Cross-platform development is a king today. The growing popularity of mobile apps pushes developers and companies all over the world to come up with faster, easier and more efficient ways to deliver applications.
Earlier, one of the most popular solutions was hybrid app development.
But these days are gone.
Luckily, today we have more advanced technologies. In this article, we’ll compare React Native vs Flutter — two modern frameworks for cross platform mobile app development services.

Flutter and React Native are two main frameworks for cross-platform development now
Our team has felt this switch, too. Having started as a native Android/iOS Team, we’ve eventually laid our eyes on React Native app development solutions and now the last few projects in our portfolio are React Native projects. However, in this article, we’ll try to stay as impartial as possible 🙂
Let’s start our Flutter vs React Native comparison by taking a brief look at some general info regarding this framework.
⚙️ What is React Native?
React Native — a JavaScript framework for mobile development — was introduced by Facebook in 2015. The idea was developed at the internal hackathon as a spinoff of React, another Facebook’s development framework but for the web.
By the way, that’s where the name “React Native” comes from. On the one hand, it embraced the advantages of web development from React. On the other hand, it works natively on both iOS and Android platforms and that’s where the “native” part comes from.

The idea behind React Native was to combine Web Development Experience with Native Mobile Performance
Here are a few other noticeable things regarding this framework:
- Like Flutter, React Native is completely free and open source.
- You can write a single codebase in Javascript and reuse it for both iOS and Android. However, sometimes you may still require a bit of native code to implement platform-specific features.
- Unlike hybrid apps, React Native apps use the same UI components (instead of rendering HTML) as iOS and Android applications.
- You can use React Native not only to create a mobile application from scratch but also, for example, to rewrite existing parts of your app or implement new features.
Since 2015, many famous companies have used React Native in their app development.
📊Facebook Ads Manager | 📸Instagram |
👾Discord | 🛒Walmart |
Except for these examples, the framework was also used by Skype, Tesla, SoundCloud, Vogue and many more.
🛠 What is Flutter?
Flutter is a UI toolkit by Google. You may also think of it as an SDK with tools and widgets for cross-platform development. With its help, you can create beautiful, natively-complied applications for mobile, web and desktop platforms.
If we break down Flutter into specific parts, these will be:
React-style framework | Big set of iOS and Android widgets | Heavily optimized, mobile-first 2D rendering engine |
Many APIs for integration and unit tests | Effective command-line tools for building, testing and compiling apps | Plugin and Interop APIs to connect to 3rd-party SDKs |
The official Flutter 1.0 release was announced on Google I/O in December 2018.
The funny thing is that cross-platform development wasn’t the main and initial aim of the Google Team. The top goal was to introduce a simpler and faster way to deliver Android apps than native Java/Kotlin development.
However, the idea quickly developed and today Flutter is mainly considered as an effective tool for cross-platform development not only for mobile but for web and desktop as well.
To get a clearer picture of what Flutter is, we recommend watching the following introductory video by Google:
A few key points about Flutter:
- Nowadays Flutter is mainly used for mobile development. APIs for desktop development may still be instable but Google works on it.
- For web developers, Flutter also offers limited capabilities: now it works only as a technical preview so you may experience missing features and crushes. However, the idea behind the web solution is to allow developers compiling Dart code into a WHAT that can be embedded in the browser.
- The programming language behind Flutter is Dart.
- Flutter heavily relies on its Material Design and iOS-flavor widgets that allow creating nice and native-looking UIs. However, you can create your own custom design with ready-to-use UI elements.
Since it’s quite a young technology, Flutter doesn’t have as many big companies in its showcase as React Native. Among the Flutter’s most well-known followers are Alibaba, AppTree and, of course, Google with its Google Ads app.
More apps built with Flutter can be found here.
{ rel="nofollow" .default-md}](https://cdn.sanity.io/images/ordgikwe/production/d6da0e40bd11263fe37b7d41d5ce33132609bdc2-700x443.jpg?w=700&h=443&auto=format)
Look for more Flutter app examples at itsallwidgets.com
However, our goal isn’t only to answer the question “What is React Native?” (or Flutter) but also to compare Flutter vs React Native for app development. So let’s get down to business!
🏆 React Native vs Flutter: All-In-One Comparison
To compare React Native vs Flutter we chose 9 criteria:
- Programming languages
- Installation
- Components
- UI rendering
- Platform-specific customizations
- Testing
- Build & Release Automation Support
- Documentation
- Community
Let’s take a closer look!
Programming languages
React Native developers use JavaScript. This is quite a popular language for web development which makes Facebook’s framework an interesting choice for web developers switching to mobile. With just a bit of training, they can deliver apps for both iOS and Android that only sometimes requires native coding.
Thus, React Native is a good option for In-House Web Teams that want to build mobile applications as well.
By the way, for many big companies, their experience with React Native started from such “web-to-mobile” experiments. For example, SoundCloud’s development team consisted of 2 JS developers and 1 iOS engineer.
JavaScript has a dynamic structure. However, developers who prefer statically-typed languages can use Typescript — a typed superset of JS.

Dart and JavaScript are somewhat similar
Flutter relies on Dart programming language. It was introduced by Google in 2011 as a direct competitor to JS in the field of web development. Yet, it has never beaten up JavaScript so Google has progressively abandoned this idea.
Dart is a class defined, object-oriented language. However, Java or JavaScript developers can easily understand its syntax since it supports many object-oriented concepts.
Installation
The logic here is straightforward: the simpler installation, the better. Luckily, both frameworks handle the installation quite good.
To get started with React Native, developers should download & install the Node Package Manager (NPM), run the command and they’re all set!
To install Flutter, developers have to download the binary for their platform from Github unzip it and add it as a PATH variable.
Despite both frameworks lack one-liner installation through OS-specific package managers, the installation process is quite simple and fast so you shouldn’t face any troubles here.
Components
Components are the “building blocks” to create UIs. This is an essential concept for any framework. Let’s see how different it is for Flutter vs React Native.
React Native is known for its capability to create easy-to-understand and easy-to-maintain components. Those components are supplied by Facebook out of the box.
React Native provides about 40 components that can be joined to create new, custom components.
Also, in React Native you may expect to see device access APIs and UI rendering. However, Facebook’s framework is quite heavily dependent on third-party libraries since it’s the only way to access most of the native modules.
Flutter’s components are called widgets. The concept itself will seem very familiar for web developers who have worked with React, Vue, Angular or Web Components. Today Flutter supports about 140 standard widgets.
An example of Flutter's widget
Flutter comes together with device API access, UI rendering, testing, navigation and lots of libraries. It may not eliminate the need to access third-party libraries but definitely reduces it.
The number of widgets — Flutter’s UI components — is also much bigger than in React Native.
Another difference is that React Native’s components are native components — so you have to communicate with the native platform. Flutter’s widgets, on the other hand, aren’t native components but they do look like native. Moreover, they’re so pixel-perfect that you can’t tell the difference.
UI Rendering
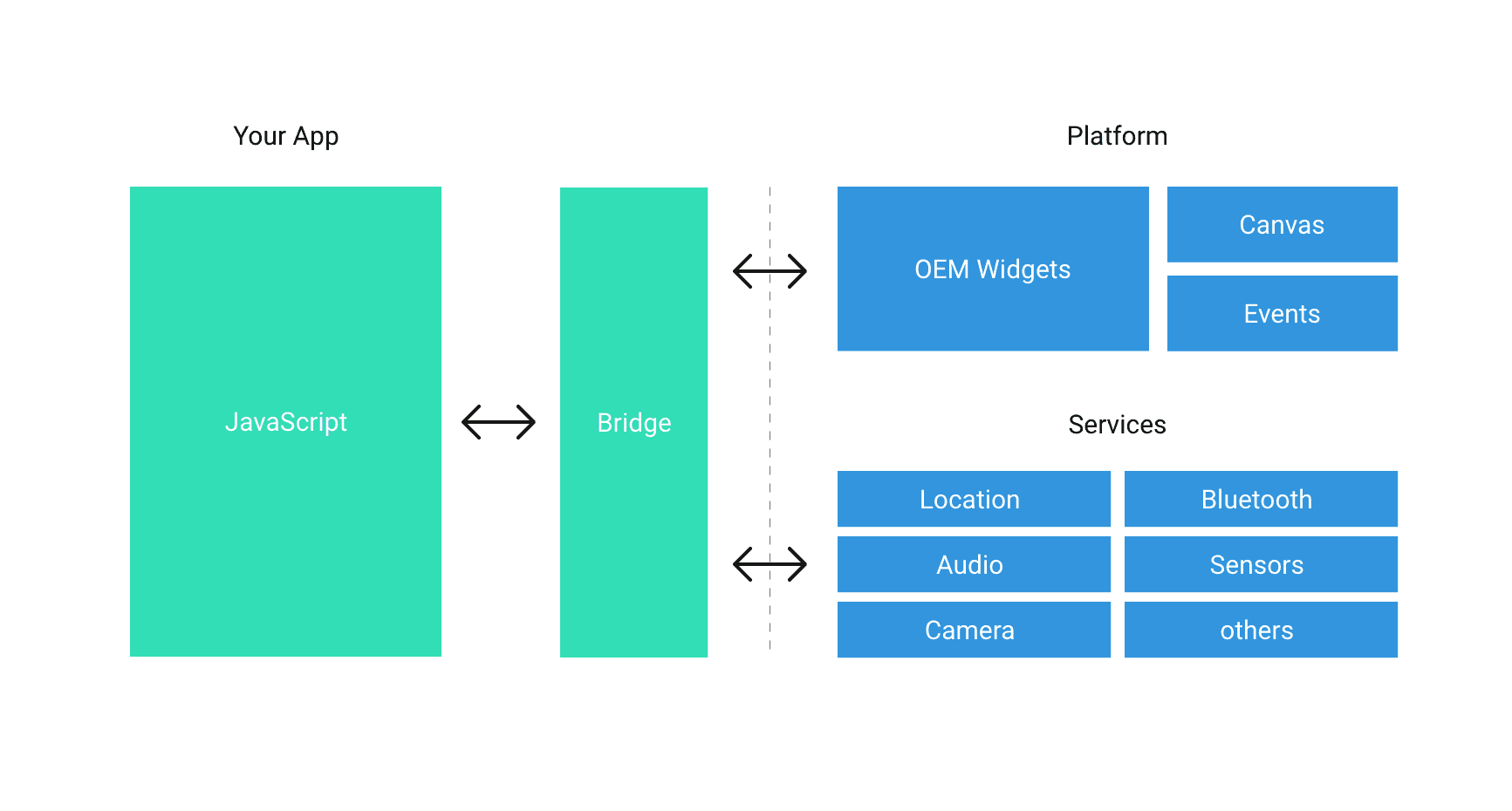
UI implementation in React Native is done by the means of the native platform. In other words, instructions written in JS are sent to the native side where they're interpreted and drawn as native UI elements.
It also means that to communicate with native modules developers should write bridges between JS and native side. Due to this fact, React native UI elements don’t just look native but are actually native.
Things work a bit different in Flutter. It uses Skia graphics engine to draw the widgets which look the same way as native elements. Skia also doesn’t involve native code. That’s why this approach doesn’t require bridges or native calls, therefore UI is smoother in Flutter apps.
When working with Flutter, your UI components are pixel-perfect mockups of the native components. These copies are no different from their native originals so your users won’t feel any difference. Moreover, it makes you independent of the OS changes.
The bad news is that it makes Flutter apps 3-4 times larger than a native iOS or Android app. Despite this number is constantly shrinking, it will never become the same as for native apps. However, the same size issues are true for React Native as well.
Platform-Specific Customizations
Despite React Native mainly relies on JavaScript as a programming language, developers are often required to write iOS or Android code for platform-specific customizations. For instance, when adding Bluetooth capabilities, our react-native-ble-manager tutorial can be very helpful. To do so, developers should write bridges in native code. This may relate to deep linking, push notifications, specific native UI components, new device features etc.

How React Native works
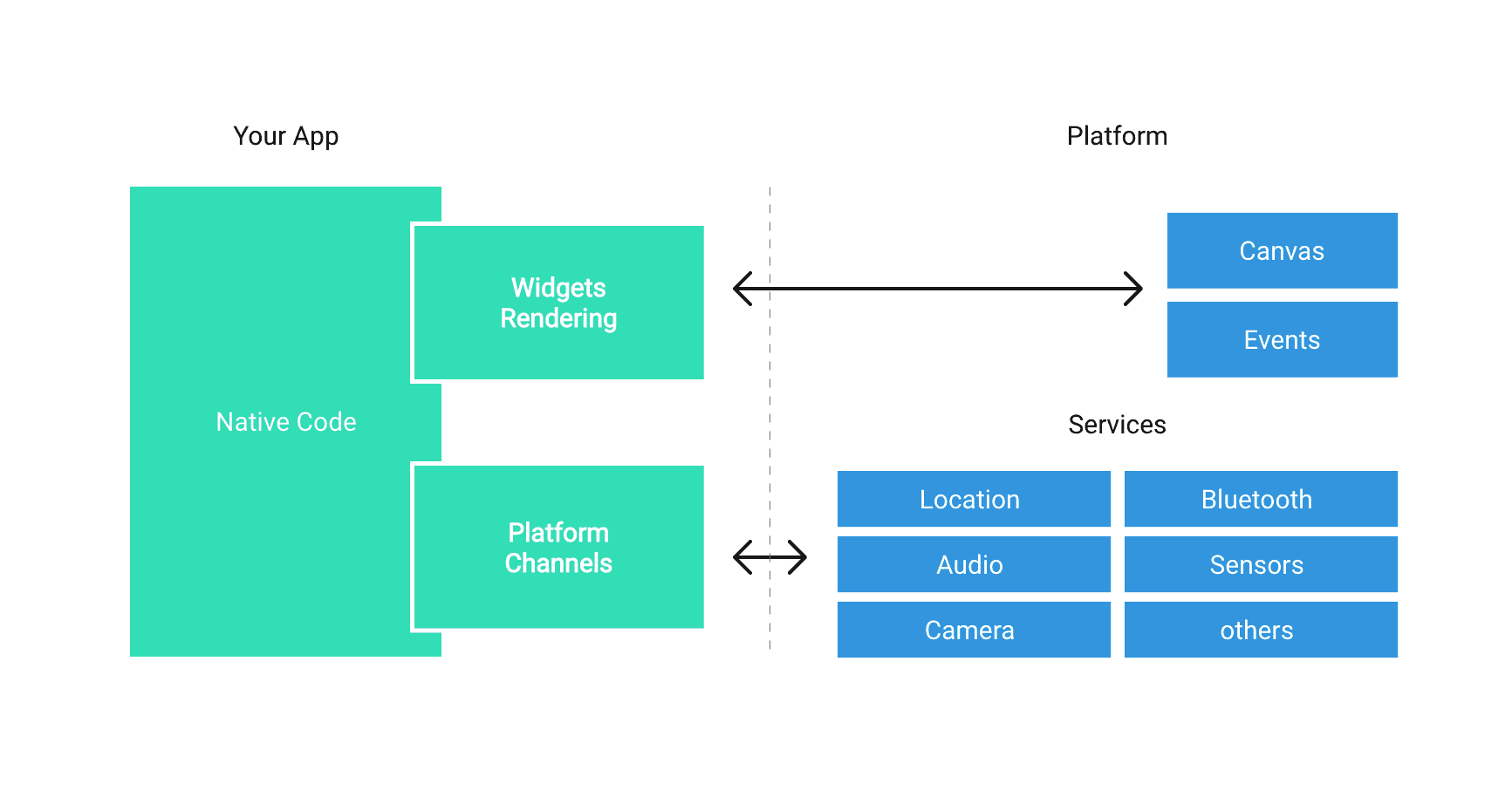
Flutter, on the other hand, has more built-in components so developers can often omit writing native code. However, even if they need to apply some platform-specific customizations, Flutter provides a special tool for that also known as Platform Channels.

How Flutter works
Testing
Getting quick feedback on the code can save developers a lot of time. Here’s how both frameworks deal with this task.
In React Native you can use a few unit level testing JS frameworks. For snapshot testing tools like Jest may be used. However, for UI level or integration testing React Native provides no official support so you’ll have to use third-party tools like Detox or Appium.
On the contrary, Flutter officially provides many testing features that work at widget, unit and integration level. The docs are also great and very clear. For even more deep information on testing, you can check the Nevercode blog.
Moreover, both React Native and Flutter support a hot reload feature. It saves a lot of time for developers who test changes in UI. Instead of recompiling the app every time, they can see the UI changes on a testing device immediately.
Build & Release Automation Support
Releasing apps to Google Play Market or App Store may be quite a complex and time-consuming task.
The React Native documentation relies on the manual process for deploying mobile apps. For build and release automation React Native developers (as well as Flutter ones) have to use third-party tools like fastlane.
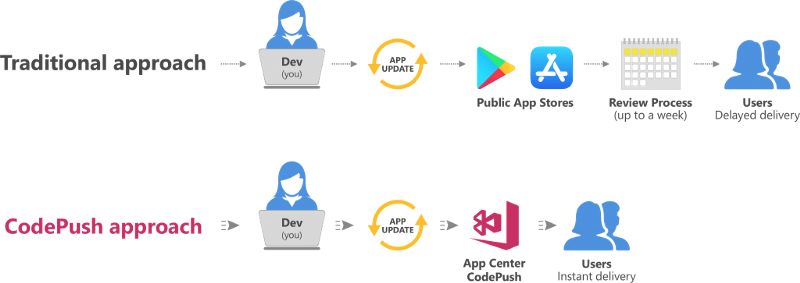
The great advantage of React Native vs Flutter is over-the-air updates. With his feature, any changes to the JS code are immediately shown to users. Thus, you’re able to avoid the review process at App Stores and eliminate the need to upload the new version of the app to see new changes. To implement this feature you will have to use a tool like Microsoft CodePush or similar one.
Over-the-air updates make Facebook’s framework perfect for A/B testing and quick bug fixing. As of now, Flutter doesn’t support such a feature.

However, Flutter has as good tooling for build and release automation as React Native. In both cases, due to a strong command-line interface, developers can deploy apps just from the command line.
Documentation
The framework is installed. What’s next? How do you set everything up and configure software installations? Clear documentation at this step may save a lot of time and help new developers quickly get on the track.
React Native’s guide begins with the step of creating a new project. They fairly assume that native developers already know how to configure Android Studio or Xcode and for the ones with the web background they offer to choose an easier way and use Expo tools.
Flutter pays more attention to this step. Platform and IDE setup are explained quite well.
Moreover, Flutter has a CLI tool also known as “Flutter doctor”. It checks the installed tools and tells a developer what he’s missing or needs to configure. When everything’s fine it will notify you that you’re all set and ready to start your first Flutter project.
Another advantage of Flutter vs React Native is detailed migration guides for developers who are switching to Flutter from other technologies (Android, iOS, React Native and so on).
This point in our comparison of React Native vs Flutter shows that Google’s framework tries to create a more friendly environment for new developers.
Community
When we compare Flutter vs React Native communities, we should remember that Facebook’s framework was released 3 years before its competitor. So it’s quite obvious that React Native has a bigger community as of summer 2019:
React Native | Flutter | |||
40.6k members of React Native community | 8.3k members of Flutter community | |||
Github | 80.5k stars and 2,000 contributors | 73.7k stars and 440 contributors | ||
Events | The React Native community holds many events and meetups all over the world | Flutter has significantly fewer events but the community keeps rapidly growing | ||
Facebook Communities: React Native | Flutter
Interesting fact: despite the React Native community on Facebook is 5 times bigger, Flutter community grows at the same pace (approximately +500 users a month).
💡 Takeaways
Today Flutter and React Native are the top tools for cross-platform development. Both of them will reduce time-to-market and project costs but their efficiency may vary from project to project. Let’s sum up the key ideas of this Flutter vs React Native comparison to help you with the final choice:
- When it comes to a programming language, it’s more a matter of taste and personal preferences. If you or your team have experience with Facebook’s React — then switching to React Native will be a like a walk in the park. It will also be a good choice for developers with web (read JavaScript) background. Yet, if you prefer OO languages like Java, Objective-C, C++ and others over JS, Flutter may be a better option.
- Both frameworks have a quick and easy installation process.
- Flutter has more widgets — built-in UI components. Moreover, while in React Native they’re drawn from the platform side, in Flutter these are mockups of the native components that usually have a better performance.
- Speed is crucial for modern apps and both Flutter and React Native apps work almost equally fast.
- React Native applications usually require more platform-specific customizations using native code and are more dependant on third-party libraries.
- Both frameworks support the hot reload feature that immediately shows UI changes and makes the testing process easier.
- React Native supports over-the-air updates. It allows avoiding the App Store review process and deploys all JS code changes right to users’ devices Flutter can’t do this now.
- React Native has a larger community and, thus, a larger pool of developers if you looking for a remote freelancer or team. However, Flutter’s community is growing rapidly.
So, the key conclusion here is that both frameworks are good; your task is to figure out which one is better for your specific project. However, it still may feel a bit challenging to choose between Flutter vs React Native for app development.
If you need a fresh and yet professional outside perspective from the team with solid React Native and some Flutter experience, drop us a line. We’ll help to pick the right framework for your project and can prepare a React Native estimate for it!


![Stormotion client David Lesser, CEO from [object Object]](/static/93e047dadd367691c604d8ffd1f54b58/b0e74/david.png)


