avatars in a VR-equipped classroom to study ancient Egyptian characters and tombs. Both were using the Oculus Go headset and worked together to identify certain hieroglyphics.
Using avatars and mapped facial expressions, students on opposite sides of the world could come together to discuss, synthesize, and learn from one another at the same time.
💸 How Much Does It Cost to Develop an E-Learning Platform?
In this paragraph we’re going to give you an idea of the average costs for educational website development. However, keep in mind that the development of your app can cost more or less depending on the amount of features, special designs, additional services, and integrations.
It is also important to take the hourly rate of your development team into account. This estimation is based on a rate of $40/hour which is average for Eastern Europe. Here it is:
e-Learning Mobile App Features Estimated in Hours
Using React Native
⚙️ Features | ⏳ Min Hours | ⏱ Max Hours |
|---|---|---|
🔐 Sign Up Flow | ** | ** |
Onboarding | 10 | 15 |
Sign Up Screen | 10 | 20 |
Social Login | 15 | 20 |
Forgot Password | 5 | 10 |
👥 Profile Management Flow | ** | ** |
Upload a photo | 20 | 32 |
Finished Courses | 8 | 12 |
Scheduled Courses | 8 | 12 |
Favourite Courses | 8 | 12 |
📊 Dashboard | ** | ** |
List of сurrent courses | 15 | 20 |
Progress bar | 5 | 10 |
Materials for Download | 20 | 32 |
🔎 Filtering/Sorting | ** | ** |
Search bar | 12 | 16 |
Course categories | 16 | 20 |
Filter (by price, duration, etc.) | 8 | 16 |
📚 Titles Screen | 40 | 64 |
📖 Course Screen | 30 | 50 |
📄 Lesson Screen | 30 | 50 |
⏯ Video/Audio Player | ** | ** |
Audio Player | 8 | 16 |
Video Player | 16 | 20 |
✅ Tests & Quizes | ** | ** |
Add a missing word | 16 | 20 |
Pick the right answer | 6 | 10 |
Put in a correct order | 8 | 12 |
Record audio answer | 14 | 20 |
📤 Upload Files | 10 | 14 |
🕹 Gamification | ** | ** |
Leaderboards | 16 | 20 |
Achievements | 12 | 16 |
💳 Payment Gateway | 40 | 60 |
🔔 Push Notifications | 16 | 32 |
⏱ Total Hours | 422 | 651 |
💵 Approximate costs | $16,880 | $26,040 |
Nevertheless, remember that this is a rough estimation and your development costs may vary depending on these factors:
- the hourly rate of your development team;
- the features you want to add to your app;
- different technologies and integrations.
With the mentioned set of features and $40/hourly rate, the e-Learning App Development costs are between $16,800-26,000. Yet, for a detailed estimate of your own idea, please, reach out to us with project details!
💡 Takeaways
As you can see, e-Learning platform development opens up new possibilities: access to a wider audience with no geographical limits, as well as the ability to reuse your content and scale it for bigger groups. Also, custom development allows you to build a platform that will perfectly match your business needs and include only the features you truly need.
Depending on the activities and tasks, as well as your type of business, you can either create an e-Learning app or website, or do both.
Why don’t we briefly summarize the main e-Learning platform development steps?
- Think of the goals you want to achieve by creating an e-Learning platform.
- Decide whether it should be an app, a website, or both.
- Choose the features you want to see on your platform.
- Find a Tech Partner and develop your platform!
Any questions left? Drop us a line — we’re here to help you and become your Partner in Crime for e-Learning platform development!
Our clients say
![Stormotion client David Lesser, CEO from [object Object]](/static/93e047dadd367691c604d8ffd1f54b58/b0e74/david.png)
They were a delight to work with. And they delivered the product we wanted. Stormotion fostered an enjoyable work atmosphere and focused on delivering a bug-free solution.
David Lesser, CEO
Numina
Was it helpful?
Read also




