Fitness Mobile App Development: a Case-based Guide for 2025
Published: March 21, 2025
30 min read
In this article, you'll learn:
1
🌐 Understanding the Fitness App Market Landscape
2
🏆 Fitness Apps Types With Top Successful Examples
3
💳 Fitness and Workout App Monetization Types
4
🔍 Features That You Should Pay Attention to When Creating a Fitness App
5
🛠️ Main Steps of Fitness App Development
6
💵 How Much Does it Cost to Create a Fitness App?
7
🤝 How to Choose the Right Fitness App Development Partner
8
📚Our Expertise
9
👂Takeaways
At Stormotion, we have witnessed the rapid rise of fitness app development firsthand. Many of our clients are investing in mobile solutions to meet the increasing demand for health and fitness applications. And the situation doesn’t seem to change! Jogging, gym, and yoga have become a lifestyle for millions of people instead of just part-time entertainment. In the realm of fitness software development, we've seen a similar evolution: from niche technical solutions to indispensable tools in everyday health and fitness daily routines.
In this article, we’ll discuss how to create your fitness app, emphasizing the growing importance of health and fitness in the digital space. We’ve gathered our knowledge & expertise from the best fitness app developers in sports tech app development to help you figure out the best strategy for your project and find a reliable Tech Partner.
🌐 Understanding the Fitness App Market Landscape
The fitness app landscape is a rapidly evolving sector within the health and technology industries. Here we collected highlights drawing on the world fitness apps market:
- Key trends: The impact of the COVID-19 pandemic is still noticeable, especially in the fitness industry. Users prefer fitness apps with social networking elements.
- Fitness App Market Size: In 2020, the fitness app market was approximately $3.4 billion and is expected to reach $14 billion by 2026 (Statista Research).
- Popular apps in the market: Fitbit, Noom, Aaptiv, Adidas, MyFitnessPal, Azumio, Nike.
From our experience working with fitness startups, we know that fitness apps are at the forefront of digital transformation. Users now expect not just tracking tools but an all-in-one fitness companion. We’ve helped companies integrate features like live coaching, AI-driven meal plans, and wearables compatibility to meet this demand.
🏆 Fitness Apps Types With Top Successful Examples
At our company, we’ve worked with various clients in the fitness industry, helping them bring innovative mobile solutions to life. Through our experience, we’ve identified key types of fitness apps that dominate the market today. Whether you're planning to create your own app or simply exploring the industry, here’s what we’ve learned about different fitness app types.
Essentially, all fitness apps, including those focused on yoga mobile app development, can be categorized by the type of content they offer and their target wellness industry sectors such as fitness, mindfulness, nutrition, and others. Thus, your app idea will likely fall under one of the following types:
Gym Scheduling App
Gym schedule apps help users book and manage gym sessions. They often include features like class schedules, booking options, and membership management, making them essential tools in gym app development.
A prime example is Mindbody, which allows users to discover and book fitness classes in their vicinity.
We created SportPlus, an app that easily connects with workout equipment, allowing users to book customized workouts and track their results. Unlike conventional scheduling apps, we specialize in integrating these platforms with IoT devices to enhance the user experience - whether it's tracking heart rate, calories burned or workout intensity in real-time.

A gym classes app empowers users to stay committed to their wellness goals by offering flexibility and accessibility in scheduling.
(image by Excellent Webworld)
Fitness Tracking Apps
Fitness monitoring app, which tracks physical activities, and measures and compute a user's daily steps, exercise, caloric expenditure, sleep patterns, and other parameters, are essential in the fitness app market. These applications can record user behavior by utilizing:
- Geolocation which tracks travel and calculates distance, pace, and speed;
- An accelerometer measures your gait while you running or walking and counts the steps you take.
Fitbit and Apple Health are notable examples, offering comprehensive activity tracking and health monitoring features. If you're wondering about the cost to develop an app like Fitbit, you can take a look at our recent guide.
One of our standout projects, FitTracks, showcases how to build a fitness tracking app the right way, combining voice-guided workouts with AI-based coaching to make fitness more accessible for users.
Fitness Center App
This app, often referred to as a fitness member mobile app solution, caters to specific fitness centers or gyms, providing individuals with customized experiences that include gym resources, class schedules, and activity tracking.
PerfectGym is a popular choice, offering diet tracking alongside gym activity monitoring.
Workout Apps
When you build a fitness app for workouts, you're creating a solution that serves as a virtual personal trainer, offering a range of exercises and workout routines. In this type of application, a person can find ready-made workouts or even customize a specific workout, learn more about the technique of performing an exercise, or watch a video tutorial.
Nike Training Club and Planet Fitness are successful examples, providing users with a variety of workouts for different fitness levels.
We understand what it takes to build an engaging and effective workout app. With our experience developing Force USA's fitness app, we created a platform that provides personalized training plans, goal tracking, and an interactive experience for users training on All-in-One Trainer equipment. So we have extensive experience in personal trainer app development and are ready to create a high-quality app for you.
Ready to turn your fitness app idea into reality? Let’s talk! Our team has successfully built and launched multiple gym fitness apps, and we’d love to bring your vision to life.
Contact Us!
Fitness Trainer App
These apps connect users with personal trainers for customized workout plans and coaching. Trainerize is a leading example, offering personalized workout programs and client management tools for trainers.

Selecting the appropriate personal trainer app enables you to deliver an optimal training experience to your clients, assisting them in reaching their fitness objectives through the guidance of their virtual trainer. (image by Purrweb UX)
Diet and Nutrition Apps
Every gym coach can tell you for sure that nutrition is an essential requirement when it comes to your overall well-being, health, and strength. That’s why some people prefer to download apps that allow tracking:
- their daily food eating habits;
- the calories burnt and taken in throughout the day;
- the water balance of the body;
- weight changes.
Additionally, such apps often have extra features besides tracking. For example, diet & fitness mobile application development may include creating grocery lists, barcode scanners food logging, etc.
Top fitness applications in this field include MyFitnessPal and Lose It! providing comprehensive diet tracking and meal planning features.
Apps for Meditation
With the use of guided meditations, concentrated deep breathing, and other methods, wellness app solutions developed through meditation app development services assist users in achieving mental calm. Through mood monitors, meditation clocks, and sleep tales, mindfulness or meditation apps may help users overcome anxiety and sleep difficulties and are a perfect complement to mindfulness activities.
Headspace and Calm are top examples, offering guided meditations and mindfulness exercises.
Yoga Applications
Catering to yoga enthusiasts, apps developed through specialized yoga app development services offer a range of yoga sessions and related content, enhancing the user experience. A basic yoga app will have planned training schedules, position reference manuals, and audio-guided yoga sessions.
Daily Yoga and Yoga Studio are popular choices, offering a variety of yoga routines for all levels.
Lifestyle Fitness Solutions
Beyond the conventional workout and gym-based fitness apps, Lifestyle Fitness Solutions are comprehensive wellness applications. These solutions incorporate several facets of health and well-being, such as physical activity, mental health, nutrition, habit building, and daily wellness monitoring, in contrast to conventional fitness applications that only concentrate on exercise regimens.
📈 How Can Creating a Mobile App Gain Your Business in the Fitness Industry?
Client Engagement and Retention
Physical fitness software offers personalized experiences, including tailored workout plans and nutrition tracking, to keep users engaged and committed to their health goals. Essential features like progress tracking and goal setting help retain clients by motivating them to continue using the app to achieve their fitness goals.
Branding and Visibility
For enterprises, a mobile app enhances brand visibility, as it's a direct channel to consumers. The process of making a fitness app allows for customization to reflect your brand identity, thereby increasing brand recognition and loyalty.
Additional Revenue Streams
From an investor's perspective, fitness apps can generate revenue through various models like subscriptions, in-app purchases, and advertisements. Offering premium features or content can create additional income streams beyond the basic app functionality.

Understanding how to build a fitness app can significantly benefit your business by tapping into the growing fitness market.
(image by Merixstudio)
Efficient Client Management
Apps streamline client management by automating tasks like scheduling, reminders, and tracking user progress, which is a key advantage when you build your own fitness app. They provide valuable data on client preferences and behaviors, enabling more personalized services.
Improved Marketing and Promotion
Training apps and virtual gym apps offer direct marketing channels to their users through notifications and updates, enhancing user engagement. They allow for targeted marketing campaigns based on user data and preferences.
Global Reach and Accessibility
An app can reach a global audience, breaking geographical barriers. It provides 24/7 accessibility, allowing users to engage with your services at their convenience.
Community Building
Features like social sharing and challenges help build a community around your brand. This fosters user engagement and loyalty, as users feel part of a supportive and like-minded group.
Time and Cost Savings
Custom fitness app development reduces the need for physical infrastructure and personnel, leading to significant cost savings. They save time for both the business and the clients by offering efficient, on-the-go solutions.
💳 Fitness and Workout App Monetization Types
Every business needs to generate revenue. When building a fitness application, it's essential to plan how you will monetize it. There are various monetization models for such applications, including:
Every business needs to generate revenue. When building a fitness application, it's essential to plan how you will monetize it. There are various monetization models for such applications, including:
- Paid app
- In-app purchases
- Freemium
- Ads
- eCommerce
- Sponsored content
From our experience working with fitness startups, we’ve seen that the most successful monetization models combine **subscription-based premium content with in-app purchases for specialized training plans. **
For example, in FitTracks, users can access basic workouts for free while unlocking expert-guided premium sessions through a paid subscription. Understanding your target audience's willingness to pay is crucial in selecting the right model.
🔍 Features That You Should Pay Attention to When Creating a Fitness App
The fitness app market is indeed growing rapidly, offering a wide range of solutions to meet the diverse health and fitness needs of users. When developing a fitness app, especially for corporate wellness app development, it's crucial to understand the specific requirements of the target audience. Integrating features that attract users and provide a comprehensive and engaging experience is key to success. Here are some key features to consider:
User Registration and Profile
This is the basic part of almost any application. Onboarding is usually the first screen the user sees when entering the app. Its main aim is to provide users with some basic info about the key features. In other words, you should briefly describe how your app can be useful to users.
Here are a few basic tips on how to develop a fitness application with a great onboarding screen:
- Don’t add too much info. 72% of users believe, that the onboarding process should take up to 60 seconds, so 3-5 “screens” are enough.
- Bring benefits upfront. Your main goal here is to make people interested in using your app so dedicate this screen to key benefits users will get when using your application.
- Make it appealing. Onboarding should also be nice-looking, not only informative. Animations, gifs, different colors - here you can be even more creative than in the app itself.

Incorporating robust User Registration and Profile features is essential when you design a fitness app.
(image by Nika 🦄)
To build long-lasting relationships with your customers and incorporate effective workout app ideas, you’ll need Personal Profiles. In an application for online workout classes, they can be helpful in many ways:
- Allow users to become a part of the community, follow others, and engage in conversations.
- Link all purchases (subscriptions, bought courses) to specific user accounts.
- Store users' data, enabling them to resume their progress over time.
- Help users to keep track of their activity.
- Provide users with gamification elements like achievements, badges, etc.
Workout Plans & Exercise Library
This feature, crucial when you create your own fitness application, can be implemented in 4 important steps. Let's take a closer look!
#1 Categories
The categories screen is one of the easiest and most “organic” ways for your users to explore the content of workout plans. The main idea here is that Categories should be easily visible and reachable.
We’d also recommend complementing each category with an image to make it even more appealing to your users.
After opening the category, users will see the screen with relevant classes. And that’s when the next feature comes in handy.
#2 Filtering & Sorting
Users won’t spend much time trying to find what they need. They will just leave. And it’s something we don’t want them to do, right?
We have collected possible filter options for you 👇
Filtering (what to show) | Sorting (what to show first) |
⏱ By length (5; 10; 20; 30; 45; 60 mins) | 🔥 Trending |
🏋️♀️ By class type (special options for each category; e.g. bodyweight, chest & back, arms & shoulders for strength workouts) | 👍 Popular |
🦸♀️ By instructor | ⭐️ Top rated |
🧗♂️ By difficulty level | 😎 Easiest |
🎸 And even by music genre | 🥵 Hardest |
Your on-demand cycling steaming classes app may have different filtering & sorting options but the list above seems reasonable enough to be considered.
#3 Class Details
When creating your own fitness app, it's essential to provide users with detailed information about each workout class. Thus, during custom wellness app development pay attention that each on-demand course can be opened for more information.
What should users see on that separate screen?
- Its name (e.g. 20 min Intervals Run).
- Difficulty.
- Instructor’s name (if you have more than 1).
- Short description.
- Needed equipment.
- Class plan with timing (warmup, list of exercises, cool down).
- Button to buy or play (if it’s free or has been already bought).
- The “Favourite” button to save course for later or add it to the list of the most liked ones.
Finally, the user will turn your workout on and enjoy 🙂

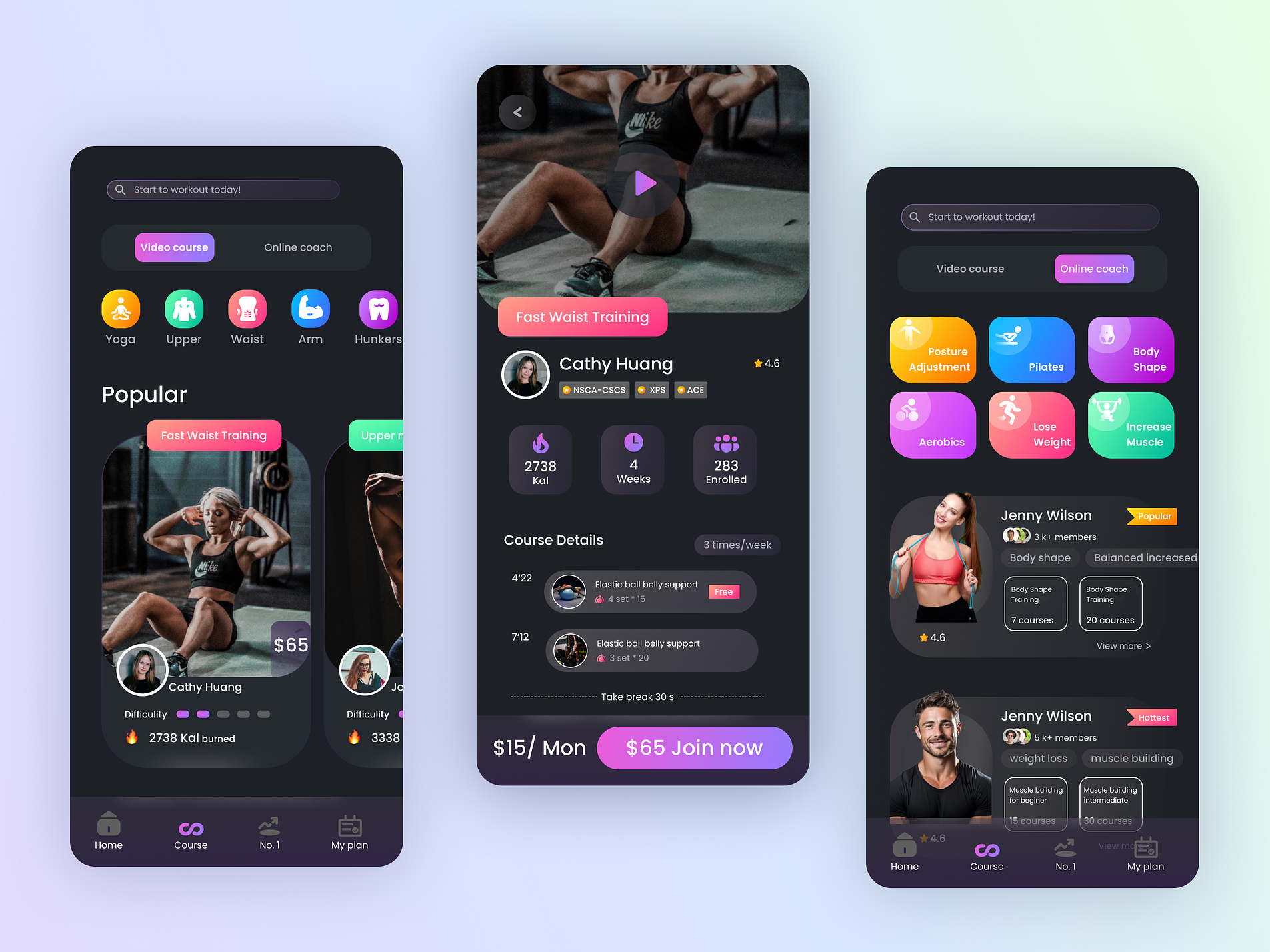
The ability to filter and sort enhances user satisfaction by providing a targeted and organized approach to selecting workouts.
(image by Cathy huang)
#4 Featured
Featured is a completely another screen that works as the feed in social media apps. What can you post here?
- New classes.
- The best (most popular) workouts from each category.
- Upcoming live in-app training.
- Workouts based on their previous history (for example, running for runners or distance tracking for cyclists).
- Everything that most of your users may find interesting and useful.
The main aim of this screen is to attract users’ attention and make them interested in discovering and using your app.
Progress Tracking
A key element in how to create my own fitness app or how to build gym management software is ensuring that users can track their progress over time, especially through integration with IoT fitness devices (for example fitness tracker). You can also enable seamless connectivity between devices using ANT or Bluetooth to ensure real-time data synchronization for a smoother user experience.
Here are 3 main groups of parameters that you can track:
- Daily activity: distance traveled, step tracking, and active minutes (core features of modern activity&exercise trackers).
- Physiological parameters during workouts: heart rate monitoring during different workout stages, total training time, users' age to customize dietary recommendations, and personalized recommendations based on gender.
- Sleep quality: duration, changes between sleep stages, the frequency of awakenings etc.
💡 Your app could also sync with sleep tracking apps to provide users with a complete picture of their wellbeing or you can incorporate speech recognition for hands-free workout navigation can improve user experience.
Nutrition and Meal Planning
Integrating a nutrition component in digital fitness software, often a key feature in healthcare app development services, where users can log meals and track calories, macros, and micronutrients, supports a holistic approach to fitness and receive personalized nutrition advice to align their diet with their fitness goals.
Attending the best conferences for fitness managers can also give insights into cutting-edge nutrition strategies to integrate into your app.
Weight tracker
If you want to make a fitness app with a nutrition block, a separate weight tracker screen is a necessary feature. Users should be able to manually log their numbers, monitor the weekly/monthly/overall progress via a dashboard, and see how close they are to achieving fitness goals.
💡 For a better UX, you can implement the dynamics of weight loss change as a nice-looking graphic.
Hydration measurement
Developing such a feature isn’t challenging in terms of technology so it won’t cost you that much. All you need is a screen where people can enter their water intakes, get reminders, and check if they’re properly hydrated.
💡 Fitness app design idea: an animated glass or a bottle that is filled with water as the user logs more intakes is a nice way to make a fitness app more interactive and catchy.
Barcode scanner
For this purpose, it’s enough to allow the camera feature in your android app or iOS app and integrate a database of goods that will provide users with information about calories and nutrients. Finding a somewhat complete barcode database of products and the information about them is often the main difficulty, which we will give you a bit later.
💡 With interactive drag-and-drop features, meal planning becomes an engaging experience for users.
Food logging
Except for hydration measurement, cool activity tracking apps should also let its users monitor their daily food intake by maintaining detailed food diaries. Thus, they will be able to count how many calories they consume every day, monitor their dietary intake over time and how their nutrition can be improved overall.
Meal recipes, a quick calorie counter, and implementing a barcode scanner with a comprehensive database is one of the advanced features you can offer to ensure users easily track nutrients and calories.
Leveraging mental health app development techniques, such as mindful eating prompts, can elevate the food logging experience to improve user mindfulness.

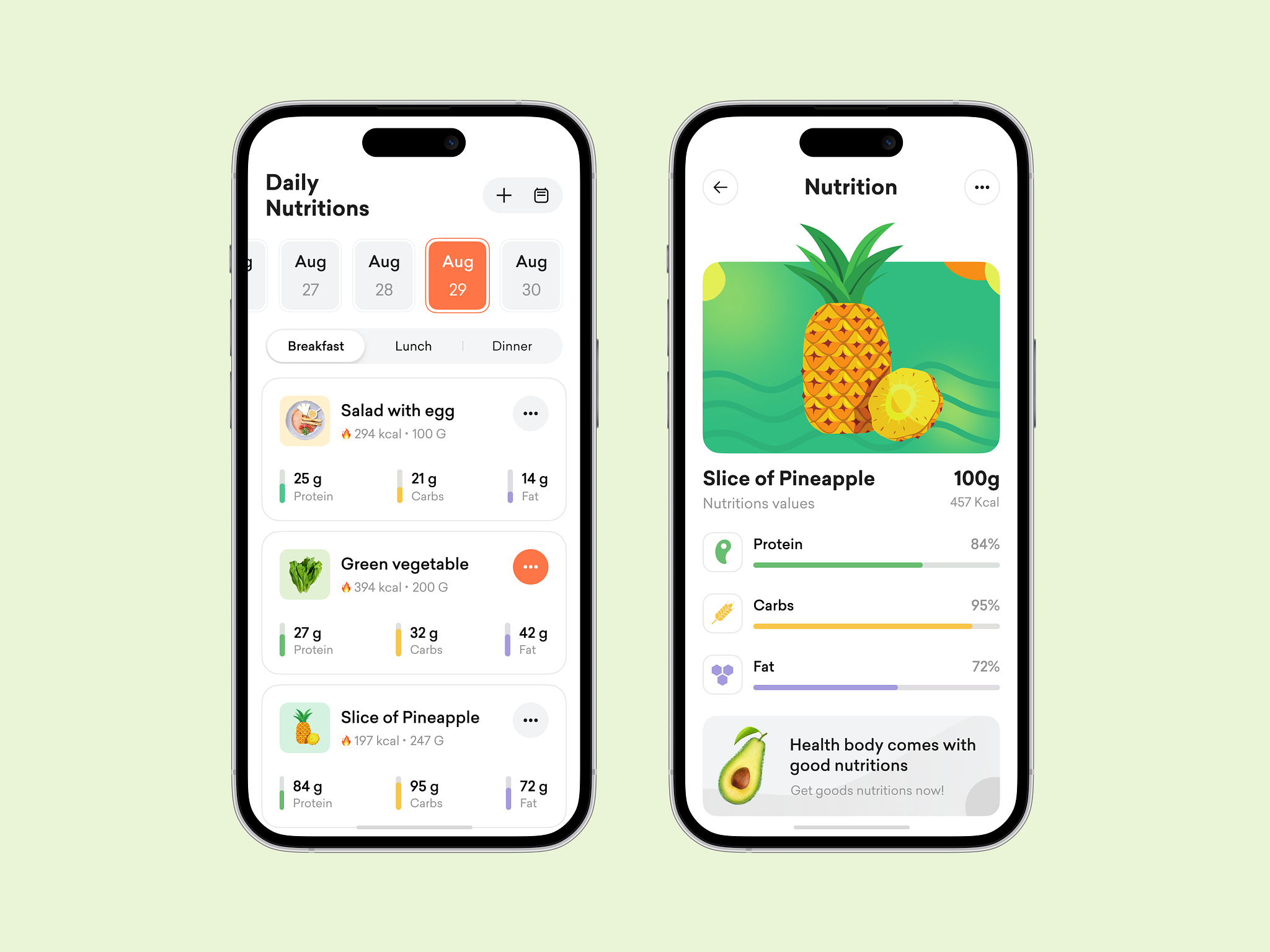
By integrating these features, the app not only supports users in achieving their fitness objectives but also promotes a holistic approach to health and wellness.
(image by Musemind Mobile)
Integration with Wearables and IoT Devices
In learning how to make a workout app, it's important to consider integration with wearable BLE (Bluetooth Low Energy) devices like smartwatches (for example Apple Watch), sports bracelets, and clip-ons. Still, they’ve found their own audience.
Usually, wearable technologies just track physiological parameters (like the pulse or estimated calories burned) or other data (like distance walked or hours slept); some even don’t have screens to check it.
Learning how to make your workout app involves integrating with wearables and health IoT devices, enabling not only the retrieval of interactive information but also the making of data-driven decisions.
Social Features
First and foremost, implement the social login feature that we’ve already mentioned when we talked about user profiles. Additionally, consider social networks as a good marketing platform: allow users to share their achievements and workout plans, invite friends to join and train together, and so on. This will work as word-of-mouth marketing and bring you more customers.
People love to show off their achievements, and it can become a cool marketing channel for your app.
Push Notifications and Reminders
Push notifications are great for increasing retention and engagement rates. They are a simple and proven way to interact with customers even when they aren’t using your app.
Here are a few ideas on how you can use push notifications in your fitness app for gym:
- Promote new features, services, coaches, sales, etc.
- Remind users to workout if they haven’t done so in a while.
- Send encouraging messages to motivate the user to workout or use the app.
- Remind them about upcoming scheduled workouts online and offline.
In-app Purchases and Subscriptions
When you make your own fitness app, offering premium content or features through in-app purchases or subscriptions can become a significant revenue stream.
Community and Engagement
However, you’re not only interested in gaining new users. Keeping the old ones engaged with your app should be a priority for you, too. And that’s where the following tools can help you:
- Badges. These are rewards (icons) that users can get for accomplishing key achievements. They cost almost nothing for you but give your sports fans the feeling of certain milestones.
- Levels. You can also encourage users by giving them points for completing workout exercises like 10 kilometers of jogging or something like that. After collecting an amount of points, they are leveled up and face other challenges.
- Scoreboards. A simple but proven way to keep users engaged. Just make them compete with their friends and colleagues!
Creating a community features within the app, through forums, challenges, or a dedicated fitness blog, can foster a sense of belonging and support among users.
Appointment Booking
A crucial step in learning how to create a workout app, especially for sports club apps linked to trainers or fitness centers, is including an appointment booking feature. It enables your customers to easily book classes, group and personal training.
Online booking is much more convenient for your customers than phone calls or in-person booking at the front desk in your studio or gym:
- Talking is stressful. Mobile apps are not. Thus, your customers can take their time to carefully study all the open courses and their availability.
- Mobile apps are fast & simple. In a mobile app, users can book training with a few taps. It means they can do it while waiting in line in a supermarket or during breakfast — and the simpler the booking process is, the more people will use it!
Appointment booking features in a fitness app allow users to seamlessly schedule and manage their workout sessions.
(image by Jennya Rotman)
Analytics and Reporting
This feature typically includes various tools and functionalities designed to analyze and present data, helping users track their progress, set goals, and make informed decisions about their fitness journey. Here are some key elements that may be part of the Analytics and Reporting feature in a fitness app:
- Workout History;
- Calorie Burn;
- Goal Progress;
- Nutritional Analysis;
- Sleep Tracking;
- Heart Rate Analysis.
Offline Mode
An offline mode ensures that users can access key features of the app without an internet connection. This could be the ability to download the workout you want in advance or download a map to track your run.
Live Streaming
If you want to create a workout app with live training, this piece of functionality is quite important.
From the user's perspective, they work almost the same way as the usual on-demand workouts. The main differences here are:
- It’s possible to join them only at a specific time.
- Obviously, users can’t fast-forward them.
- You can see the list of other people watching this session with you and give them a high five.
Privacy and Data Security
When you build your own mobile fitness app, protecting client data is essential. Encryption, which protects your data by transforming it into an unreadable format, is among the most crucial. Applications storing sensitive data, such as credit card numbers or login passwords, should prioritize encryption as it prevents hackers from obtaining such data in the event of a system breach.
A strong privacy policy will specify how your business intends to safeguard user data. Two-factor authentication (2FA), which replaces the need for users to enter their passwords into websites or applications via text message sent to their phone number, is a useful security feature.
Geolocation
This enables users to design unique walking, jogging, and cycling plans. With the app's given map, it also makes it easier for them to see and keep track of the distance as they cycle or run. This data is helpful not just for tracking but also for motivating purposes.
Customer Support and Feedback
By using chatbots, you may automate answers to common inquiries, cutting down on response times and improving customer satisfaction all around. Also, you can add a FAQ section.
Chatbots and FAQs are made to answer standard and recurring questions, freeing up human support staff to concentrate on more complicated problems that call for individualized care.
Additionally, chatbots may be configured to collect pertinent data from users, which aids in the classification and prioritization of their inquiries. Through pre-screening, the system may direct questions to the right department or support agent, resulting in a quicker and more focused answer.
App Store and Google Play Integration
Optimizing the app for listing on the App Store and Google Play Store can enhance visibility and accessibility.
Scalability and Future-Proofing
The app should be designed with scalability in mind, allowing for future expansions and updates.
Educational Сontent
Incorporating training materials into your fitness app is an important component that can significantly increase user retention and engagement. Here are some ideas for incorporating tutorials:
- Expert-led videos and tutorials
- Nutrition and wellness guides
- Adaptable educational trails
- Interactive support and Q&A
- Developmental perspectives with educational value
In conclusion, to successfully start a fitness app, it should offer a blend of these features, tailored to the needs of its target audience.
🛠️ Main Steps of Fitness App Development
Understanding the fitness app development process is crucial when planning to create a successful fitness application. So, we'll walk you through each step that you must do to create a fitness app.
Market Research and Conceptualization
Before you start to create your own fitness app, you should study this market, its growth trends, and user preferences to clearly define your business objectives to align the app’s features with user needs.
Defining the App Type and Target Audience
Determine the type of fitness app you need to develop, such as a diet and nutrition app, an activity tracking app, or a workout app. Research your target audience, it’s important to understand their needs and preferences. For insights on costs associated with building a fitness app for equipment’s console, check out this comprehensive Peloton app development cost guide.
Key Features Identification
Next comes the addition of core features including user profiles, registration/login, connecting third-party devices, activity tracking, geolocation, notifications, and reminders. Additional features may include goal setting, educational content, gamification, and social media integration.

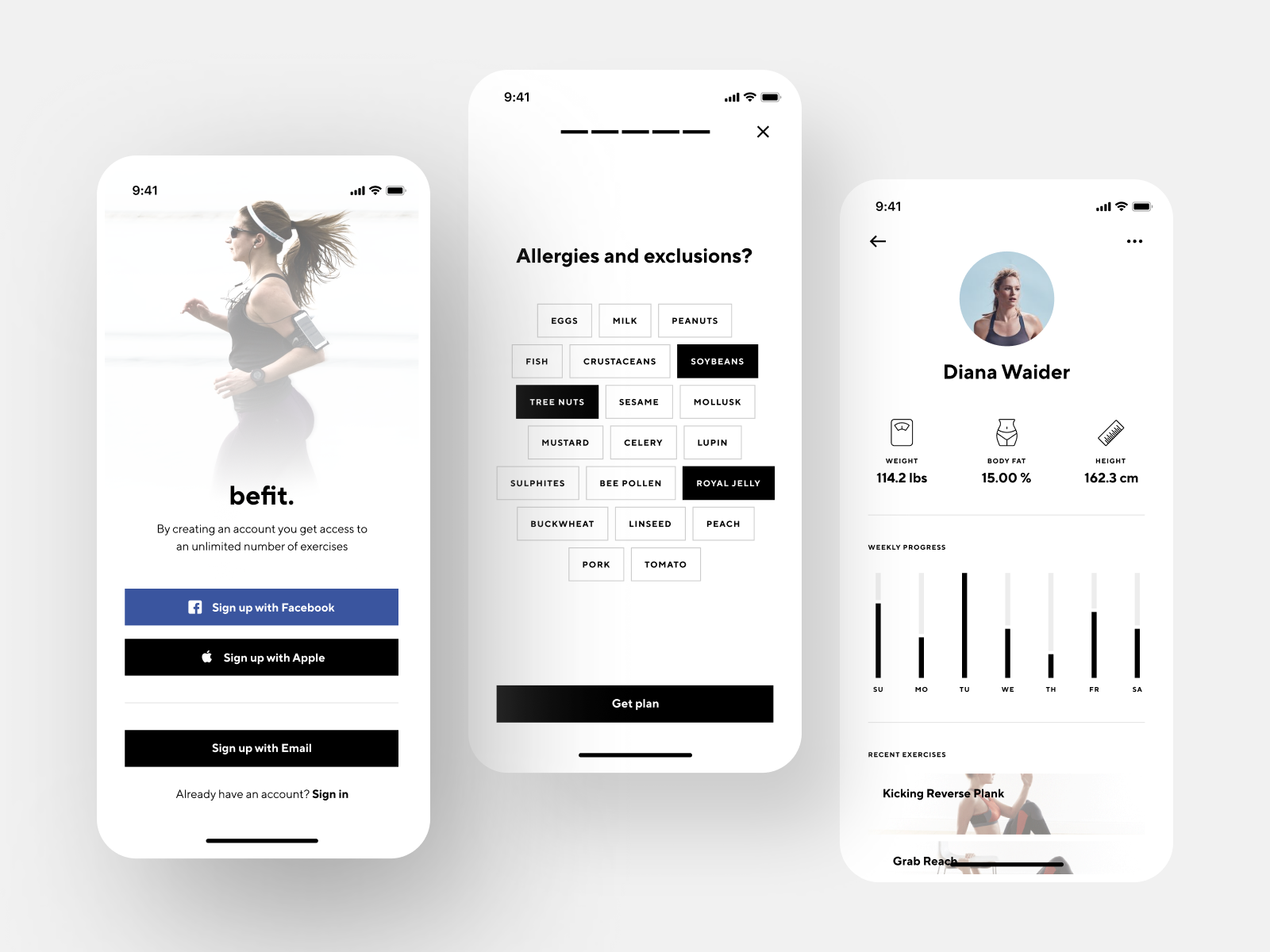
Before diving into the development of a fitness application, it’s crucial to meticulously identify both primary and supplementary features.
(image by Shakuro)
Tech Stack to Develop Fitness App
We share with you a few tech tips that will help you to reduce costs and create a fitness application of nearly perfect quality. Here they are:
- You don’t have to directly connect your mobile app to hardware sensors of smartphones to get user’s health data. Use third-party apps like Google Fit (for Android) and Apple’s HealthKit (for iOS) to get all the basic tracking stats (like distance traveled, steps taken, calories burnt, and so on).
- To implement integration with wearables use APIs and SDKs of Fitbit, Misfit, Jawbone UP, Garmin, Nike+ or others (based on the manufacturer you choose).
- Tomtom can be your helper if you decide to build the running feature. It’ll provide you with real-time maps and navigation services that will significantly improve the UX.
- HealthGraph API is used to track user’s activities and health measurements over time (sleep, nutrition, weight, completed strength training and other fitness activities).
- For implementing the barcode scanner feature, you may access the Open Food Facts database, Nutritionix API or MyNetDiary food catalogue.
Monetization Strategy
How will your application generate revenue? It’s important to determine the monetization model: paid applications, in-app purchases, advertising, or the freemium model.
Technical Aspects and Development
When creating a fitness app, it’s important to focus on developing an MVP (Minimum Viable Product) to validate your concept before scaling. Then you can develop the app for different platforms (iOS, Android) and ensure compatibility with various devices, especially wearables.
For example, you could develop a complete React Native fitness app that seamlessly integrates with wearable and BLE-based devices, transferring data from the equipment directly to the user's account.
Quality Assurance and Testing
To ensure your custom fitness application development project works as intended, you need to conduct thorough testing for bugs, usability, and performance on multiple devices.
Before launching your fitness app, you should develop a prototype to make sure your app works as intended.
Launch and Marketing
Depending on the type of application, there may be different options. You can set up targeted advertising on social networks, and leverage external advertising opportunities. Your main goal is to reach the target audience.
Ongoing Support and Updates
Provide regular updates, fix bugs, and add new features based on user feedback. To ensure users can easily track progress, regularly evaluate your app's performance and optimize it for seamless user experience.
Feedback and Iteration
Continuously gather user feedback and iterate on the app to improve and meet evolving user needs.
Partnerships and Integrations
Consider partnerships with health and fitness brands or integrating with existing health apps and devices for expanded functionality.
💵 How Much Does it Cost to Create a Fitness App?
Understanding the cost to develop a fitness app depends on many factors. The key ones are:
- The hourly rate of your application development company (from $40 to $200).
- Type of the mobile app as well as needed features.
- The needed technologies and tech requirements (native approach or cross platform development on React Native).
Here you can find approximate cost and development time for a fitness app:
📱 Type of fitness app | ⏳ A rough estimate of hours | 💳 A rough estimate of costs |
|---|---|---|
Gym Scheduling App | 510-1185 | $25,500-$59,250 |
Fitness Tracking App | 605-1505 | $30,250-$75,250 |
Fitness Center App | 503-1015 | $25,150-$50,750 |
Workout Apps | 987-1269 | $49,350-$63,450 |
Fitness Trainer App | 650-1227 | $32,500-$61,350 |
Diet and Nutrition App | 705-1070 | $35,250-$53,500 |
App for Meditation | 735-1032 | $36,750-$51,600 |
Yoga Application | 663-1246 | $33,150-$62,300 |
📌 For projects with broader functionality or more advanced features, understanding the medical app development cost can help in planning the budget effectively.
🤝 How to Choose the Right Fitness App Development Partner
Choosing the right partner for the development of fitness applications involves a comprehensive assessment of various factors, including technical expertise. Let's delve into it further:
- In-Depth Understanding of the Fitness App Market: The ideal partner must have a profound understanding of the whole fitness app market.
- Experience in Fitness Mobile App Development: A partner with experience in developing fitness apps can tackle unique challenges and requirements, such as integrating with wearable devices and ensuring secure data processing.
- Portfolio Evaluation and Thematic Research: Look at examples of fitness apps they have developed, paying attention to design, functionality, and user reviews.
- Preference for Intuitive and Visually Appealing User Interfaces: Choose a partner who prioritizes intuitively understandable and visually attractive fitness app interface.
- Priority on Data Security and Compliance: The partner should demonstrate a strong commitment to data security and compliance with standards such as GDPR or HIPAA where applicable.
- Reliable Support and Regular Updates: Choose a partner who offers reliable support and regular updates.
The right fitness app development partner shouldn't only possess the necessary technical skills but also align with your specific fitness goals and values, ensuring a successful and sustainable app project.
If you are currently in search of a technical partner to create your own fitness app that includes personalized exercise routines and tailored features, we would be delighted to work with you. Reach out to us, and we can discuss all the details!
Contact Us!
📚Our Expertise
At Stormotion, we specialize in Fitness App development services.
Collaborating closely with our clients, we've crafted a diverse range of apps, spanning from Guided On-Demand Workout Apps to Streaming, Wearables Tracking, and Diet & Nutrition applications. Additionally, our proficiency extends to BLE integrations, encompassing BLE & Serial-based fitness IoT hardware, along with Wearables.
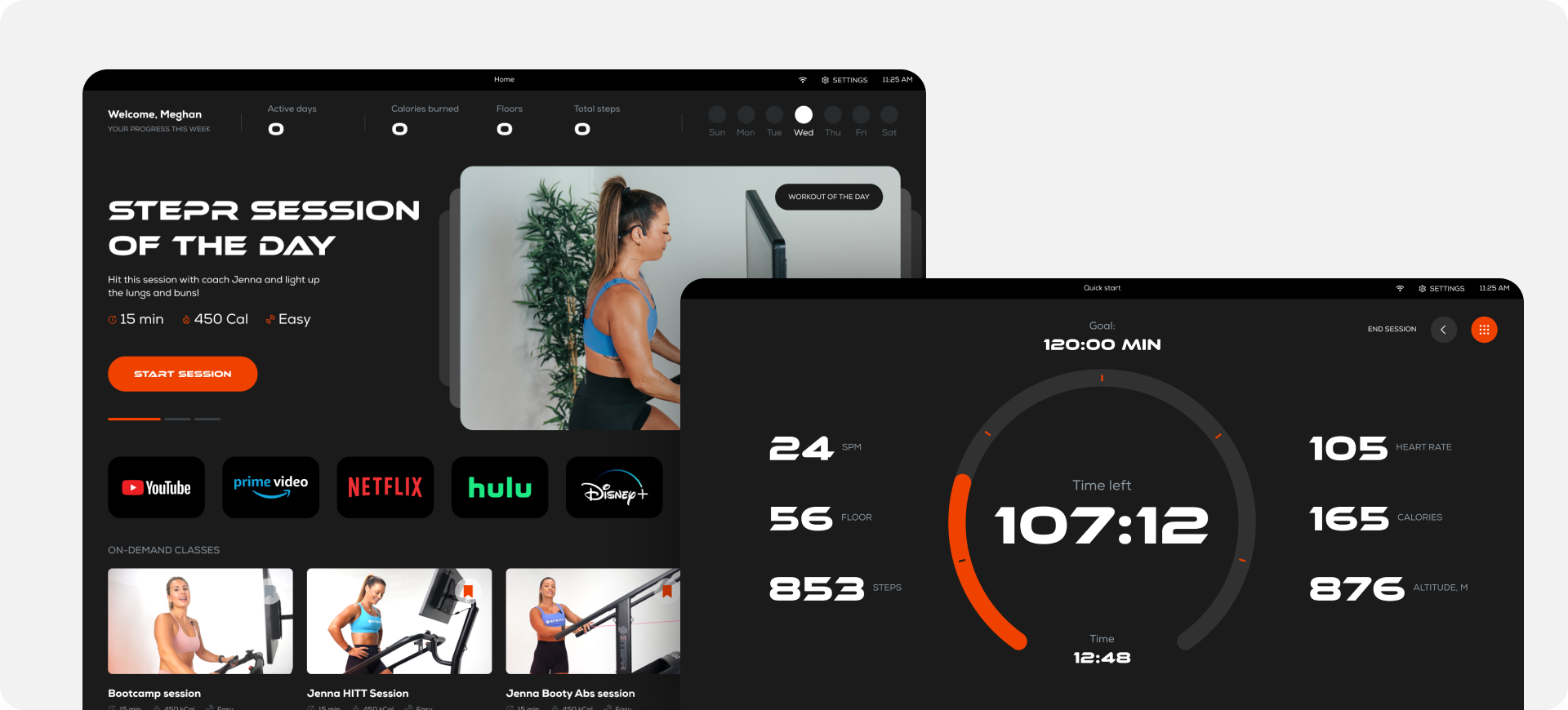
Within our portfolio, you'll discover successful cases of developing workout and coaching apps for fitness devices, some of which have quickly risen to become market leaders in their respective segments. A notable example is the Stepr application.
Stepr is a compact, effective, and connected stair-climbing exercise machine designed for a wide range of users. In cooperation with Stepr, we enhance their Android-based Tablet software. The challenge was establishing Serial port connectivity for device control and introducing innovative features, including Picture in Picture mode, Netflix, and YouTube integration for an immersive workout experience.

(image by Stormotion)
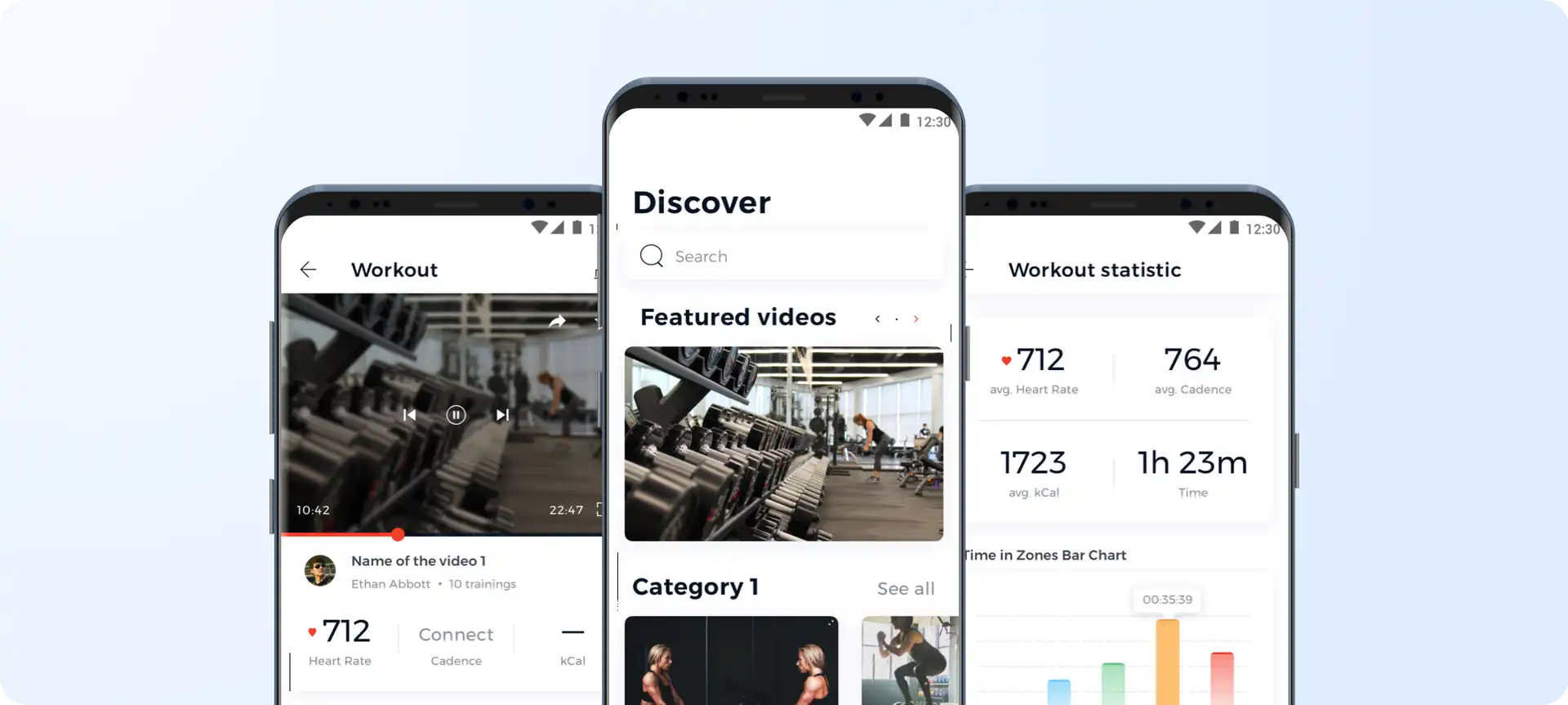
Platoon Fit: This application elevates online workouts to a new level, focusing on health monitoring gadgets. We developed a React Native cross-platform app, with features like music streaming and health device data to enhance user engagement and personalize the experience.

(image by Stormotion)
FitTracks: This app, aimed at both beginners and seasoned athletes, offers voice-guided workouts and is recognized as a prevention course by the German government. We used React Native to ensure consistency across iOS and Android platforms (there's also the FitTracks Web), maintaining the design code of the existing website and integrating features for both online and offline course access.
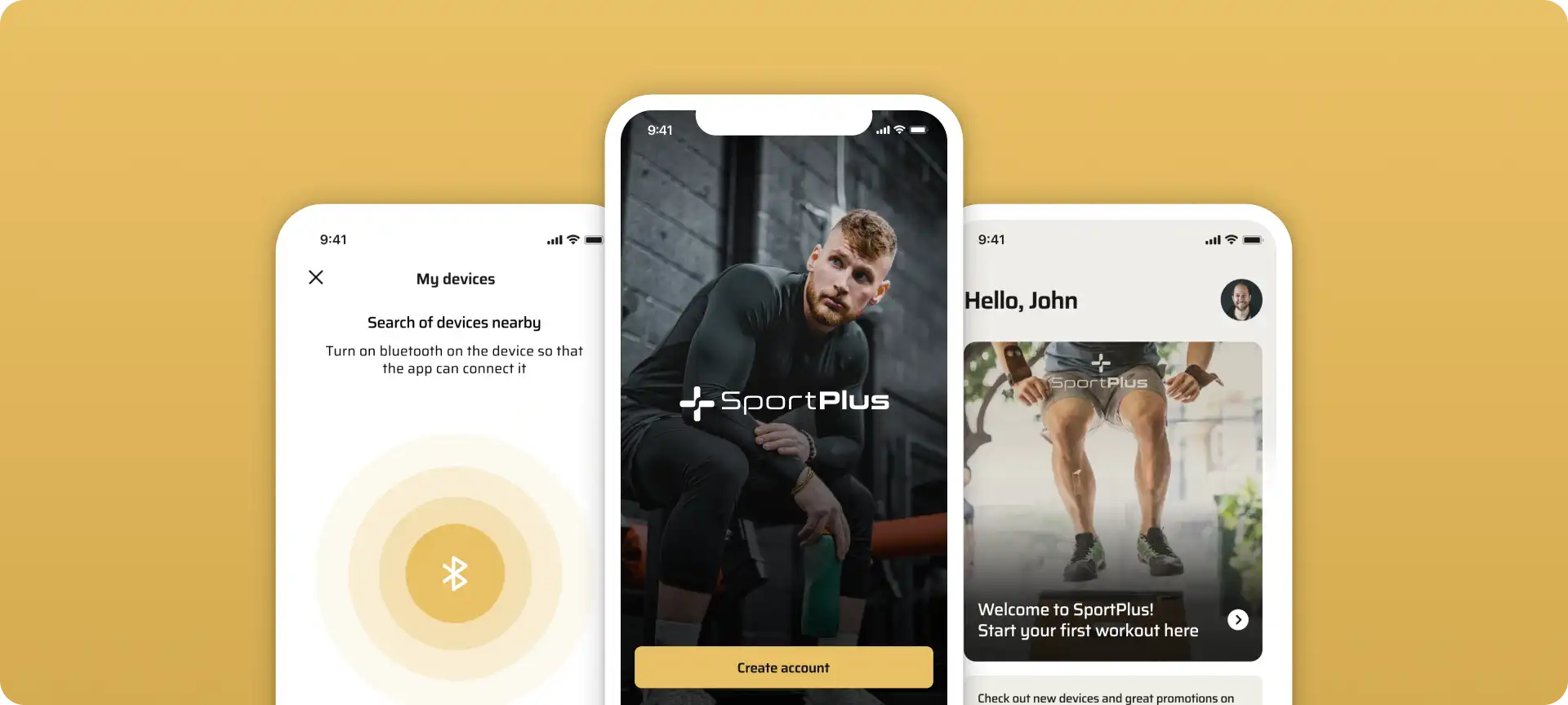
SportPlus: The application that connects seamlessly with sports equipment for a personalized exercise fitness routine. Stormotion faced the challenge of integrating multiple BLE protocols for different devices, creating a generic protocol handler for effective communication. The app features clear and accessible workout management tools, even during intense exercise, and a CMS system for custom workout updates.

(image by Stormotion)
Force USA: Designed for a leading manufacturer of training gear, this app helps users maintain fitness progress with personalized training plans and goal tracking. Due to a tight development timeline, Stormotion adopted a unique approach, releasing basic functions first and adding others later marked as "Coming Soon." We also developed an importer for easy content management, enhancing the app's functionality and user engagement.
If you want to know more about what challenges we faced in developing various fitness applications, you can read in our portfolio.
👂Takeaways
As you may have already understood, the development of a fitness application is a rather complex process (similar to the development of any application). We hope that our advice and experience have been helpful to you. Let's summarize:
- Сreating a fitness application is a good solution for attracting new customers to your business or increasing revenue.
- Focusing on one niche and emphasizing the app's differences from competitors.
- In addition to the app's core features, don't forget to add extra features.
- Pay special attention to the technological stack for creating your application. For example, React Native allows you to develop the application simultaneously for both iOS and Android.
- Choosing the right business model is essential for your app’s long-term success, whether through subscriptions, in-app purchases, or ads.
At Stormotion, we don't just build apps - we create cutting-edge fitness solutions that help businesses stand out. Whether you need an AI-powered personal trainer, a connected workout app, or a subscription-based fitness platform, our team has the experience to bring your idea to life. Let's discuss your project and turn your idea into a high-performance fitness app.
Our clients say
![Stormotion client Max Scheidlock, Product Manager from [object Object]](/static/33294af91c38256bcd5a780ddc41861a/b0e74/max.png)
They understand what it takes to be a great service provider, prioritizing our success over money. I think their approach to addressing ambiguity is their biggest strength. It definitely sets them apart from other remote developers.
Max Scheidlock, Product Manager
HUMANOO
Was it helpful?
Questions you may have
Take a look at how we solve challenges to meet project requirements
What is the importance of choosing a development company with experience in fitness app development?
For a startup, choosing a development company with experience in fitness app development is crucial because they understand the unique challenges and requirements of fitness apps, such as integrating wearables, handling health data, and creating engaging, user-friendly interfaces.
What platforms and technologies should I consider for my fitness app?
Consider platforms like iOS, Android, and web platforms for a fitness website, for broader reach. Technologies to consider include wearable integration (like Apple HealthKit, and Google Fit), cloud services for data storage, and possibly AR/VR for immersive experiences.
Can a fitness app be customized to meet the specific needs of my fitness business?
Yes, whether you're developing a unique fitness solution or a fitness clone app, it can be highly customized to meet the specific needs of your fitness business, including branding, functionality, and integration with existing systems.
How can I ensure a user-friendly design and seamless user experience for my fitness app?
Focus on intuitive navigation, clear visuals, and responsive design. Conduct user testing to gather feedback and make iterative improvements for a seamless user experience.
What measures are taken to ensure the security and privacy of user data in a fitness app?
To maintain a high fitness app retention rate, implement robust encryption, secure data storage, and comply with privacy laws (like GDPR or HIPAA). Regular security audits and adherence to best practices in data handling are essential.
How can I ensure my fitness app is scalable and ready for future enhancements?
Choose a flexible and modular architecture that allows for easy updates and scalability, akin to how a gym website might be designed for future enhancements. Plan for regular updates and potential expansion features from the start.
Can I integrate my fitness app with other fitness-related platforms or devices?
Yes, you can integrate your fitness app with other platforms or tracking devices using APIs. This can include wearable devices, health-tracking platforms, and social media for enhanced functionality.
What testing and quality assurance processes are essential for a successful fitness app?
Essential processes include functional testing, performance testing, security testing, and user acceptance testing. Continuous testing throughout the development cycle ensures a high-quality, reliable app.
What should I budget for when developing a fitness app, and what is the typical timeline?
The cost of developing a fitness app can lead to a wide range of budgets, depending on the app's complexity, but expect a significant investment. Timelines, which should include planning, development, testing, and deployment phases, can vary from a few months to over a year.
How can I get references or testimonials from past development company clients?
Ask the development company for case studies, client testimonials, or contact information of past clients. This can provide insights into their reliability, quality of work, and client satisfaction.
What is the communication process between the development company and me during the project?
Ensure there's a clear communication plan outlining regular updates, meetings, and points of contact. Tools like Slack, email, and project management software can facilitate smooth communication.
Who will own the fitness app's rights and source code once it's developed?
Typically, the client owns the app's rights and source code upon completion. However, clarify this in your contract to avoid any misunderstandings.
Read also