How to Make a Nutrition or Diet App: Complete Guide for 2025
Published: February 18, 2025
25 min read
In this article, you'll learn:
1
📚 Diet and Nutrition Market Overview
2
🍎 Diet and Nutrition App Types
3
📱 Key Diet and Nutrition App Features: Make a Backbone of Your MVP
4
🔝 10 Extra Features For Your Diet and Nutrition Application
5
⚙️ 7 Diet or Nutrition App Development Steps
6
🔗 Tech Stack for Diet and Nutrition App Development
7
📚 Our Experience in Diet and Nutrition App Development
8
💰 Cost to Build a Diet and Nutrition App
9
💵 Diet and Nutrition App Monetization Strategy
10
💡 Takeaways
It’s difficult to deny that healthy lifestyle and nutrition are global trends now. Moreover, it doesn’t seem like a short-term craze since every year the popularity of nutrition applications, diet plans, and healthy recipes is only growing.
54% of Americans have followed a diet or specific eating pattern in 2024. Gen Z, Millennials, and higher-income individuals are the most likely to adopt structured eating habits. — 2024 International Food Information Council Survey
Many businesses are eager to capitalize on this growing demand and find their niche. If you're thinking about diet and nutrition app development, you're in the right place. This guide will walk you through the essential steps to build a successful nutrition app, from key features to development strategies and market insights.
If you want to learn how to create a diet and nutrition app step-by-step, jump to the dedicated section 👇
If you want to explore market insights and key app types, keep reading!
📚 Diet and Nutrition Market Overview
The market for diet and nutrition apps, a key segment of the fitness industry, is experiencing significant growth and transformation in 2024. According to the Diet and Nutrition Apps Global Market Report 2025, the market is projected to expand from $11.8 billion in 2024 to $14.36 billion in 2025, reflecting an impressive compound annual growth rate (CAGR) of 21.6%.
User engagement in nutrition apps is on the rise. Statista reports that the user penetration rate for paid nutrition apps is expected to increase from 1.71% in 2024 to 2.08% by 2029, indicating steady growth in consumer adoption and willingness to invest in personalized health solutions.
Key trends in diet planner application development include:
- The growing demand for personalized nutrition plans.
- The integration of artificial intelligence (AI) for customized dietary recommendations.
- The incorporation of social networking features to enhance community engagement and support.
Rising incomes, health awareness, and smartphone adoption drive market growth. To make the diet and nutrition app or build a yoga application, focus on personalized, tech-driven solutions that enhance customer experience and meet evolving health trends.
The diet and nutrition app market is booming — now is the time to launch. Contact us to start your app development today!
Contact Us
🍎 Diet and Nutrition App Types
Numerous applications provide nutrition information, including specialized pregnancy nutrition apps (pregnant women must ensure they make healthy choices and eat healthy food).
To better understand the variety of available diet and nutrition tracking app development solutions, let's explore different types of nutrition apps and determine the best option for your needs.
Calorie Counting Apps
Calorie counting apps like Lose It! and Lifesum help people track calorie intake, fitness data, and the nutritional value of different foods, including carbs, proteins, and fats.
For example, FatSecret offers autocomplete food entries, barcode scanning, and photo-based product recognition. It also generates graphs to compare calorie consumption and nutrient intake over time, allowing users to track their progress effectively. These features can serve as inspiration for nutrition calculator app development.

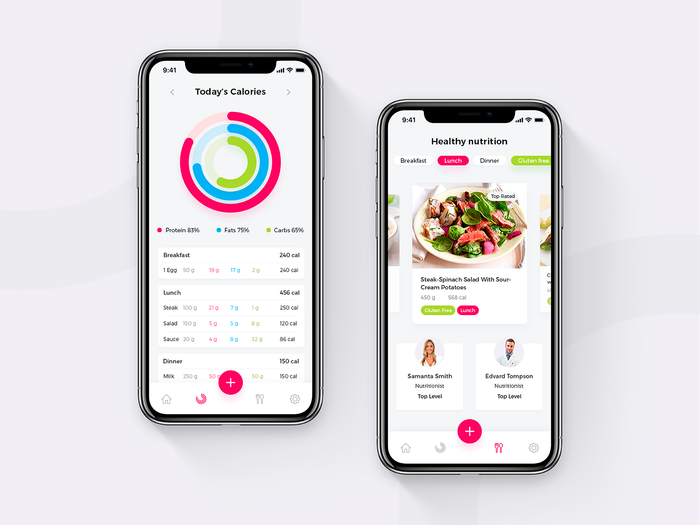
When deciding the features of a calorie consumption app, a crucial aspect is collecting health data to provide clients with comprehensive insights into their nutritional habits (image by Karan Menon)
Weight Loss Tracking Apps
These activity tracking apps are designed to help users healthily achieve their weight goals. They typically include features for recording meals (e.g., breakfast, lunch, and dinner), tracking water intake, monitoring calories burned, setting fitness goals, and tracking progress over time.
For example, FoodDiary allows people to set body weight goals, specify dietary preferences, and receive a comprehensive diet plan tailored to their needs.
Healthy Recipe Apps
In dietician app development, these apps help people cook healthy meals without the annoying hassle of meal planning. They offer food recipes tailored to dietary needs, calculating proteins, calories, fats, and carbs based on health data like current weight, height, and age. Some apps even suggest daily meal plans with precise nutritional content.

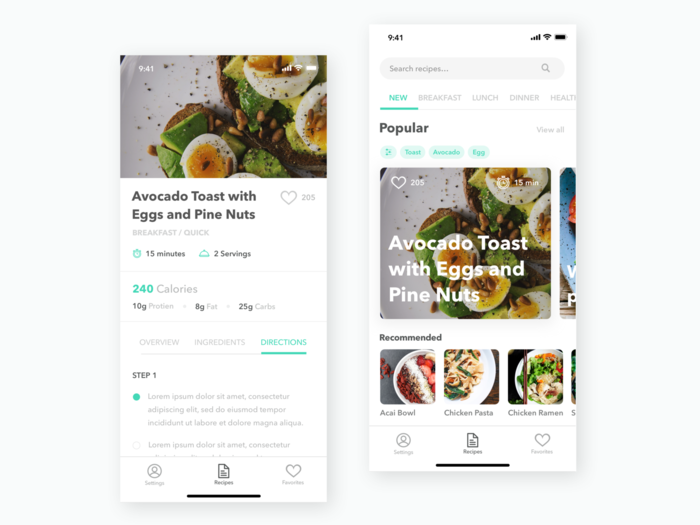
In healthy recipe apps, customers can explore a wide variety of nutritious and delicious options, ranging from quick snacks to elaborate meals, ensuring a diverse selection of healthy dishes (image by Purrweb UI/UX Agency)
Water Intake Tracking Apps
In diet calendar app development, you can include features that help customers monitor their water and food intake. You can add functionalities such as photographing drinking vessels for automatic logging and setting hydration reminders to ensure customers stay properly hydrated.
Healthy Grocery Shopping Apps
Compared to last year, more people are choosing dietary changes to boost energy and overall well-being. — 2024 International Food Information Council Survey
These apps simplify food shopping and analyze ingredients and nutrition through barcode scans. They personalize recommendations based on food preferences, allergies (e.g., diabetes-friendly options), and calorie intake, even generating tailored shopping lists for healthier eating.

In a healthy shopping app, people can plan nutritious meals using features that seamlessly integrate healthy food options and conveniently create shopping lists for a well-balanced lifestyle (image by Seema Rawat)
Fitness-Focused Nutrition Apps
Some apps combine nutrition tracking with physical activities and exercise routines, helping users achieve their fitness goals. This integration is beneficial as it balances calories consumed with those burned, providing a comprehensive health management tool.
2024 International Food Information Council Survey states that 43% of Americans prefer lifestyle changes over medication when managing health conditions.
Additionally, some React Native workout apps collect data from gym and workout equipment, further aiding customers in optimizing their fitness programs.

Over the last decade, fitness-focused nutrition apps have integrated data from fitness trackers, including heart rate monitoring, to provide people with comprehensive and personalized wellness guidance (image by Ami Lupasco)
📌 If you want to learn more about wellness app development, check out our guide!
All-in-One Nutrition Apps
MyFitnessPal is a prime example of how to create a nutrition app that combines multiple features, making it an ideal choice for fitness enthusiasts. It offers fitness and nutrition planning, tracks essential nutritional statistics, generates activity reports, sets personal health goals, calculates the nutritional value of meals, and supports both metric and imperial measurements.
Your choice of diet and nutrition tracking app type depends on the specific needs of your target audience. By focusing on personalization, seamless customer experience, and data-driven insights, you can create a competitive, high-impact app that attracts and retains users in a growing market.
📱 Key Diet and Nutrition App Features: Make a Backbone of Your MVP
One of the most challenging aspects of health and fitness mobile app development, especially when you build a diet and nutrition app, is determining the right scope of features for your application.
On one hand, if you exclude essential features and your product lacks key functionalities, it may fail to meet customer expectations or effectively solve their problems.
On the other hand, making your app overly complex and investing excessive time and resources in development may not be the best approach. It’s often more effective to develop a Proof of Concept (PoC) first, secure funding, and then add advanced functionalities as needed.
Considering these factors, we have categorized the features of diet and nutrition app development into two groups:
- MVP-Scope Features – Essential functionalities needed for the initial launch.
- Post-Investment Features – Advanced features of a fitness app that can be implemented after securing investor funding for further scaling.
However, we understand that you have your vision for your app. That’s why we’ve analyzed the development process of a generic diet app to give you a clear idea of what the entire process entails.
But before that, let’s take a closer look at the must-have features you need to include to build a successful nutrition app.
The right features make all the difference. Let’s build your diet and nutrition app together!
Contact Us
Top 4 Nutrition App Features that Form the Core of Any App
When you make a diet app, certain basic features are essential for nearly all applications. However, the implementation of unique features that define your USP can help you carve out a niche in the market. We’ll explore those later, but for now, let’s focus on the must-have features.
# 1: Registration
Personalization, including offering personalized meal plans, is crucial for users of health apps, whether they are using a diet app or looking to create their own meditation app for personalized mindfulness practices. To offer meaningful recommendations, these apps should consider users’ age, gender, weight, height, and other health indicators.
The registration process ensures that the app tailors its recommendations to individuals without harm and irrelevant advice. Customers can input their main goals (e.g., weight loss diaries, muscle gain, or nutrition tracking) to receive customized notifications.

Customers expect personalized content in nutrition and diet apps (image by Johny vino™)
However, handling personal data requires compliance with strict regulations like GDPR. To minimize security risks, store only the necessary user data. If your app serves EU citizens, GDPR compliance during diet app development is mandatory regardless of your business location.
For a seamless login experience, consider implementing Social Login via AuthO or Firebase, allowing people to sign in with their Facebook, Twitter, or Google accounts.
This also helps retain user data when switching mobile devices. If customers prefer not to use Social Login, provide alternatives like email or phone number-based registration.
# 2-3: Food Logging & Dashboard
Food logging is a fundamental feature of any diet app, helping people track their food habits and monitor nutrition. Think of it as a food dictionary that calculates the caloric and nutritional value of meals based on user input.

A successful diet and nutrition app isn’t just about tracking calories—it’s about creating a seamless user experience that keeps people engaged. Prioritizing essential features first ensures a strong foundation for future growth.
Nataliya Yandola, Full Stack Developer
To simplify diet and nutrition app development, you should integrate APIs with pre-existing food databases— we list some top options in the Tech Stack section later.

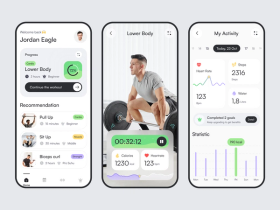
The dashboard is one of the main screens of your diet app (image by Rupendesign)
A Dashboard Screen enhances customer experience by offering daily and weekly nutritional insights, helping users plan healthy meals effectively. Given its importance, ensure a clean, intuitive UI/UX to encourage engagement. Wireframing can help anticipate UX challenges and refine the design.
You can check the article below to see how we do it at Stormotion and apply our tips to your project.
# 4: Hydration
If it aligns with your diet planner app development, you can add a Hydration Tracking feature that further enhances user engagement. Proper hydration is essential for healthy eating habits and sleep, making this a valuable addition.
The hydration screen can resemble the Dashboard Screen, showing customers their daily water intake based on parameters like weight and height. Visualization options include:
- A cup counter that fills up as users log water intake.
- A water drop graphic gradually fills up throughout the day.

The water intake feature can serve as a motivation for people to use your diet and nutrition app gladly (image by WebDesk Solution)
To improve accuracy, you can allow clients to track other beverages that impact hydration, such as coffee or soft drinks.
Adding analytics and recommendations on food and drink combinations significantly improves user experience.
When you make your own diet app, focus on these core features to meet customer needs without unnecessary complexity. This approach allows you to build a solid MVP, which can later be scaled and enhanced based on user feedback and secured funding.
🔝 10 Extra Features For Your Diet and Nutrition Application
The core functionality forms the backbone of your diet and nutrition app, but additional features can make your app stand out. Here are 10 extra features to consider, either during the initial development phase or later as you scale.
# 1: Diet Plans
When you think about how to create a diet app, you should remember that customers expect more than just a calorie calculator. They want a personalized diet assistant. Offering customized diet plans based on body parameters and goals (e.g., weight loss or muscle gain) can be a major advantage.
- Use automated algorithms to generate diet plans.
- Provide professional consultations for a premium, personalized experience.
- Ensure customers can adjust plans based on their doctor's recommendations.
- Add reminders or warnings about eating disorders for user well-being.

Diet planning helps people determine their ideal daily calorie intake (image by Nata Leto)
# 2: Barcode Scanner
A barcode scanner simplifies food tracking and improves accuracy by pulling nutritional data directly from product labels.
- Enhances user experience by reducing manual input.
- Provides precise calorie counts from verified sources.
- Can be implemented using APIs like Can I Eat This?
# 3: Shopping List
A shopping list feature makes meal planning more convenient. You can add this feature during diet tracker app development to encourage customers to engage with your application daily.
- Users can manually add items or select from a built-in food and nutrition database.
- Diet plans can automatically generate shopping lists.
- Recipes from the Recipe Book (explained below) can be added directly to the Favorite Menu.
# 4: Wearable Device Integration
Many people want to monitor calories burned and calories consumed. Wearable integration helps with this.
- Sync with Fitbit, Apple Watch, Android Wear, and more.
- Provides real-time fitness data, enhancing customer engagement.
- Helps users track progress and adjust diet/exercise accordingly.
If you're interested in integrating smart devices into your diet and nutrition application, check out our article on this topic for more insights.
# 5: Recipe Book
A healthy recipe collection saves users time and encourages consistent app usage.
- Provide quick, easy-to-cook recipes for various dietary preferences.
- Offer filtering options (e.g., vegan, gluten-free, lactose-intolerant).
- Add step-by-step voice or video instructions for better engagement.

During diet app development, you can add a Recipe Book to encourage people to open your app more frequently (image by Jeff Lloyd)
# 6: Live Experts
48% of Americans state that dietitians are the most trusted source of information on nutrition and diet. — Research!America 2024 Food and Nutrition Survey
Customers seeking professional guidance can benefit from live consultations.
- Offer video calls or in-app chats with dieticians, diet coaches, and health experts.
- Create a specialist version of the app for experts to track client progress.
- Verify dietitians' qualifications before allowing consultations.
- Monetize the app by offering paid consultations or premium subscriptions.

The live expert feature in a diet and nutrition app provides users with personalized guidance and diet assistants tailored to their specific health conditions (image by syful islam Srabon)
# 7: Audio & Video Functionality
If you want to include live streams, coaching, or guided instructions from fitness experts, audio/video features are essential.
- Options include live video, audio, chat, and reaction emojis.
- Integrate Stripe or Braintree for paid content access.
If you want to learn how to create a diet app with audio and video integration, read our dedicated app.
# 8: Blog & Dietary Tips
A built-in blog adds value by educating customers on healthy eating habits.
- Newcomers learn about nutrition basics, meal timing, and healthy life best practices.
- Experienced users stay updated with news and research.
- Blog content boosts marketing — users may share articles, driving app visibility.
- Monetize your business model with premium content (e.g., expert-written articles behind a paywall).

Dietary tips and a dedicated blog benefit many people (image by Barbara Kalinka)
# 9: Gamification
Adding game-like elements makes tracking food and fitness more engaging. This is especially important during nutrition calculator app development as well as corporate health app development.
- Introduce badges, points, tiers, and ranks for achievements.
- Offer real rewards and benefits (e.g., points redeemable for premium features or preferred diet plans).
- Instead of competitive leaderboards (which may trigger unhealthy behaviors), introduce challenges like "Drink your recommended water intake for two weeks."
# 10: Push Notifications
When you make your own diet app, don’t forget about incorporating push notifications to increase user engagement and retention. They are commonly used in psychological therapy app to send customers mental wellness tips according to user's goals.
These advanced features transform a simple nutrition tracker into a comprehensive health and wellness platform. By blending personalization, expert guidance, convenience, and gamification, your app can stand out in a competitive market while effectively meeting users' needs.
⚙️ 7 Diet or Nutrition App Development Steps
Building a successful nutrition and diet tracker app requires a well-structured approach focusing on customer needs, technology, and long-term scalability. With health and fitness apps experiencing steady growth, businesses have a great opportunity to develop innovative solutions that engage users and drive retention.
How to make a nutrition app? Below are six key steps to guide the development process.
# 1: Market Analysis and Planning
Understanding the market landscape is the foundation of a successful app. Key steps in this phase include:
- Defining the Target Audience: Identify user demographics, such as fitness enthusiasts, individuals controlling eating habits, or those seeking general wellness guidance.
- Analyzing Market Trends: Study customer preferences, such as AI-driven meal plans, social engagement features, and wearable integrations, to determine key app differentiators.
- Researching Competitors: Evaluate existing apps like MyFitnessPal or Lifesum to identify strengths, weaknesses, and potential gaps in the market.
- Regulatory Compliance: If the app handles sensitive health information, ensure it adheres to healthcare data protection laws like HIPAA (for U.S. users) and GDPR (for European users).
A well-researched market strategy can answer the question of how to create a nutrition app that meets customer expectations while offering a competitive edge.
The same applies if you’re interested in how to make a successful senior care app, where you must understand user needs and competitive positioning.
# 2: Defining the App Type
After analyzing the market, the next step is defining the app's scope — what problems it will solve and which features will be prioritized. While many diet trackers offer calorie counters and diet planners, businesses should determine their app’s unique value proposition early in the process.
Key considerations:
- Targeted Functionality: Will the app focus solely on nutrition, or will it integrate fitness tracking, hydration monitoring, and grocery shopping assistance?
- User Personalization: AI-driven meal recommendations, voice-enabled food logging, and adaptive goal-setting improve customer engagement.
A clearly defined app scope ensures diet and nutrition app development flow aligns with user needs and business goals.
Ready to bring your app idea to life?
Get in touch with us today!
# 3: Feature Selection
Feature selection should align with customer expectations while keeping the app lightweight and efficient. Since the article already covers essential and advanced features, we’ll focus on technical considerations for implementation.
Key aspects:
- Scalable Architecture: Choose cloud-based back-end solutions (AWS, Firebase, or Azure) to handle large volumes of food library queries and user-generated content.
- Real-Time Data Processing: AI-powered meal recommendations and food recognition (via barcode scanning or image processing) require real-time data analysis. Technologies like TensorFlow and OpenAI APIs can assist in building smart recommendation engines.
- Wearable & IoT Integration: Seamless syncing with Apple Health, Google Fit, Fitbit, and Garmin smart device app for nutrition enhances customer experience. RESTful APIs and WebSockets facilitate smooth data exchange.
- Data Security & Privacy: When you make a diet app, implement end-to-end encryption and OAuth-based authentication to safeguard client information, especially for apps handling medical or fitness-related data.
# 4: UI/UX Design
A well-designed app ensures user engagement and ease of navigation. UI/UX design should be guided by user behavior, simplicity, and personalization.
Key design principles:
- Minimalist UI: Clean, intuitive interface with visual progress tracking and clear nutritional breakdowns.
- User-Centered Navigation: Easy access to meal logging, goal setting, and fitness tracking.
- Personalization: Adaptive color themes, AI-driven meal suggestions, and user goals dashboards.
- Engaging Visuals: Diet charts, icons, and animations that enhance the experience without cluttering the interface.
- Accessibility: Features like voice commands, dark mode, and screen reader support improve inclusivity.
💡 Pro Tip: Nutrition app developer can use Figma for wireframing and prototyping before finalizing the UI.

Creating an MVP prototype for your diet and nutrition app accelerates development and collects early user feedback (image by AmazingUI)
# 5: Development & Tech Stack
Once the design is finalized, development begins. As a software development company, we claim the right technology stack ensures app performance, security, and scalability.
Tech Stack recommendations:
- Frontend: React Native (cross-platform), Swift (iOS), Kotlin (Android).
- Backend: Node.js (scalable API handling), Python (AI-driven meal recommendations), Firebase/AWS (real-time database).
- Database: PostgreSQL or MongoDB for food logs, customer data, and goal tracking.
Integration considerations:
- Barcode Scanning API – Open Food Facts, Edamam API.
- Fitness & Health Tracking – Google Fit, Apple HealthKit, Fitbit API.
- Cloud Storage & Data Security – AWS, Firebase Authentication (OAuth).

Handling sensitive health data requires strict security measures. From end-to-end encryption to GDPR and HIPAA compliance, we ensure every app we develop meets the highest privacy standards.
Nataliya Yandola, Full Stack Developer
💡 Pro Tip: A cross-platform approach using React Native or Flutter reduces diet app development time and costs while ensuring a consistent experience across iOS and Android.
# 6: Quality Assurance and Testing
Comprehensive testing is necessary to ensure the app functions without malfunctions before launch. Since diet and nutrition apps handle sensitive health-related data, robust Quality Assurance testing is crucial.
Best Testing Strategies from our QA engineers:
- Unit & Integration Testing: Ensuring app features, like barcode scanning, meal tracking, and API integrations, work as expected.
- Load & Performance Testing: Simulating high-traffic scenarios to test app stability. Cloud-based testing tools like Apache JMeter help analyze response times.
- Usability Testing: Conduct beta testing with the target audience to refine the interface and optimize customer experience.
- Security Testing: Conduct penetration testing to identify potential vulnerabilities, ensuring GDPR and HIPAA compliance for data privacy.
# 7: Launch and Maintenance
Once you make your own diet app, it’s time to deploy it on the App Store and Google Play. However, the work doesn’t end there. Successful apps require ongoing maintenance and updates to keep users engaged.
Post-launch strategies include:
- Bug Fixes & Performance Optimization – Regular updates to improve app stability.
- New Feature Releases – Introduce functionality based on user feedback and market trends.
- Marketing & User Acquisition – Utilize ASO (App Store Optimization), influencer marketing, and social media ads.
- Customer Support & Engagement – Address user concerns and encourage retention through push notifications and community-building efforts.
Developing a diet or nutrition app requires careful planning, technical execution, and continuous improvement. You can hire experienced developers who will create innovative, high-performing apps that cater to the growing demand for digital health solutions.
🔗 Tech Stack for Diet and Nutrition App Development
Integrating third-party APIs and tools can enhance your app’s functionality, improve customer experience, and speed up development.

Using AI-driven recommendations and integrating wearable devices can significantly enhance user engagement. The key is building a scalable architecture that allows for future innovations without performance issues.
Nataliya Yandola, Full Stack Developer
Here are some key integrations to consider when you think about how to develop a diet app:
- Nutrition & Food Databases: Use MyNetDiary, and CalorieKing for accurate calorie and nutrient tracking.
- AI-Powered Food Recognition: Calorie Mama API can recognize food via a smartphone camera.
- Wearable & Health Data: Sync fitness and activity data with Google Fit, and Apple HealthKit for enhanced tracking.
- Push Notifications: Implement OneSignal or Pusher to engage the audience with reminders and personalized updates.
- Payments & Monetization: Use Braintree or Stripe to handle subscriptions and in-app purchases securely.
📌 Choosing the right integrations ensures a feature-rich, scalable, and user-friendly diet and nutrition app.
📚 Our Experience in Diet and Nutrition App Development
At Stormotion, we have hands-on experience in nutrition calculator app development and healthcare app development. Two key projects highlight our expertise: Foodnav and Caspar Health.
Foodnav
Foodnav is a Hamburg-based startup that helps users make informed dietary decisions by providing a comprehensive food database tailored to those with allergies, intolerances, or specific dietary preferences. Customers can scan product barcodes, store personalized dietary profiles, and access real-time ingredient insights from trusted sources like ecoinform.
For this project, we focused on building a seamless barcode scanning system and integrating reliable food data sources to ensure accurate recommendations. Additionally, we worked on improving data synchronization and database updates, allowing users to receive real-time, high-reliability product information every day.
Caspar Health
Caspar Health is a German digital rehabilitation platform that provides remote therapy and aftercare for patients. The app required a UI redesign, enhanced accessibility features, and a rehabilitation progress tracking system to improve patient engagement.
Our team completely revamped the UI/UX, ensuring the platform met international accessibility standards for patients with disabilities. We also introduced rehabilitation progress tracking, allowing patients to follow therapy plans and monitor their improvement.

Caspar Health provides patients with rehabilitation progress tracking and meal planners tool (image by Stormotion)
Additionally, we integrated a recipe book and dietary tips to help patients maintain a healthy diet during their rehabilitation process. To ensure secure doctor-patient communication, we transitioned the chat system from Sendbird to TalkJS, meeting German healthcare data privacy regulations.
💰 Cost to Build a Diet and Nutrition App
Here are our estimated costs for developing a diet or nutrition mobile solution. These figures are approximate and your budget can vary based on project complexity, feature set, and development team rates.
⚙️ Features/Development Stages | ⏳ Min Hours | ⏱ Max Hours |
|---|---|---|
🛠 Common | 212 | 304 |
UX/UI Design | 60 | 100 |
Technical Foundations | 12 | 16 |
Deployment | 12 | 16 |
Quality Assurance | 120 | 160 |
App Store Submission | 8 | 12 |
🔐 Sign-Up Flow | 48 | 70 |
Onboarding | 12 | 16 |
Sign Up Screen | 24 | 32 |
Forgot Password | 8 | 12 |
Choose a Goal | 4 | 10 |
👤 Personal Profiles Flow | 40 | 58 |
Add a Photo | 12 | 16 |
Provide Personal Data | 12 | 16 |
See the Weight Chart | 10 | 16 |
Upgrade the Plan | 6 | 10 |
📄 Plans Flow | 54 | 75 |
Plans List | 18 | 25 |
Plan Details | 14 | 20 |
Choose the Plan | 22 | 30 |
🥗 Diet Flow | 86 | 120 |
Diet Dashboard | 26 | 38 |
Add Meal | 16 | 20 |
Search Meal | 18 | 22 |
See Meal Info | 14 | 20 |
Barcode Scanner | 12 | 20 |
💧 Hydration Flow | 34 | 56 |
Dashboard | 14 | 20 |
Add Water Intake | 8 | 16 |
Schedule Water Intake | 12 | 20 |
🔔 Push Notifications | 20 | 24 |
📋 Extra Features | 100 | 130 |
Shopping List | 20 | 30 |
Blog (Dietary Tips) | 50 | 60 |
Chat with Dietitians | 30 | 40 |
🌐 Social Networking Elements | 12 | 50 |
🗂️ CMS Development | 110 | 160 |
⏱ Total Hours | 716 | 1,047 |
💵 Approximate Costs | $35,800 | $52,350 |
So, the estimated diet and nutrition tracking mobile app development cost ranges between $35,250 and $53,500 based on an hourly rate of $50, which is standard for Eastern Europe.
We used the same approach to estimate the average fitness app cost. However, these are only approximate figures — the final cost will depend on your specific requirements, functionalities, and development scope.
If you’d like a precise estimate tailored to your project, contact us!
💵 Diet and Nutrition App Monetization Strategy
With high competition in the diet and nutrition app market, a smart monetization strategy is essential. The most effective monetizing strategies include in-app ads, paid downloads, and the freemium model, often used in combination for higher earnings.
- In-App Advertising: Earn revenue through banner, video, native, or interstitial ads, as seen in MyFitnessPal and Fooducate. Ads should be non-intrusive to avoid disrupting the customer experience.
- Paid Downloads: Charging a one-time fee can be profitable but challenging due to free alternatives. To succeed, the app must offer exceptional value. Food-tracking app, My Diet Coach - Weight Loss, initially used this model before shifting to subscriptions.
- Freemium Model: One of the most popular strategies, offering a free basic version with premium upgrades (e.g., ad-free experience, advanced features). Healthy diet apps such as MyFitnessPal and Fooducate use this model to convert free users into paying customers.
📌 When you make a diet app, choosing the right monetization model ensures both user satisfaction and long-term profitability.
💡 Takeaways
Developing a diet and nutrition app in 2025 requires a strategic approach, combining personalization, AI-driven recommendations, and seamless customer experience. The growing market for such apps presents significant opportunities for businesses aiming to capitalize on health-conscious consumers.
- Popular app types include calorie counting apps, weight loss trackers, healthy recipe apps, water intake monitors, grocery shopping assistants, and fitness-focused nutrition apps.
- Key features for a successful app include food logging, hydration tracking, wearable device integration, AI-powered meal planning, barcode scanning, and expert consultations.
- Technology stack recommendations include cloud-based back-end solutions, AI-powered recommendations, and APIs for food databases, wearable syncing, and payment processing.
- The development process involves market analysis, defining the app’s scope, selecting core features, designing an intuitive UI/UX, and ensuring compliance with regulations (GDPR, HIPAA).
- Successful apps continuously evolve through user feedback, regular updates, and marketing efforts to maintain engagement and retention.
Ready to bring your app idea to life? Our team specializes in diet and nutrition app development, creating innovative, user-friendly, and scalable solutions tailored to market trends.
Our clients say
![Stormotion client Pietro Saccomani, Founder from [object Object]](/static/40e913b6c17071a400d1a1c693a17319/b0e74/pietro.png)
They make the whole business work for us, and their improvements are fundamental to our operations. They’re reliable, honest, and willing to try new things that will help us. We appreciate how flexible and easygoing they are.
Pietro Saccomani, Founder
MobiLoud
Was it helpful?
Questions you may have
Take a look at how we solve challenges to meet project requirements
How can the diet or nutrition app accommodate various dietary preferences, including vegan, gluten-free, or keto diets?
Diet and nutrition apps can cater to diverse dietary preferences, including vegan, gluten-free, paleo, and keto diets, by offering personalized meal plans and AI-powered dietary recommendations. Key features like meal and water intake tracking, calorie monitoring, and customizable fitness regimes help customers maintain their preferred diet while achieving their health goals.
Are you experienced in integrating databases of food items, including calorie counts and nutritional information?
Yes, integrating food items databases with calorie counts and nutritional details is a key aspect of diet and nutrition app development. Apps like Lose It! and Lifesum utilize such databases to track calorie intake and provide insights into macronutrients based on ingredient composition, helping users make informed dietary choices.
Can the diet or nutrition app generate personalized meal plans and recipes based on users' dietary goals and restrictions?
Yes, a nutrition planner app can generate personalized meal plans and recipes tailored to users' dietary goals and restrictions. This can be done using AI-driven algorithms that consider body parameters or by offering professional consultations for a fully customized experience.
What tools can the diet or nutrition app offer users to set and track their weight loss or fitness goals?
Diet and nutrition apps offer tools for users to set and track their weight loss or fitness goals. These include dashboards for daily/weekly calorie and nutrient intake planning, hydration tracking, and integration with wearable devices for monitoring physical activity.
Do you have expertise in creating barcode scanners for easy food item input?
Yes, we have expertise in developing barcode scanners for seamless food item input in diet and nutrition apps. This feature enables users to scan barcodes for instant access to calorie content and nutritional information, ensuring accuracy and enhancing the user experience.
How can the app support users in maintaining a balanced diet and achieving their nutritional targets?
To help users maintain a balanced diet and achieve their nutritional targets, apps offer features such as healthy recipe suggestions, meal planning, and nutrient intake tracking. Integration with health-focused social networks can also provide community support and motivation.
What strategies can you implement for users to receive nutrition tips, articles, and educational content?
We can implement blogs, articles, and in-app content to deliver nutrition tips and educational material. This can include healthy eating habits, expert advice, the latest research, and personalized recommendations to help users make informed dietary choices. Push notifications and interactive content can further enhance engagement.
Are you knowledgeable about privacy regulations and data protection laws related to users' dietary and health data?
Yes, we have expertise in privacy regulations and data protection laws related to users' dietary and health data. Ensuring GDPR and HIPAA compliance is crucial when handling sensitive information. We implement secure data encryption, user consent mechanisms, and strict access controls to protect user privacy and maintain legal compliance.
Read also