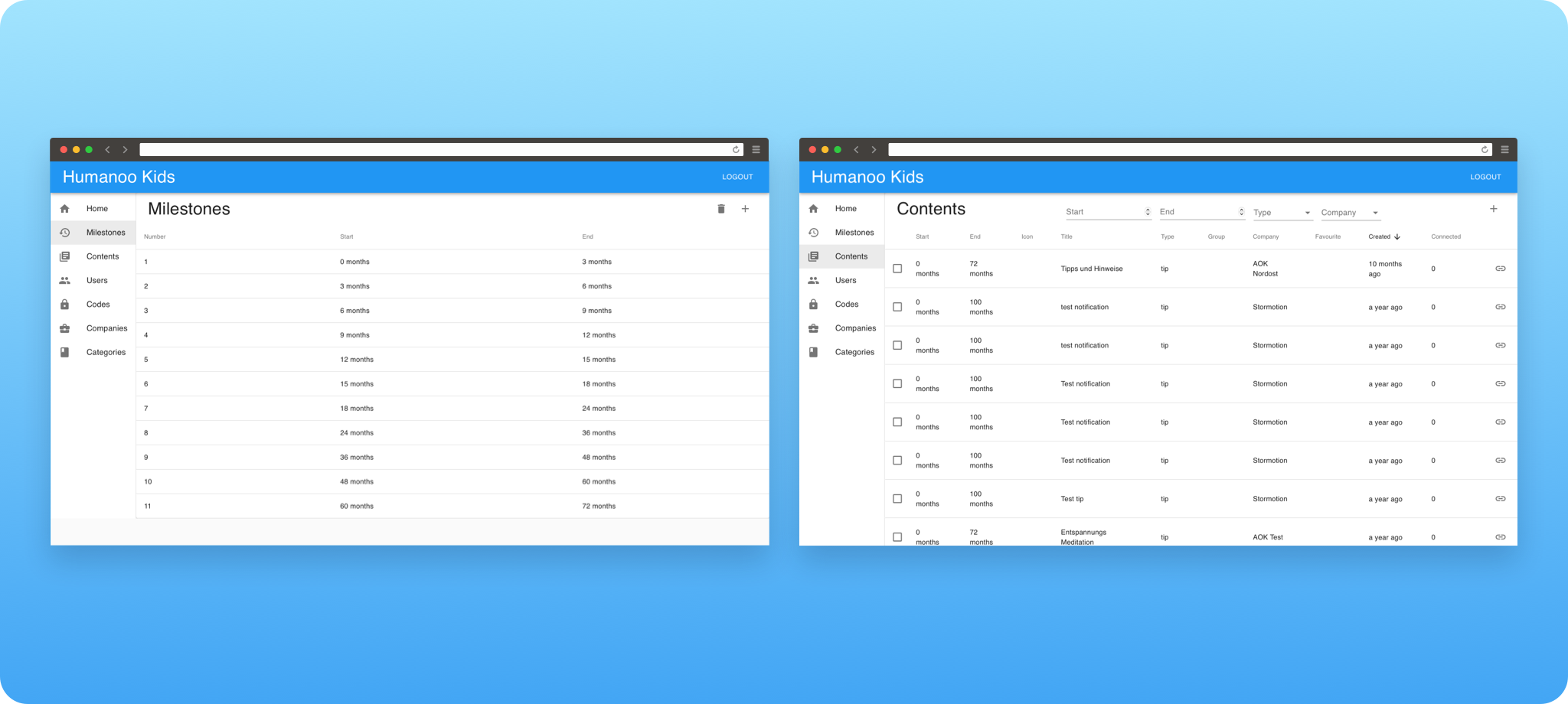
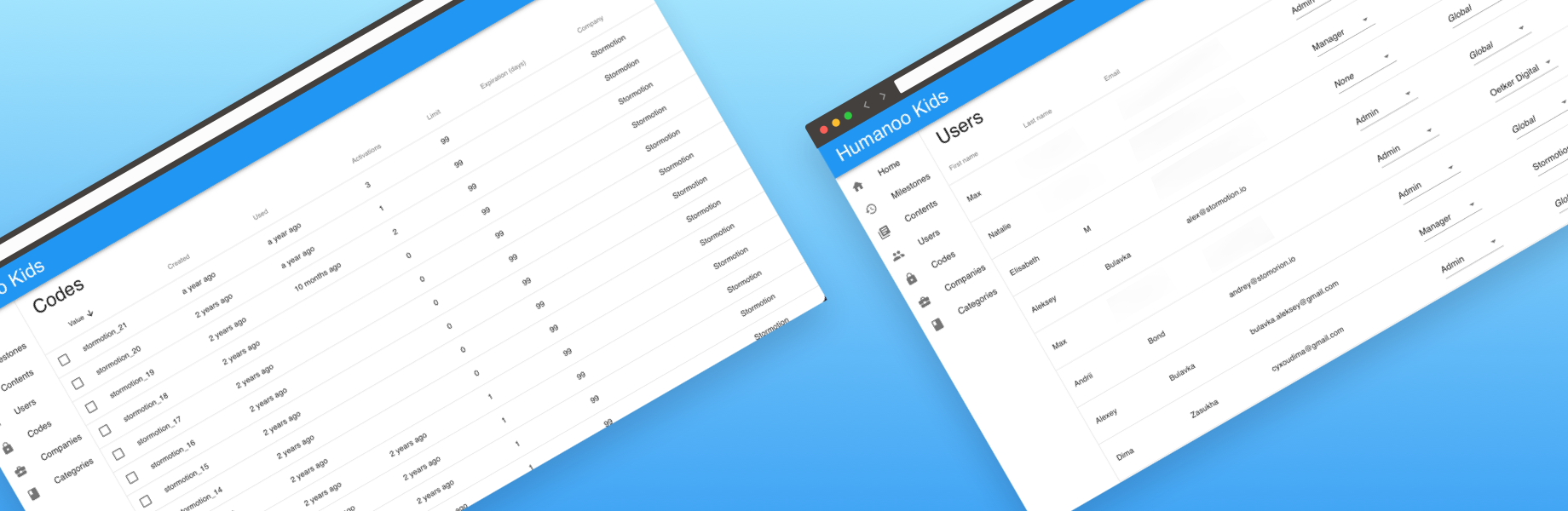
The HUMANOO Kids Web Panel is a custom dashboard for content management in Humanoo Kids and AOK Kids-Time apps.
This kind of Web Products isn’t intended for mass usage. Yet, having your own custom dashboard can save a lot of time and money when it comes to adding, editing, or deleting content. Especially if it’s used for a few apps at the same time.
The custom dashboards helped the HUMANOO Team streamline all the inner processes as it perfectly matches their business needs and has a clean design.
Challenge
The Web App was rather a support Product to centralize and simplify content management in mobile apps that we developed for them earlier.
The HUMANOO Kids Mobile Application is designed to back parents on the growth and development of their child. Thus, it’s quite crucial to have an accurate content database as well as a list of responsible managers.
It was also important to create clear and intuitive navigation. As it’s accessed by different managers, they should be able to perform all the necessary tasks without any problems.

Process
We had to set up both FrontEnd and BackEnd of the Web Panel for the HUMANOO Kids Team.
Thus, our Dev Squad included 2 FrontEnd and 1 BackEnd Developer as well as a QA Engineer. The communication between the HUMANOO Team and our developers was managed by a Project Manager from our side.
Overall, the project consisted of 3 stages:
Pre-Project - 3 Weeks
Agile Development - 10 Weeks
Release - 2 Weeks
Solution
As it wasn’t our first project together with the HUMANOO Team, we quickly got on the same page and jumped right to the Backlog Setup. After that, it was just a matter of time for us to deliver the Web Panel.

So as not to overload the design with excessive elements, we’ve made it minimalistic and clean. This not only helps to quickly find the needed section but also boosts performance so it’s possible to use the Dashboard even with an unstable internet connection.
Since it doesn’t have any excessive features, the interface doesn’t look overloaded or too complicated. At the same time, it ensures a seamless UX even for those who are using it the first time.